构建基于OSGi.NET的ASP.NET Web插件应用程序(上)
2014-01-24 14:31
609 查看
目前该OSGi.NET框架RC2测试版本很快会发布(在1个礼拜内),如果有朋友感兴趣的话,可以留个邮箱,我会将安装包发到您的邮箱。后续版本的更新也会再给您发一份,考虑到您可能不想接收后续更新邮件,您可以在留言标记“不接收更新邮件”,我们将不会在得不到您允许情况下发邮件给您。另外,我们都非常恳切得到您的反馈,不管是正面的还是负面的反馈。这样我们可以开发更为优秀的产品为您提供便利。
1 OSGi.NET和UIOSP介绍OSGi是Open Service Gateway Initiative的缩写,Wiki对其的定义为:一方面它指OSGi Alliance组织;另一方面指该组织制定的一个基于Java语言的服务规范——OSGi服务平台(Service Platform)。OSGi服务平台是一个动态的模块化框架:支持模块化与插件化、具有热插拔与动态特性、支持SOA、支持模块扩展、提供安全性支持等。
OSGi.NET是OSGi规范移植到.NET平台的服务规范。UIOSP是XAUI Open Service Platform缩写,即尤埃开放服务平台,它是OSGi.NET规范的实现,由西安尤埃信息技术有限公司提供。UIOSP完整实现了OSGi规范的移植,提供了模块化与插件化、面向服务架构支持、模块可扩展支持三大功能。UIOSP完善支持控制台应用程序、Windows服务应用程序、Windows窗体应用程序、WPF应用程序和ASP.NET应用程序等各种运行环境,并且支持Windows
Mobile。
本文将让您体验使用Visual Studio.NET 2008 SP1 + SQLServer 2005 Express如何一步一步的基于UIOSP构建一个ASP.NET插件应用程序。目前UIOSP支持VS2005 SP1+/VS2008+/VS2010+开发环境,支持.NET Framework 2.0+。
2 构建的ASP.NE应用程序介绍
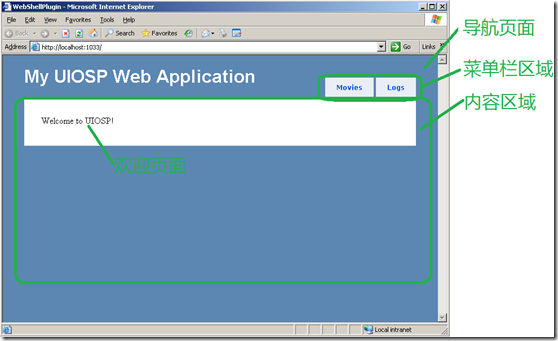
在这个体验要构建的应用系统主界面如图1所示,界面的右上角有两个菜单,分别为“Movies”和“Logs” 。

图1 构建的应用主界面
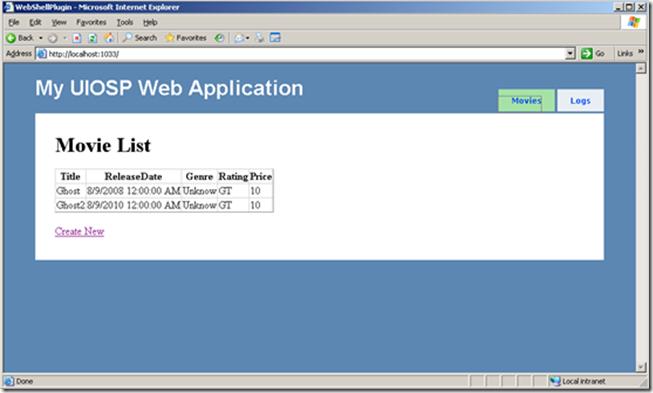
点击“Movies”菜单后,界面如图2所示。在这个页面将显示一个“Movie List”的表格和“Create New” 链接。

图2 Movies内容页面
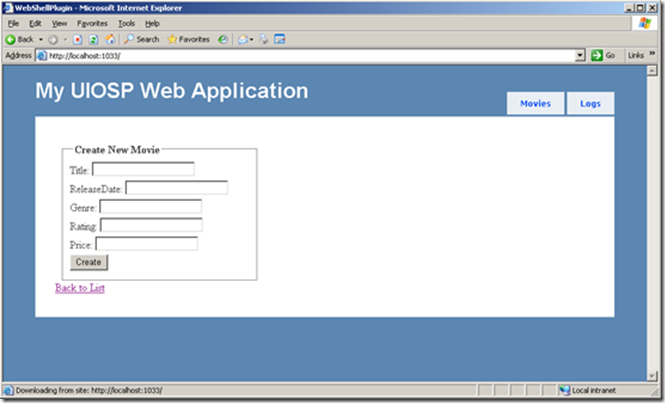
一旦点击“Create New”将显示一个创建Movie记录的页面,如图3所示。如果点击“Create”后创建成功,那么它将记录一条数据库操作日志,并返回到“Movie List”页面。

