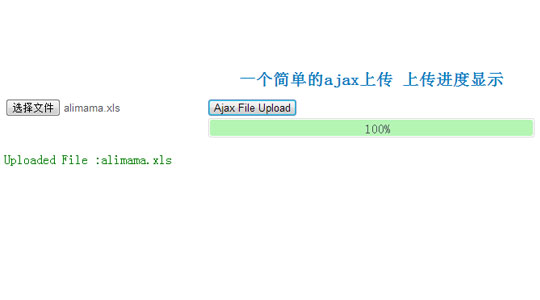
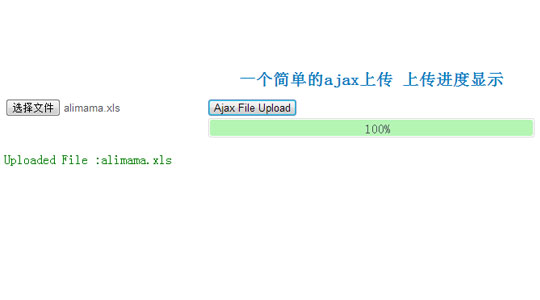
一个简单的ajax上传 上传进度显示
2013-11-21 08:21
344 查看
本例用了jquery.form.js请到演示页面查看

CSS Code
<style>
form { display: block; margin: 20px auto; background: #eee; border-radius: 10px; padding: 15px }
#progress { position:relative; width:400px; border: 1px solid #ddd; padding: 1px; border-radius: 3px; }
#bar { background-color: #B4F5B4; width:0%; height:20px; border-radius: 3px; }
#percent { position:absolute; display:inline-block; top:3px; left:48%; }
</style>
XML/HTML Code
<form id="myForm" action="upload.php" method="post" enctype="multipart/form-data">
<input type="file" size="60" name="myfile">
<input type="submit" value="Ajax File Upload">
</form>
<div id="progress">
<div id="bar"></div>
<div id="percent">0%</div >
</div>
<div id="message"></div>
JavaScript Code
<script>
$(document).ready(function()
{
var options = {
beforeSend: function()
{
$("#progress").show();
//clear everything
$("#bar").width('0%');
$("#message").html("");
$("#percent").html("0%");
},
uploadProgress: function(event, position, total, percentComplete)
{
$("#bar").width(percentComplete+'%');
$("#percent").html(percentComplete+'%');
},
success: function()
{
$("#bar").width('100%');
$("#percent").html('100%');
},
complete: function(response)
{
$("#message").html("<font color='green'>"+response.responseText+"</font>");
},
error: function()
{
$("#message").html("<font color='red'> ERROR: unable to upload files</font>");
}
};
$("#myForm").ajaxForm(options);
});
</script>
upload.php
PHP Code
<?php
$output_dir = "../upload/";
if(isset($_FILES["myfile"]))
{
//Filter the file types , if you want.
if ($_FILES["myfile"]["error"] > 0)
{
echo "Error: " . $_FILES["file"]["error"] . "<br>";
}
else
{
//move the uploaded file to uploads folder;
move_uploaded_file($_FILES["myfile"]["tmp_name"],$output_dir. $_FILES["myfile"]["name"]);
echo "Uploaded File :".$_FILES["myfile"]["name"];
}
}
?>

CSS Code
<style>
form { display: block; margin: 20px auto; background: #eee; border-radius: 10px; padding: 15px }
#progress { position:relative; width:400px; border: 1px solid #ddd; padding: 1px; border-radius: 3px; }
#bar { background-color: #B4F5B4; width:0%; height:20px; border-radius: 3px; }
#percent { position:absolute; display:inline-block; top:3px; left:48%; }
</style>
XML/HTML Code
<form id="myForm" action="upload.php" method="post" enctype="multipart/form-data">
<input type="file" size="60" name="myfile">
<input type="submit" value="Ajax File Upload">
</form>
<div id="progress">
<div id="bar"></div>
<div id="percent">0%</div >
</div>
<div id="message"></div>
JavaScript Code
<script>
$(document).ready(function()
{
var options = {
beforeSend: function()
{
$("#progress").show();
//clear everything
$("#bar").width('0%');
$("#message").html("");
$("#percent").html("0%");
},
uploadProgress: function(event, position, total, percentComplete)
{
$("#bar").width(percentComplete+'%');
$("#percent").html(percentComplete+'%');
},
success: function()
{
$("#bar").width('100%');
$("#percent").html('100%');
},
complete: function(response)
{
$("#message").html("<font color='green'>"+response.responseText+"</font>");
},
error: function()
{
$("#message").html("<font color='red'> ERROR: unable to upload files</font>");
}
};
$("#myForm").ajaxForm(options);
});
</script>
upload.php
PHP Code
<?php
$output_dir = "../upload/";
if(isset($_FILES["myfile"]))
{
//Filter the file types , if you want.
if ($_FILES["myfile"]["error"] > 0)
{
echo "Error: " . $_FILES["file"]["error"] . "<br>";
}
else
{
//move the uploaded file to uploads folder;
move_uploaded_file($_FILES["myfile"]["tmp_name"],$output_dir. $_FILES["myfile"]["name"]);
echo "Uploaded File :".$_FILES["myfile"]["name"];
}
}
?>
相关文章推荐
- 一个简单的ajax上传进度显示示例
- 一个简单的ajax上传 上传进度显示
- 一个简单的ajax上传进度显示示例
- Asp.Net 上传大文件专题(4)--利用ajax技术显示上传进度
- Ajax文件上传,显示进度条
- ajax FormData上传文件和数据,上传进度条显示
- Asp.Net 上传大文件专题(4)--利用ajax技术显示上传进度
- 基于HTML5 Ajax实现文件上传并显示进度条
- [ckeditor系列]ckeditor 自己写的一个简单的image上传js 运用iframe的ajax上传
- jquery+ajax上传图片 显示进度条
- Java动态显示文件上传进度的简单实现
- Asp.Net 上传大文件专题(4)--利用ajax技术显示上传进度
- 基于AJAX的文件上传显示进度条实现
- 原生JS实现ajax上传文件并显示进度条
- 基于AJAX的文件上传显示进度条实现
- 使用struts2和AJAX实现文件上传并显示进度条
- Java动态显示文件上传进度的简单实现
- HTML5 Ajax文件上传进度条如何显示
- 一个简单的jQuery插件ajaxfileupload.js实现ajax上传文件例子
- Ajax请求过程中显示“进度”的简单实现
