jQuery图片文本滚动切换插件jCarousel中文翻译与详解
2012-07-12 12:35
1051 查看
jCarousel是一款历史悠久,功能强大的图片或文字等列表内容滚动切换显示的插件。

以下是关于此插件的一些讲解与说明。
翻译: 张鑫旭
作者: Jan Sorgalla
版本: 0.2.3 (更新日志)
下载: jcarousel.tar.gz或jcarousel.zip(英文原版),或是jcarousel_zh.zip(中文版)
许可: MIT 和 GPL 双授权许可。
介绍
示例
入门指南
动态内容加载
配置
兼容性
致谢
jCarousel是一款 jQuery 插件, 用来控制水平或垂直排列的列表项. 这些项目(可以是静态HTML内容或是Ajax加载内容)内容是可以来回滚动的(可以有动画效果)。
下面的一些实例页面展示了jCarousel插件可能的潜力:
静态实例
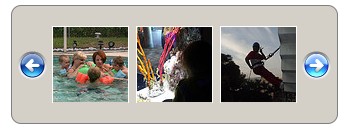
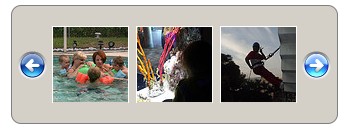
最简单基本的滚动切换效果
垂直滚动切换
自动滚动的传送切换
含回调函数的滚动切换举例
含外部控制的滚动切换
有自定义起始位置的滚动切换
一个页面上同时出现多个滚动切换
动态实例
通过JavaScript加载滚动切换的动态内容
通过Ajax加载滚动切换的动态内容
通过Ajax从PHP脚本加载滚动切换的动态内容
通过Ajax从Flickr照片订阅中加载滚动切换的动态内容
通过Ajax从Flickr API中加载滚动切换的动态内容
特别的实例
循环滚动切换
使用jCarousel进行文本滚动
更灵活的滚动切换
jCarousel 和 Thickbox 3插件相结合
含自定义动画效果的滚动切换
想要使用这款jCarousel组件,需要include jQuery库, jCarousel资源文件, jCarousel core 核心样式表文件以及jCarousel皮肤样式表文件,该文件在您的HTML文档
下载文件包中包含几款打包的示例皮肤。您可以自由的在这些皮肤上建立属于您自己的皮肤。
jCarousel期望在您的HTML文档中能有一个非常基本的HTML标记结构:
jCarousel可以自动包括在列表外部的需要的HTML标记。这个class参数是将jCarousel皮肤“名称”应用于滚动切换上。
为了设置jCarousel, 在您的HTML文档的
jCarousel接受很多的配置选项,您可以去“配置”段落查看更多的信息。
在jCarousel被初始化之后,DOM中完整的创建的标记是:
正如您看到的,有些元素添加了一些指定的class(您手动指定的class除外)。您可以根据上面您看到的些样式设计您自己的滚动切换的表现。
皮肤class "jcarousel-skin-name" 已经从
实例中,
列表中每个
这里没有显示的是,所有class类后面附加的后缀是由滚动切换的方向决定的。例如:
通过
jCarousel包含一个很方便的方法
jCarousel接受一系列的参数来控制滚动切换传送带的外观和行为。篇幅原因,具体参数请看这里: 配置参数信息
jCarousel已经在下列浏览器下测试通过:
Internet Explorer 6 (PC)
Internet Explorer 7 (PC)
FireFox 1.5.0.6 (PC/Mac/Linux)
Opera 9.01 (PC/Mac)
Safari 2.0.4 (Mac)
Safari 3.1.0 (PC)
Konqueror 3.4.0 (Linux)
感谢John Resig 和他的不可思议的jQuery库。
jCarousel的灵感来自Carousel Component,由Bill Scott书写。
九、最后一点作者的话
翻译水平有限,如果不准确的地方欢迎指出。您可以狠狠地点击这里:中文翻译完整demo(136K)
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=477

以下是关于此插件的一些讲解与说明。
jCarousel – jQuery下的滚动切换传送插件
翻译: 张鑫旭作者: Jan Sorgalla
版本: 0.2.3 (更新日志)
下载: jcarousel.tar.gz或jcarousel.zip(英文原版),或是jcarousel_zh.zip(中文版)
许可: MIT 和 GPL 双授权许可。
一、内容 – 目录
介绍示例
入门指南
动态内容加载
配置
兼容性
致谢
二、简要介绍
jCarousel是一款 jQuery 插件, 用来控制水平或垂直排列的列表项. 这些项目(可以是静态HTML内容或是Ajax加载内容)内容是可以来回滚动的(可以有动画效果)。
三、demo实例页面们
下面的一些实例页面展示了jCarousel插件可能的潜力:静态实例
最简单基本的滚动切换效果
垂直滚动切换
自动滚动的传送切换
含回调函数的滚动切换举例
含外部控制的滚动切换
有自定义起始位置的滚动切换
一个页面上同时出现多个滚动切换
动态实例
通过JavaScript加载滚动切换的动态内容
通过Ajax加载滚动切换的动态内容
通过Ajax从PHP脚本加载滚动切换的动态内容
通过Ajax从Flickr照片订阅中加载滚动切换的动态内容
通过Ajax从Flickr API中加载滚动切换的动态内容
特别的实例
循环滚动切换
使用jCarousel进行文本滚动
更灵活的滚动切换
jCarousel 和 Thickbox 3插件相结合
含自定义动画效果的滚动切换
四、入门指南
想要使用这款jCarousel组件,需要include jQuery库, jCarousel资源文件, jCarousel core 核心样式表文件以及jCarousel皮肤样式表文件,该文件在您的HTML文档<head>标签之内。
<script type="text/javascript" src="/path/to/jquery-1.2.1.pack.js"></script> <script type="text/javascript" src="/path/to/lib/jquery.jcarousel.pack.js"></script> <link rel="stylesheet" type="text/css" href="/path/to/lib/jquery.jcarousel.css" /> <link rel="stylesheet" type="text/css" href="/path/to/skin/skin.css" />
下载文件包中包含几款打包的示例皮肤。您可以自由的在这些皮肤上建立属于您自己的皮肤。
jCarousel期望在您的HTML文档中能有一个非常基本的HTML标记结构:
<ul id="mycarousel" class="jcarousel-skin-name"> <!-- The content goes in here --> </ul>