图3 Create New Movie界面
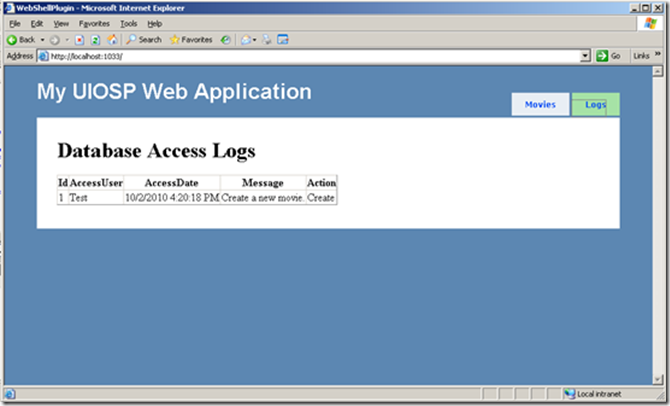
点击“Logs”可以查看数据库操作日志,如图4所示。该页面展示了对数据库的所有操作。

图4 Logs页面
在这个体验会让您学到使用VS2008构建一个ASP.NET插件应用程序的基本知识。你会学习到:
● 如何开发一个ASP.NET插件式应用程序;
● 如何划分模块;
● 如何开发一个可复用的插件;
● 如何开发一个服务;
● 如何使用服务;
● 如果创建可扩展模块;
● UIOSP动态性体验。
3 安装UIOSP
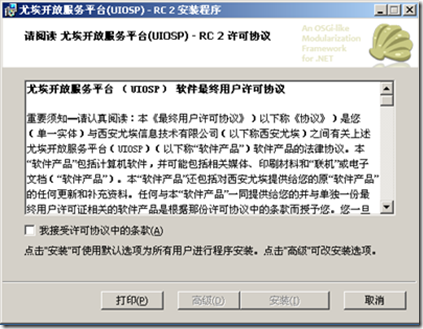
双击“UIOSP.msi”运行安装向导。安装程序检测环境完毕后,显示的界面如图5所示。

图5 安装向导“协议”页面
选择“我接受许可协议中的条款”,然后可以直接点击“安装”执行安装,或者点击“高级”选择其它选项。
一旦该过程结束,UIOSP便安装成功,如图6所示。

图6 安装成功界面
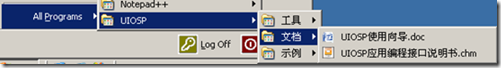
安装成功后,在“开始”的“程序”菜单便多了一项“UIOSP”,如图7所示。

图7 UIOSP程序菜单
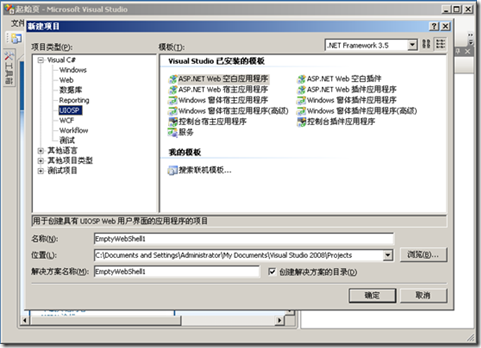
此时,启动VS 2008,新建项目时,将出现一个UIOSP的项目模板,如图8所示。

图8 UIOSP项目模板
4 划分模块
模块划分一般是按照系统功能划分的,按照功能来划分模块,也比较符合“高内聚、低耦合”的软件工程思想。一个功能内部涉及的类,它们之间的依赖程度比较高,而功能和功能之间的依赖将相对少很多。当然,我们也可以根据功能的复杂度,将若干个功能划分在同一模块。模块间通讯将采用可管理的服务来实现,即UIOSP为模块间通讯提供了一个面向服务架构支持。
依据在第1节描述的应用,整个应用系统可以分成1个主程序和3个插件(或称为模块)。3个插件分别为:主界面插件、Movies插件和Logs插件;而主程序用于加载这三个模块并将主页的访问转到主界面插件的默认页面。它们的详细描述分别如下:
● 主程序:用于加载位于Plugins目录下的所有插件,当加载完毕后,将页面转到主界面插件的导航页面;
● 主界面插件(WebShellPlugin):提供了整个系统的导航功能,它由一个导航页面和欢迎页面组成。导航页面由菜单栏区域和内容区域组成,内容区域默认先加载欢迎页面,如图9所示。

