jquery 无刷新添加/删除 input行 实时计算购物车价格
2014-03-03 08:45
471 查看
jquery 无刷新添加/删除 input行 实时计算购物车价格
jquery 未来事件插件jq_Live_Extension.js
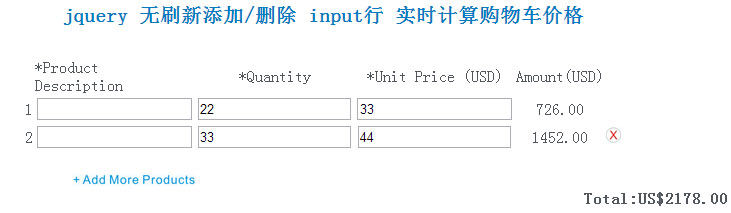
演示
XML/HTML Code<script>
$(document).ready(function(){
//<tr/>居中
$("#tab tr").attr("align","center");
//增加<tr/>
$("#but").click(function(){
var _len = $("#tab tr").length;
$("#tab").append("<tr id="+_len+" align='center'>"
+"<td>"+_len+"</td>"
+"<td align='left'><input type='' name='product_id[]' value=\"\" onFocus=\"this.value=''\"/ class=\"order_form_product_description\" id='product_id"+_len+"'></td>"
+"<td><input type='text' name='quantity[]' id='quantity"+_len+"' class='num-pallets-input' ></td>"
+"<td><input type='text' name='price[]' id='price"+_len+"' class='price-per-pallet'/></td>"
+"<td class='row-total'><span id='thistotal"+_len+"' class='row-total-input'></span></td>"
+"<td><a href='javascript:void(0)' onclick=\'deltr("+_len+")\'><img src='form_del_icon.gif'></a></td>"
+"</tr>");
})
})
//删除<tr/>
var deltr =function(index)
{
var _len = $("#tab tr").length;
$("tr[id='"+index+"']").remove();//删除当前行
for(var i=index+1,j=_len;i<j;i++)
{
var nextTxtVal = $("#quantity"+i).val();
var nextPriceVal= $("#price"+i).val();
var nextproduct_idVal= $("#product_id"+i).val();
var nextthistotalVal= $("#thistotal"+i).text();
//alert (nextthistotalVal);
$("tr[id=\'"+i+"\']")
.replaceWith("<tr id="+(i-1)+" align='center'>"
+"<td>"+(i-1)+"</td>"
+"<td align='left'><input type='text' name='product_id[]' value='"+nextproduct_idVal+"' class=\"order_form_product_description\" id='product_id"+(i-1)+"'></td>"
+"<td><input type='text' name='quantity[]' value='"+nextTxtVal+"' id='quantity"+(i-1)+"' class='num-pallets-input'/></td>"
+"<td><input type='text' name='price[]' class='price-per-pallet' name='price"+(i-1)+"' value='"+nextPriceVal+"' /></td>"
+"<td class='row-total'><span class='row-total-input'>"+nextthistotalVal+"</span></td>"
+"<td><a href='javascript:void(0)' onclick=\'deltr("+(i-1)+")\'><img src='form_del_icon.gif'></a></td>"
+"</tr>");
}
calcProdSubTotal();
}
</script>
<body>
<table id="tab" border="0" width="500" align="center" style="margin-top:20px">
<tr>
<td></td>
<td align="left"><span class="red">*</span>Product Description</td>
<td><span class="red">*</span>Quantity</td>
<td><span class="red">*</span>Unit Price (USD)</td>
<td>Amount(USD)</td>
<td></td>
</tr>
<tr>
<td>1</td>
<td align="left"><input type="" name="product_id[]" value="" onFocus="this.value=''" class="order_form_product_description" /></td>
<td><input type="text" class="num-pallets-input" name="quantity[]" onKeyPress="if ((event.keyCode<48 || event.keyCode>57)) event.returnValue=false"/></td>
<td><input type="" class="price-per-pallet" name="price[]" onKeyPress="if (event.keyCode!=46 && (event.keyCode<48 || event.keyCode>57)) event.returnValue=false"></td>
<td class="row-total"><span class="row-total-input"></span></td>
<td></td>
</tr>
</table>
<div style="margin-left:205px;margin-top:20px">
<img src="add_more_products.gif" id="but" style="cursor:pointer"/>
</div>
<div style=" float:right; padding-right:50px; font-weight:bold">Total:<span class="red">US$<span id="product-subtotal">0</span></span><input type="hidden" name="product-subtotal" /></div>
</div>
原文地址:http://www.freejs.net/article_biaodan_133.html
相关文章推荐
- jquery 无刷新添加/删除 input行 实时计算购物车价格
- jquery 无刷新添加/删除 input行 实时计算购物车价格
- JQuery实现的购物车功能(可以减少或者添加商品并自动计算价格)
- jQuery可以计算的表单,包括单选改变价格,select改变价格,动态添加删除行计算
- jquery来实现的添加商品和减少商品数量,用于购物车等实时改变价格
- 属性动画+购物车+全选反选+选中计算价格+单个删除
- Android-----购物车(包含侧滑删除,商品筛选,商品增加和减少,价格计算,店铺分类等)
- jQuery实现购物车物品数量的加减并自动计算价格
- 基于JQuery的购物车添加删除以及结算功能示例
- AngularJS购物车功能增加/删除/价格的计算
- 原生JS实现购物车的添加删除,以及总价计算的功能
- jQuery简单实现购物车添加删除操作
- magento 产品详细页面添加购物车数量实时更新总价格
- jQuery形式可以计算,它包含了无线电的变化价格,select价格变化,删除行动态计算加盟
- ssm框架 ajax实现批量删除,和局部添加购物车,购物车总价格
- 基于JQuery的购物车添加删除以及结算功能
- JQuery和JS怎样实现淘宝购物车的添加和删除?
- jQuery实现购物车多物品数量的加减+总价+删除计算
- Android-----购物车(包含侧滑删除,商品筛选,商品增加和减少,价格计算,店铺分类等)
