一个简单的响应组合页面过滤和悬停效果
2014-01-10 15:14
351 查看
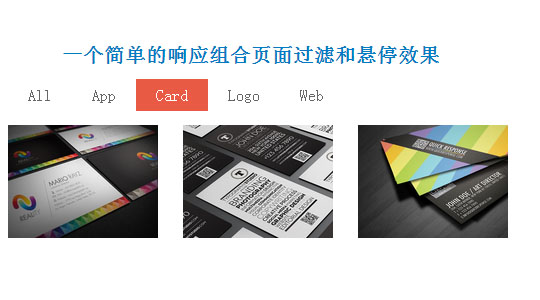
一个简单的响应组合页面过滤和悬停效果

演示
JavaScript Code<div class="container">
<ul id="filters" class="clearfix">
<li><span class="filter active" data-filter="app card icon logo web">All</span></li>
<li><span class="filter" data-filter="app">App</span></li>
<li><span class="filter" data-filter="card">Card</span></li>
<li><span class="filter" data-filter="logo">Logo</span></li>
<li><span class="filter" data-filter="web">Web</span></li>
</ul>
<div id="portfoliolist">
<div class="portfolio logo" data-cat="logo">
<div class="portfolio-wrapper">
<img src="img/portfolios/logo/1.jpg" alt="" width="150" />
<div class="label">
<div class="label-text">
<a class="text-title">Bird Document</a>
<span class="text-category">Logo</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio app" data-cat="app">
<div class="portfolio-wrapper">
<img src="img/portfolios/app/1.jpg" alt="" width="150" />
<div class="label">
<div class="label-text">
<a class="text-title">Visual Infography</a>
<span class="text-category">APP</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio web" data-cat="web">
<div class="portfolio-wrapper">
<img src="img/portfolios/web/1.jpg" alt="" width="150" />
<div class="label">
<div class="label-text">
<a class="text-title">Sonor's Design</a>
<span class="text-category">Web design</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio card" data-cat="card">
<div class="portfolio-wrapper">
<img src="img/portfolios/card/3.jpg" alt="" width="150" />
<div class="label">
<div class="label-text">
<a class="text-title">Typography Company</a>
<span class="text-category">Business card</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio app" data-cat="app">
<div class="portfolio-wrapper">
<img src="img/portfolios/app/2.jpg" alt="" width="150" />
<div class="label">
<div class="label-text">
<a class="text-title">Weatherette</a>
<span class="text-category">APP</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio card" data-cat="card">
<div class="portfolio-wrapper">
<img src="img/portfolios/card/1.jpg" alt="" width="150" />
<div class="label">
<div class="label-text">
<a class="text-title">BMF</a>
<span class="text-category">Business card</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio card" data-cat="card">
<div class="portfolio-wrapper">
<img src="img/portfolios/card/2.jpg" alt="" width="150" />
<div class="label">
<div class="label-text">
<a class="text-title">Techlion</a>
<span class="text-category">Business card</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio logo" data-cat="logo">
<div class="portfolio-wrapper">
<img src="img/portfolios/logo/2.jpg" alt="" width="150" />
<div class="label">
<div class="label-text">
<a class="text-title">KittyPic</a>
<span class="text-category">Logo</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
</div><!-- container -->
原文地址:http://www.freejs.net/article_jquerytupiantexiao_126.html
相关文章推荐
- 请写一个简单的幻灯效果页面。如果不使用JS来完成,可以加分。
- bootstartp 简单登陆页面(另成一个html就可以看到效果)
- 请写一个简单的幻灯效果页面。如果不使用JS来完成,可以加分。
- 36 WebGL两个简单模型组合成一个具有交互效果的模型
- 请写一个简单的幻灯效果页面。如果不使用JS来完成,可以加分。
- 用CSS写一个简单的幻灯片效果页面
- 请写一个简单的幻灯效果页面。如果不使用JS来完成,可以加分。
- 一个简单的用javascript实现的页面内容过滤显示小程序源码
- 一个简单的用javascript实现的页面内容过滤显示小程序源码
- 请写一个简单的幻灯效果页面。如果不使用JS来完成,可以加分。
- 请写一个简单的幻灯效果页面。如果不使用JS来完成,可以加分。
- 请写一个简单的幻灯效果页面。如果不使用JS来完成,可以加分。
- 请写一个简单的幻灯效果页面,不使用JS来完成怎么做
- 请写一个简单的幻灯效果页面。如果不使用JS来完成,可以加分。
- 请写一个简单的幻灯效果页面。如果不使用JS来完成,可以加分。
- 一个小型的网站,比如个人网站,可以使用最简单的html静态页面就实现了,配合一些图片达到美化效果,所有的页面均存放在一个目录下,这样的网站对系统架构、性能的要求都很简单,随着互联网业务的不断丰富,网站
- 实现一个简单的 页面划入效果
- 请写一个简单的幻灯效果页面。如果不使用JS来完成,可以加分。
- 弄到现在才知道网页没有combobox,弄网上的服务器控件不方便,自己用textbox+dropdownlist用CSS组合起一个简单的combobox效果。
- 用CSS实现一个简单的幻灯片效果页面