图9 导航页面
● Movies插件(MoviesPlugin):提供“Movie List”和“Create New Movie”页面。

图10 Movie List页面和Create New Movie页面
● Logs插件(LogsPlugin):提供“Logs”页面,并向外暴露一个IDbLogService服务,该服务用于向Logs数据库添加一条数据访问记录。

图11 Logs页面
5 创建ASP.NET主应用程序
5.1 新建一个ASP.NET UIOSP空白应用程序
在新建项目时,选择UIOSP项目模板目录中的“ASP.NET Web空白应用程序”,命名为MovieStore,如图12所示,然后点击确定。

图12 使用“ASP.NET Web空白应用程序”模板创建主程序
向导运行结束后,将会创建一个包含Default.aspx、Global.asax、Web.config、Plugins目录、App_Data目录的项目,如图13所示。Global继承于BundleHttpApplication,该类用于创建BundleRuntime并在Application_Start中启动BundleRuntime,来加载在Plugins目录下的所有插件。Plugins目录存放被应用程序加载的所有插件,一旦ASP.NET应用程序第一次被访问时,这些插件将被主程序加载,然后主程序与插件便可以访问其它插件暴露的功能。

图13使用“ASP.NET Web空白应用程序”模板的项目的内容
5.2 配置Web.config(在最新版UIOSP不需要做这一步骤)
在Web.config的<configuration>==><system.web>==><compilation debug="true">节点下添加以下内容:
<compilation debug="true">
<assemblies>
<!-- Add UIShell.OSGi assembly reference. It doesn't need to do so in 1.2.2.5. -->
<add assembly="UIShell.OSGi, Version=1.2.2.0, Culture=neutral, PublicKeyToken=c86472448ee87261"/>
</assemblies>
</compilation>
5.3 重定向到WebShellPlugin的导航页面
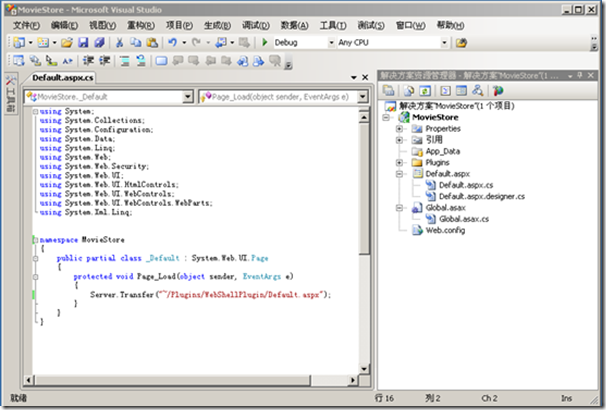
当运行MovieStore这个主程序时,它将显示这个项目的Default.aspx页面,我们需要将其重定向到导航插件的Default.aspx页面。因此,在Default.aspx.cs添加如下代码。

图14 重定向到WebShellPlugin导航页面
经过这两个步骤后,主程序已经创建完成,我们仅需要在项目创建向导完成后,更改Default.aspx.cs类使其重定向到主界面插件的Default.aspx页面即可。此外,这个主程序通过Global类继承BundleHttpApplication来实现插件加载。
6 创建WebShellPlugin插件
6.1 创建插件项目
添加一个新建项目,项目模板为UIOSP目录下的“ASP.NET Web空白插件”,如图15所示。

图15 创建WebShellPlugin项目向导
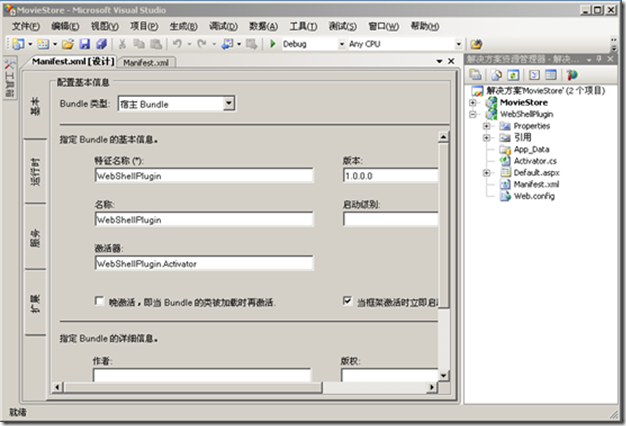
创建的WebShellPlugin项目的内容如图16所示,它由Activator.cs、Default.aspx、Manifest.xml和Web.config文件组成。Activator.cs和Manifest.xml是插件特有的文件,前者是插件激活器用于定义一个插件的启动和停止的入口;后者是插件的配置清单文件,描述插件基本信息、运行时信息、插件定义的服务和插件扩展信息。向导已经帮我们创建了他们的默认信息。

