jQuery Pagination Ajax分页插件中文详解
2013-11-23 14:35
816 查看
jQuery Pagination Ajax分页插件中文详解
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=616
中文项目地址:http://www.zhangxinxu.com/jq/pagination_zh/
原项目地址:http://plugins.jquery.com/project/pagination
版本:v1.2
源文件下载:英文原版 或中文翻译修改版
翻译:张鑫旭
本文地址: http://www.zhangxinxu.com/wordpress/?p=616 本文作者为:张鑫旭 来源于:张鑫旭-鑫空间-鑫生活 欢迎访问原出处
一、相关demo
基本demo页面Ajax demo页面
参数可编辑demo页面
本文地址: http://www.zhangxinxu.com/wordpress/?p=616 本文作者为:张鑫旭 来源于:张鑫旭-鑫空间-鑫生活 欢迎访问原出处
二、简介与说明
此jQuery插件为Ajax分页插件,一次性加载,故分页切换时无刷新与延迟,如果数据量较大不建议用此方法,因为加载会比较慢。原插件CSS不太合理,使用浮动,故无法方便实现左右方向的定位,且未清除浮动,在中文修改版中我对其进行了优化,使其支持text-align的定位。
对原js文件注释进行了中文翻译,demo页面也是汉化了的,demo页面的js与原demo有一些出入,但核心不变。
本文地址: http://www.zhangxinxu.com/wordpress/?p=616 本文作者为:张鑫旭 来源于:张鑫旭-鑫空间-鑫生活 欢迎访问原出处
三、使用方法
跟一般的jQuery插件一样,此插件使用也很简单便捷。方法是pagination,例如
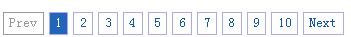
$("#page").pagination(100);,这里的100参数是必须的,表示显示项目的总个数,这是最简单的使用,得到的显示如下:
还有一点值得一提的是分页列表需要放在class类为pagination的标签内,您可以使用text-align属性控制分页居中显示还是居右显示。
回调函数一般用来装载对应分页显示的内容,具体参见demo源文件。
本文地址: http://www.zhangxinxu.com/wordpress/?p=616 本文作者为:张鑫旭 来源于:张鑫旭-鑫空间-鑫生活 欢迎访问原出处
四、参数
| 参数名 | 描述 | 参数值 |
|---|---|---|
| maxentries | 总条目数 | 必选参数,整数 |
| items_per_page | 每页显示的条目数 | 可选参数,默认是10 |
| num_display_entries | 连续分页主体部分显示的分页条目数 | 可选参数,默认是10 |
| current_page | 当前选中的页面 | 可选参数,默认是0,表示第1页 |
| num_edge_entries | 两侧显示的首尾分页的条目数 | 可选参数,默认是0 |
| link_to | 分页的链接 | 字符串,可选参数,默认是"#" |
| prev_text | “前一页”分页按钮上显示的文字 | 字符串参数,可选,默认是"Prev" |
| next_text | “下一页”分页按钮上显示的文字 | 字符串参数,可选,默认是"Next" |
| ellipse_text | 省略的页数用什么文字表示 | 可选字符串参数,默认是"…" |
| prev_show_always | 是否显示“前一页”分页按钮 | 布尔型,可选参数,默认为true,即显示“前一页”按钮 |
| next_show_always | 是否显示“下一页”分页按钮 | 布尔型,可选参数,默认为true,即显示“下一页”按钮 |
| callback | 回调函数 | 默认无执行效果 |
五、使用举例
例如下面的使用代码:$("#Pagination").pagination(56, { num_edge_entries: 2, num_display_entries: 4, callback: pageselectCallback, items_per_page:1});这段代码表示的含义是:总共有56(maxentries)个列表项,首尾两侧分页显示2(num_edge_entries)个,连续分页主体数目显示4(num_display_entries)个,回调函数为pageselectCallback(callback),每页显示的列表项为1(items_per_page)。您可以对照参数表修改配置这里的参数。
本文地址: http://www.zhangxinxu.com/wordpress/?p=616 本文作者为:张鑫旭 来源于:张鑫旭-鑫空间-鑫生活 欢迎访问
六、关于demo的一些说明
总共有三个demo,第一个demo就是个静态的数据,直接写在HTML上;第二个使用Ajax加载HTML数据,然后进行分页显示;第三个demo可以动态修改一些参数观察对应的分页效果。所有demo页面的js注释我都改为了中文标注,难点在于回调函数,demo中回调函数有两个参数,一个是page_index,另一个是jq,前一个表示您当前点击的那个分页的页数索引值,后一个参数表示装载容器。这里的页数索引值是关键,我们要根据这个索引值找到对应的(例如)HTML元素,然后再指定的容器中显示出来,demo中提供了装载单元素以及多元素的方法,相信不会有太大问题。

好吧,就这些!
相关文章推荐
- jQuery Pagination Ajax分页插件中文详解
- jQuery上传插件Uploadify详解及其中文按钮解决方案
- jQuery Pagination Ajax分页插件中文详解(转)
- JQuery上传插件Uploadify详解及其中文按钮解决方案
- JQuery上传插件Uploadify详解及其中文按钮解决方案 .
- jQuery Pagination Ajax分页插件中文详解
- JQuery上传插件Uploadify详解及其中文按钮解决方案 .
- JQuery上传插件Uploadify详解及其中文按钮解决方案
- jQuery Pagination Ajax分页插件中文详解
- jQuery图片文本滚动切换插件jCarousel中文翻译与详解
- JQuery上传插件Uploadify详解及其中文按钮解决方案
- JQuery上传插件Uploadify详解及其中文按钮解决方案
- jQuery Pagination Ajax分页插件中文详解
- jQuery上传插件Uploadify详解及其中文按钮解决方案
- JQuery上传插件Uploadify详解及其中文按钮解决方案
- JQuery上传插件Uploadify详解及其中文按钮解决方案
- jQuery Pagination Ajax分页插件中文详解
- jQuery Pagination Ajax分页插件中文详解
- jQuery图片文本滚动切换插件jCarousel中文翻译与详解
