如何给你的网站加上favicon.ico图标
2014-01-20 20:23
423 查看
favicon.ico图标是网站的缩略标志,可以显示在浏览器标签、地址栏左边和收藏夹,是展示网站个性的缩略logo标志,也可以说是网站头像,如果要让网站看起来更专业、更美、更有个性,favicon.ico是必不可少的,所以你在本站使用ICO图标转换工具就可以轻松达到你的要求。


一个在线制作工具aTool
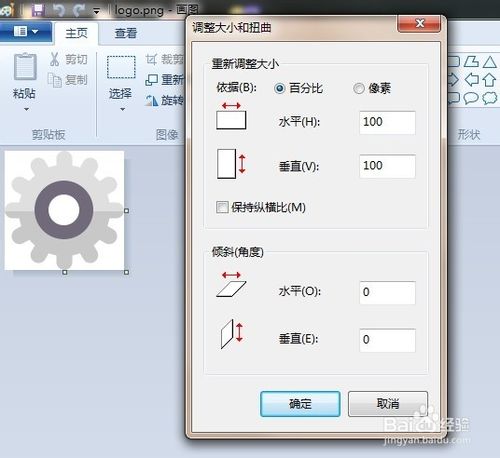
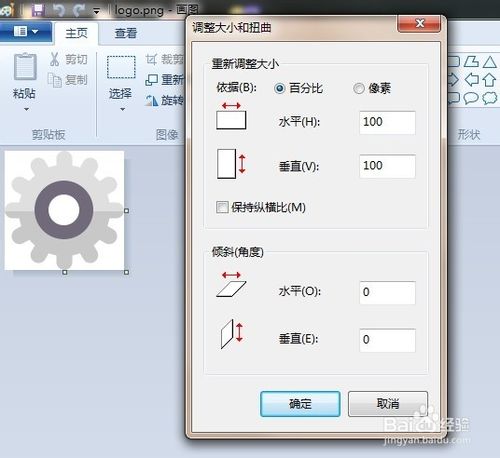
准备一张长宽一样的图片,jpg,png,bmp均可,如果尺寸不一样大,可以采用windows系统自带的绘图工具剪裁即可。编辑之后保存为jpg,png,bmp格式的其中一个。

2
打开在线工具aTool(http://www.atool.org/ico.php)生成ico图标

3
点击选择文件,可以浏览你刚刚生成的宽高相同的图片。


4
选择生成的图片尺寸大小,建议采用32*32的大小。点击“生成favicon.ico图标”按钮,即可生成。

5
点击“保存”链接即可将图片另存到本地磁盘。然后将文件重命名为favicon.ico。放到网站的根目录,强烈建议放在根目录。
6
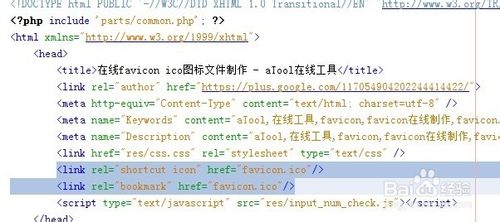
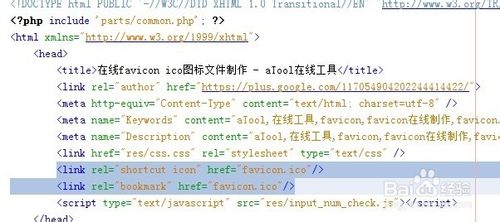
然后在网站的每一个页面的head标签内加入两行代码。
<head>
<link rel="shortcut icon" href="/favicon.ico"/>
<link rel="bookmark" href="/favicon.ico"/>
</head>

7
清空浏览器缓存,刷新网页网址即可看到网站的图标。
END
在网站的每一个页面的head标签内记得加入两行引用ico的代码


工具/原料
一张你喜欢的logo方形图片一个在线制作工具aTool
方法/步骤
1准备一张长宽一样的图片,jpg,png,bmp均可,如果尺寸不一样大,可以采用windows系统自带的绘图工具剪裁即可。编辑之后保存为jpg,png,bmp格式的其中一个。

2
打开在线工具aTool(http://www.atool.org/ico.php)生成ico图标

3
点击选择文件,可以浏览你刚刚生成的宽高相同的图片。


4
选择生成的图片尺寸大小,建议采用32*32的大小。点击“生成favicon.ico图标”按钮,即可生成。

5
点击“保存”链接即可将图片另存到本地磁盘。然后将文件重命名为favicon.ico。放到网站的根目录,强烈建议放在根目录。
6
然后在网站的每一个页面的head标签内加入两行代码。
<head>
<link rel="shortcut icon" href="/favicon.ico"/>
<link rel="bookmark" href="/favicon.ico"/>
</head>

7
清空浏览器缓存,刷新网页网址即可看到网站的图标。
END
注意事项
在线转换之前一定要转换成长宽相等的图片,不然转换成ico之后,图片会被拉伸或者压缩。在网站的每一个页面的head标签内记得加入两行引用ico的代码
相关文章推荐
- 【Web】网站主如何更改网页标签的图标(favicon.ico)
- 那么如何添加网站favicon.ico图标
- 如何解决网站标题图标favicon.ico在搜狗浏览器不显示?
- 如何添加网站favicon.ico图标
- 更换网站的favicon.ico图标
- 网站微图标,页标签,favicon.ico
- 如何屏蔽网站发起favicon.ico的请求
- 如何设置网站图标(favicon)
- 如何优雅地处理Django中的favicon.ico图标详解
- 如何在自己的网站地址前面加上个性的小图标
- WordPress网站设置网站图标favicon.ico
- 给自己的网站制作一个favicon.ico图标的实现方法
- 【如何添加网站图标favicon】
- 为网站加上ico小图标
- 如何获取不同网站的favicon默认图标
- 网站的shortcut icon-- favicon.ico 在收藏夹和IE地址栏显示的个性图标
- [第3天]favicon.ico 图标如何制作和设置?
- 为网站添加网址图标favicon.ico
- 如何下载网站的favicon.ico ,一般都在网站最外层
- favicon.ico给网站加图标不显示问题