图16 空白WebShellPlugin项目内容
到此为止,WebShellPlugin插件项目已经创建了,接下来我们需要实现导航页面和添加一个Welcome页面。
6.2 实现导航页面
导航页面由Default.aspx页面实现,具体内容如下。

1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebShellPlugin._Default" %>
2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
3 <html xmlns="http://www.w3.org/1999/xhtml">
4 <head id="Head1" runat="server">
5 <title>WebShellPlugin</title>
6 <link href="/plugins/WebShellPlugin/Site.css" rel="stylesheet" type="text/css" />
7 <script language="JavaScript">
8 function autoResize(id){
9 var newheight;
10 var newwidth;
11 if(document.getElementById){
12 newheight=document.getElementById(id).contentWindow.document .body.scrollHeight;
13 newwidth=document.getElementById(id).contentWindow.document .body.scrollWidth;
14 }
15 document.getElementById(id).height= (newheight) + "px";
16 document.getElementById(id).width= (newwidth) + "px";
17 }
18 </script>
19 </head>
20 <body>
21 <div class="page">
22 <div id="header">
23 <div id="title">
24 <h1>My UIOSP Web Application</h1>
25 </div>
26
27 <div id="menucontainer">
28 <ul id="menu">
29 <li><a href="/Plugins/MoviesPlugin/Default.aspx" target="iframe">Movies</a></li>
30 <li><a href="/Plugins/LogsPlugin/Default.aspx" target="iframe">Logs</a></li>
31 </ul>
32 </div>
33 </div>
34
35 <div id="main">
36 <iframe id="iframe" name="iframe" width="100%" height="200px" marginheight="0"
37 frameborder="0" onLoad="autoResize('iframe');" scrolling=auto
38 src="/plugins/WebShellPlugin/Welcome.aspx"></iframe>
39
40 <div id="footer"> </div>
41 </div>
42 </div>
43 </body>
44 </html>

这个页面主要由ID为menucontainer的div和ID为iframe的iframe这两个Html元素构成,前者定义了两个菜单项,分别为Movies和Logs的链接;后则是菜单项链接点击后显示的内容,默认显示Welcome.aspx。重要的内如为:

1 <div id="header">
2 <div id="menucontainer">
3 <ul id="menu">
4 <li><a href="/Plugins/MoviesPlugin/Default.aspx" target="iframe">Movies</a></li>
5 <li><a href="/Plugins/LogsPlugin/Default.aspx" target="iframe">Logs</a></li>
6 </ul>
7 </div>
8 </div>
9 <div id="main">
10 <iframe id="iframe" name="iframe" width="100%" height="200px" marginheight="0"
11 frameborder="0" onLoad="autoResize('iframe');" scrolling=auto
12 src="/plugins/WebShellPlugin/Welcome.aspx"></iframe>
13
14 <div id="footer"> </div>
15 </div>

6.3 添加Webcome.aspx
为该项目添加一个Welcome.aspx页面,在里面填写“Welcome to UIOSP!”文字。此时运行项目,你将看到如图1的主界面。不过如果你点击“Movies”和“Logs”这两个菜单链接的话,会出错,因为它们还没有被创建。接下来,该体验将演示如何构建一个MoviesPlugin插件。
相关文章推荐
- 在Asp.net应用程序中构建基于WCF Web.Api的服务
- 基于OSGi.NET开发ASP.NET MVC 3.0插件化应用程序
- 基于ASP.NET Web Application的插件实现,附DEMO
- 分析基于ASP.NET的Web网络应用程序开发的平安策略实践
- 基于ASP.NET MVC框架开发Web论坛应用程序
- 使用ASP.NET 构建 Web 应用程序快速入门-8小时的免费培训视频
- 基于ASP.NET AJAX低级动画技术开发Web 2.0应用程序
- 使用 ASP.NET MVC 和 Ext JS 构建以数据为中心的 Web 应用程序
- 【转载】基于ASP.NET Web Application的插件实现,附DEMO
- 基于 SSL 的 ASP.NET Web 应用程序
- 基于 SSL 的 ASP.NET Web 应用程序测试自动化
- 为Asp.net应用程序设置构建Web服务
- 为Asp.net应用程序设置构建Web服务
- 基于ASP.NET MVC框架开发Web论坛应用程序
- ASP.NET WEB API构建基于REST风格
- Mapxtreme2005构建 ASP.NET Web 应用程序但不使用模板
- 基于ASP.NET Web Application的插件实现,附DEMO
- 基于ASP.NET Web Application的插件动态编译反射实现,附DEMO
- 使用ASP.NET MVC构建HTML5离线web应用程序
- ASP.NET、OWC 和 SQL Server 2000 Analysis Services 构建了基于 Web 的 OLAP 报表应用
