SilverLight:布局(1) Border(边框)对象、Grid(网格)对象
2013-11-10 22:37
393 查看
| ylbtech-SilverLight-Layout:布局(1) Border(边框)对象、Grid(网格)对象 |
B, Grid(网格)对象
C, Grid(网格)对象之合并行、和并列
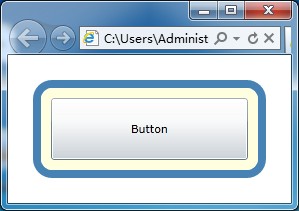
| 1.A, Border(边框)对象返回顶部 |

2,
<Border BorderBrush="SteelBlue" Margin="25" Background="LightYellow" BorderThickness="8" CornerRadius="15"> <Button Content="Button" Margin="10" /> </Border>
3,Margin,
Background, BorderBrush[边框颜色], BorderThickness[边框宽度], CornerRadius[圆角半径]
4,
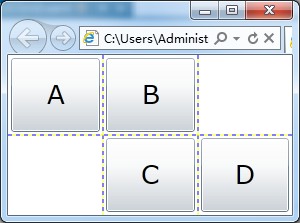
| 1.B, Grid(网格)对象返回顶部 |

2,
<Grid ShowGridLines="True" Background="White"> <!--定义表格的行和列 begin--> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <!--定义表格的行和列 end--> <!--A 按钮位于第一行第一列--> <Button Grid.Row="0" Grid.Column="0" Content="A" Margin="3" FontSize="26"/> <Button Grid.Row="0" Grid.Column="1" Content="B" Margin="3" FontSize="26"/> <Button Grid.Row="1" Grid.Column="1" Content="C" Margin="3" FontSize="26"/> <Button Grid.Row="1" Grid.Column="2" Content="D" Margin="3" FontSize="26"/> </Grid>
3,ShowGridLine[现实网格线], background,
Grid.RowDefinitions[定义网格行], Grid.ColumnDefinitions[定义网格列],
RowDefinition[行定义], ColumnDefinition[列定义],
Grid.Row[坐标行], Grid.Column[坐标列]
4,
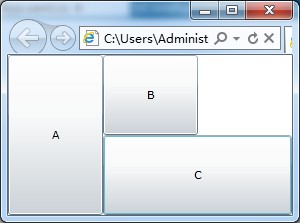
| 1.C, Grid(网格)对象之合并行、和并列返回顶部 |

2,
<Grid ShowGridLines="False" Background="White"> <!--定义表格的行和列 begin--> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <!--定义表格的行和列 end--> <Button Grid.Row="0" Grid.Column="0" Grid.RowSpan="2" Content="A"/> <Button Grid.Row="0" Grid.Column="1" Content="B"/> <Button Grid.Row="1" Grid.Column="1" Grid.ColumnSpan="2" Content="C"/> </Grid>
3, 同上文B.3
+, Grid.RowSpan[合并行], Grid.ColumnSpan[和并列]
4,
| 1.D,返回顶部 |
2,
3,
4,
| 1.E,返回顶部 |
2,
3,
4,
| 1.F,返回顶部 |
 | 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
相关文章推荐
- CSS网格布局(Grid)完全教程
- 为WPF和Silverlight的Grid添加边框线
- silverlight布局和式样中的常用三大控件 Canvas Grid StackPanel
- 使用HTML+CSS实现如图布局,border-width:5px,格子大小是50px*50px,hover时 边框变成红色,需要考虑语义化。
- 超棒的响应式jQuery网格布局插件 - grid-a licious
- Silverlight 2学习笔记二:三个基本布局控件(Canvas、StackPanel、Grid )
- Java_流式布局、边框布局以及网格布局
- .使用 HTML+CSS 实现如图布局,border-widht 5px,一个格子大小是 50*50,hover时候边框变为红色(兼容IE6+,考虑语义化的结构)
- CSS Grid布局:独立源与网格的层叠顺序
- 窗口的简单布局(流式、边框、网格、卡片)
- Silverlight之UI设计学Blend五【基本布局控件3】-----------ScrollViewer\Border\Viewbox
- 为WPF和Silverlight的Grid添加边框线
- 详解jQuery移动页面开发中的ui-grid网格布局使用
- 利用响应式jQuery网格布局插件Grid-A-Licious创建瀑布流页面
- GTK+-3.0编程 (四) 网格布局 Grid
- swing 网格布局管理器GridBagLayout
- awt简单应用 布局管理器 BorderLayout GridLayout
- silverlight系列(Grid、Border、Sharp、Brush)
