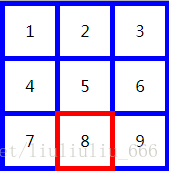
使用HTML+CSS实现如图布局,border-width:5px,格子大小是50px*50px,hover时 边框变成红色,需要考虑语义化。
2017-08-06 16:53
706 查看
题目描述 :
使用HTML+CSS实现如图布局,border-width:5px,格子大小是50px*50px,hover时边框变成红色,需要考虑语义化。

方法一:利用box-shadow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0;padding: 0;
}
.container {
list-style: none;
width: 170px;height: 170px;
padding-top: 5px;padding-right: 5px;
background: blue;
/*
把padding-top和padding-right也计算在width和height中
*/
box-sizing: border-box;
}
.box {
float: left;
width: 50px;height: 50px;/* border: 5px solid blue; */text-align: center;line-height: 50px;cursor: pointer;
background-color: white;
margin-left: 5px;margin-bottom: 5px;
}
li.box:hover {
box-shadow: 0 0 0 5px red;
}
</style>
</head>
<body>
<ul class="container">
<li class="box">1</li>
<li class="box">2</li>
<li class="box">3</li>
<li class="box">4</li>
<li class="box">5</li>
<li class="box">6</li>
<li class="box">7</li>
<li class="box">8</li>
<li class="box">9</li>
</ul>
</body>
</html>方法二:利用outline
/*把方法一中的hover改成下面这个就可以了*/
li.box:hover {
outline: 5px solid red;
}
相关文章推荐
- .使用 HTML+CSS 实现如图布局,border-widht 5px,一个格子大小是 50*50,hover时候边框变为红色(兼容IE6+,考虑语义化的结构)
- css 使用background背景实现border边框效果
- 鼠标经过选项,浅色边框变成红色边框,原来的浅色竖线被覆盖;尽量但是不改变原来选项的盒子的大小的方法;如图效果
- CSS——【元素内边距padding、元素外边距margin、元素边框border-width、元素大小width/height】与【元素显示大小】的关系
- 使用css(border)边框实现倒三角
- css 使用background背景实现border边框效果
- HTML,使用div+css实现自适应table布局
- 关于html布局中css的写法,以及table的使用技巧
- HTML CSS + DIV实现整体布局
- HTML与CSS教学-第十一章 使用CSS样式完成网页布局
- aspx文件格式使用URLRewriter实现静态化变成html
- html+css制作任意大小边框一致的面板
- 使用html+css仿搜狐网址页面布局
- 使用CSS实现透明边框的效果——兼容当前各种主流浏览器[xyytIT]
- input输入框中有图片怎么使用css布局实现
- HTML CSS + DIV实现局部布局
- 使用border-collapse实现表格单线边框
- 使用css 实现图片自适应大小
- 使用纯CSS实现圆角边框并完美兼容
- 使用Div+css实现表格布局
