Ajax文件上传,显示进度条
2016-04-09 21:04
573 查看
Ajax文件上传,显示进度条
传统的文件上传的Form submit的方式,会导致页面的刷新,并且这样的文件传输方式不是异步传输的模式。大部分的所谓的异步传输文件的插件,都在使用iframe的方式,悄悄嵌入页面,还是以传统的form submit的方式上传文件。本文中,使用了HTML5中的FromData传输表单。
前台传输使用了XMLHttpRequest对象的方式以及Jquery Ajax()
后台使用了NodeJs配合formidable
方案1
Jade:html head title= title script(src="/Lib/jquery/jquery-2.2.3.min.js") //引用sweetAlert库 script(src="/Lib/sweetAlert/sweetalert.min.js") link(rel='stylesheet', href='/Lib/sweetAlert/sweetAlert.css') body div NetGapFileUpload progress#progressBar(value="0" max="100") span#percentage input(type="file" id="file" name="file") input( type="button" onclick="UpladFile()" value="上传") <script src="/Js/netGapFile.js"></script>
以上代码很好理解,就不再赘述,其中progress也是HTML5的新元素
前台JS:
function Upla
4000
dFile() {
var fileObj = document.getElementById("file").files[0]; // js 获取文件对象
var FileController = "/file/fileUpload"; // 接收上传文件的后台地址
// FormData 对象
var form = new FormData();
form.append("author", "zding"); // 可以增加表单数据
form.append("file", fileObj); // 文件对象
// XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
xhr.open("post", FileController, true);
xhr.onload = function (returndata) {
swal("done",returndata.target.responseText,"success");
};
xhr.upload.addEventListener("progress", progressFunction, false);
xhr.send(form);
}
function progressFunction(evt) {
var progressBar = document.getElementById("progressBar");
var percentageDiv = document.getElementById("percentage");
if (evt.lengthComputable) {
progressBar.max = evt.total;
progressBar.value = evt.loaded;
percentageDiv.innerHTML = Math.round(evt.loaded / evt.total * 100) + "%";
}
}首先,先建立HTML5中的FormData对象,使用append方式,将要上传的数据放到此对象中去,当然,我们要上传的文件也一并放在了这个对象中。
接下来,我们创建需要用来传输的XMLHttpRequest对象。将其与服务器交互的url和方式通过open方法进行确定,然后将onload事件(上传成功)和progress(传输进度)事件进行绑定。
最后使用send方法,向后台提起真正的请求。
以上的传输方式使用了XMLHttpRequest对象,其具体的介绍可以参看:
http://www.w3school.com.cn/xmldom/dom_http.asp
http://www.ruanyifeng.com/blog/2012/09/xmlhttprequest_level_2.html
后台NodeJS
var formidable = require('formidable');
var fs = require('fs');
var path = require('path');
var util = require('util');
var UPLOAD_FOLDER = "/Newupload/"
exports.fileUpload = function(req,res){
console.log("fileUpload Used");
var form = new formidable.IncomingForm();
form.encoding = "utf-8"; //设置编码
form.uploadDir = 'public' + UPLOAD_FOLDER; //设置上传目录
form.keepExtensions = true; //保留后缀
form.maxFieldsSize = 1024 * 1024 * 1024; //文件大小
//设置文件后缀名
form.parse(req,function(err,fields,files){
if(!err){
//获取文件原始名称
var uploadFileName = files.file.name
console.log("Fields:"+files);
// //设置文件存储全路径
var fullPath = form.uploadDir + uploadFileName;
console.log("Full Path is:"+fullPath);
fs.renameSync(files.file.path, fullPath); //重命名
console.log("Finaly, File Upload to"+fullPath);
res.end("filedUploaded");
}else{
res.end("Error"+err);
}
})
form.on('progress', function (bytesReceived, bytesExpected) {
//计算文件上传的进度
var percent = Math.round(bytesReceived/bytesExpected * 100);
console.log("Upload Percentage is:"+req.session.uploadPercent);
global.percent = percent;
});
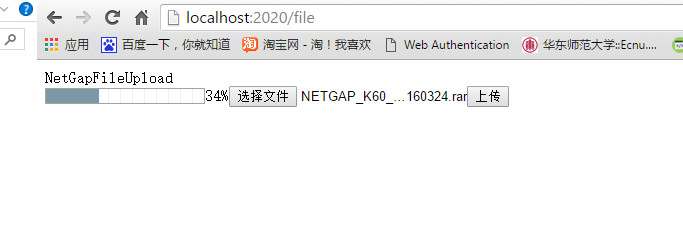
}效果

方案2
Jade文件同方案1前台JS文件
function UpladFile() {
var formData = new FormData($("#uploadForm")[0]);
$.ajax({
url: '/file/fileUpload',
type: 'POST',
data: formData,
async: true,
cache: false,
contentType: false,
processData: false,
success: function (returndata) {
swal("done",returndata,"success");
},//success
error: function (returndata) {
alert(returndata);
},
})
var timer = setInterval(function(){
$.ajax({
url: '/file/getPercent',
type: 'GET',
success: function(percent){
console.log("Percent="+percent);
$("#percent").text(percent);
if(percent == "100"){
clearInterval(timer);
}
},
error: function(){
clearInterval(timer);
console.log("Percent Error");
}
})
},100);
}此种方案,使用jquery ajax()的方式,配合HTML5的FomData进行上传。
上传的时候的ajax和传统的jquery ajax类似,在此不多做赘述。
在边上传的过程中,进行另外的异步ajax请求,去后台获取文件上传的进度。一旦,文件上传完毕,即关闭定时器,停止另外的ajax请求即可。
NodeJs /file/fileUpload与方案一一致
NodeJs /file/getPercent
router.get('/getPercent',function(req, res, next) {
//上传文件
console.log("Router getPercent");
var percent = global.percent;
res.send(percent.toString());
})此处为了方便测试,我使用了global,但是,实际过程中,不建议大家使用global变量。
相关文章推荐
- Android中MediaPlayer的简单使用
- js跨域请求小结
- 斐波那契(Fibonacci)数列
- oracle 多个with as
- 计算机网络的客户和服务及它们的方式
- linux fsck 修复命令
- 深入浅出大数阶乘
- 半小时就让你损失几十万的一条命令
- mysqldump 导出数据库出错
- 进制转换
- 创建窗口时,名字的区别
- ubuntu无法打开software-center
- AndroidStudio集成ndk、开发JNI
- codeforces #313 div1 D
- [转载]android下activity中两个listview只允许主界面滚动
- 决策树
- Anaconda/kickstart
- leetcode刷题,总结,记录,备忘111
- LeetCode118—Pascal's Triangle
- 飞机加油问题