jCarousel可以自动包括在列表外部的需要的HTML标记。这个class参数是将jCarousel皮肤“名称”应用于滚动切换上。
为了设置jCarousel, 在您的HTML文档的
<head>标签内部添加如下的代码:
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel({
// Configuration goes here
});
});
</script>jCarousel接受很多的配置选项,您可以去“配置”段落查看更多的信息。
在jCarousel被初始化之后,DOM中完整的创建的标记是:
<div class="jcarousel-skin-name"> <div class="jcarousel-container"> <div disabled="disabled" class="jcarousel-prev jcarousel-prev-disabled"></div> <div class="jcarousel-next"></div> <div class="jcarousel-clip"> <ul class="jcarousel-list"> <li class="jcarousel-item-1">First item</li> <li class="jcarousel-item-2">Second item</li> </ul> </div> </div> </div>
正如您看到的,有些元素添加了一些指定的class(您手动指定的class除外)。您可以根据上面您看到的些样式设计您自己的滚动切换的表现。
注意:
皮肤class "jcarousel-skin-name" 已经从<ul>移到的顶部的
<div>元素上了。
实例中,
<div class="jcarousel-container">下第一个嵌套的
<div>是个不可用的按钮,第二个可用。这个不可使用的按钮有个disabled属性(对于
<div>而言有些不合理,但是您可以使用
<button>元素或者其他您想要的元素)和附加的class类
jcarousel-prev-disabled或(
jcarousel-next-disabled)。
列表中每个
<li>元素都有
jcarousel-item-n这个特定的class。其中这个
n代表了当前元素在列表中的位置
这里没有显示的是,所有class类后面附加的后缀是由滚动切换的方向决定的。例如:
<ul class="jcarousel-list jcarousel-list-horizontal">表水平方向上的传送切换。
五、动态内容加载
通过itemLoadCallback的回调函数作为配置选项,你可以动态地创建
<li>项添加到内容中。
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel({
itemLoadCallback: itemLoadCallbackFunction
});
});
</script>itemLoadCallbackFunction是一个JavaScript函数,这个函数在滚动切换需要的些选项即将被加载完毕的时候调用。传递了两个参数:请求的滚动切换实例参数和显示当前滚动切换状态的标志(‘init’, ‘prev’ 或 ‘next’)参数。
<script type="text/javascript">
function itemLoadCallbackFunction(carousel, state)
{
for (var i = carousel.first; i <= carousel.last; i++) {
// Check if the item already exists
if (!carousel.has(i)) {
// Add the item
carousel.add(i, "I'm item #" + i);
}
}
};
</script>jCarousel包含一个很方便的方法
add(),这个玩意可以创建列表项以及每个项中的innerHTML字符串。如果当前项已经存在,则此方法仅仅更新innerHTML。您可以通过公共变量
carousel.first和
carousel.last使用第一个和最后一个可见项。
六、配置
jCarousel接受一系列的参数来控制滚动切换传送带的外观和行为。篇幅原因,具体参数请看这里: 配置参数信息
七、兼容性
jCarousel已经在下列浏览器下测试通过:Internet Explorer 6 (PC)
Internet Explorer 7 (PC)
FireFox 1.5.0.6 (PC/Mac/Linux)
Opera 9.01 (PC/Mac)
Safari 2.0.4 (Mac)
Safari 3.1.0 (PC)
Konqueror 3.4.0 (Linux)
八、致谢
感谢John Resig 和他的不可思议的jQuery库。jCarousel的灵感来自Carousel Component,由Bill Scott书写。
九、最后一点作者的话
翻译水平有限,如果不准确的地方欢迎指出。您可以狠狠地点击这里:中文翻译完整demo(136K)
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=477
相关文章推荐
- jQuery图片文本滚动切换插件jCarousel中文翻译与详解
- jQuery图片文本滚动切换插件jCarousel
- jquery roundabout幻灯片插件3d图片切换支持图片旋转切换滚动
- jQuery插件实例三:图片滚动[切换]效果一
- jQuery滚动切换传送插件jCarousel使用简介
- jcarousellite中文文档 -- jquery左右图片滚动插件
- jquery图片切换插件jquery.cycle.js参数详解
- JQuery 图片滚动插件 - jcarousel
- jCarousel(jquery图片左右滚动插件)
- 图片切换插件jquery.cycle.js参数详解
- jquery图片不间断滚动切换插件 jCarousel Lite
- 一个超级的jquery选项卡 图片切换 不间断滚动插件
- jquery图片切换插件jquery.cycle.js参数详解
- JQUERY JFLOW图片滚动插件左右按钮控制图片内容滑动切换
- jCarousel,jQuery下的滚动切换传送插件
- 图片切换插件jquery.cycle.js参数详解
- jQuery插件Elastislide实现响应式的焦点图无缝滚动切换特效
- 10款很好用的 jQuery 图片滚动插件
- jquery图片滚动插件制作焦点图片滚动或列表图片滚动
- jquery简单多图片前后滚动插件
