ASP.NET MVC Framework体验(2):显示列表数据(转)
2013-11-01 18:00
555 查看
概述
ASP.NET WebForm下,显示列表数据,经常会使用服务器控件GridView、DataList等。在ASP.NET MVC Framework中,我们有两种方式进行显示数据,一是使用行内代码,即通过循环视图数据使用<%=%>标记进行呈现;二是使用服务器控件,同样可以把视图数据绑定在服务器控件,如ASP.NET 3.5中的新控件ListView。准备数据访问
这里我们显示一个Post的列表DataContext和实体定义如下:[Database(Name="Blog")]
public class BlogDataContext : DataContext
{
public BlogDataContext()
: base(@"Server=.\Sql2005;User Id=sa;Password=;Database=Blog")
{
}
public Table<Post> Posts
{
get
{
return this.GetTable<Post>();
}
}
}Post实体:
[Table(Name="Posts")]
public class Post
{
[Column(IsPrimaryKey=true,IsDbGenerated = true)]
public int Id
{
get; set;
}
[Column]
public string Title
{
get; set;
}
[Column]
public string Author
{
get; set;
}
[Column]
public DateTime PubDate
{
get; set;
}
[Column]
public string Description
{
get; set;
}
}同时,我们定义一个BlogRepository类,用于读取Post数据,这样可以使得Controller中代码更加优雅,不再涉及数据访问:
public class BlogRepository
{
public List<Post> GetAll()
{
BlogDataContext db = new BlogDataContext();
IEnumerable<Post> posts = from p in db.Posts
orderby p.PubDate
select p;
return posts.ToList<Post>();
}
}定义Controller
这里的Controller定义就非常简单了,获取所有Post数据,然后把数据传给视图public class BlogController : Controller
{
[ControllerAction]
public void Index()
{
// 获取所有post数据
BlogRepository repository = new BlogRepository();
List<Post> posts = repository.GetAll();
// 转向视图Index,显示Post列表
RenderView("Index", posts);
}
}定义View
添加一个Index视图,并使其继承于ViewPage<List<Post>>。1.使用行内代码显示,进行数据的循环并使用ViewPage提供的HtmlHelper方法。
<h3>1.使用行内代码</h3>
<%=Html.ActionLink("Home", new { action="Index"})%> |
<div>
<%foreach (Post post in ViewData)
{ %>
<div class="postitem">
<strong>Title</strong>:<%=Html.Encode(post.Title) %></br>
<strong>Author</strong>:<%=Html.Encode(post.Author) %></br>
<strong>PubDate</strong>:<%=Html.Encode(post.PubDate.ToShortDateString()) %></br>
<strong>Content</strong>:<%=Html.Encode(post.Description) %></br>
</div><br />
<% } %>
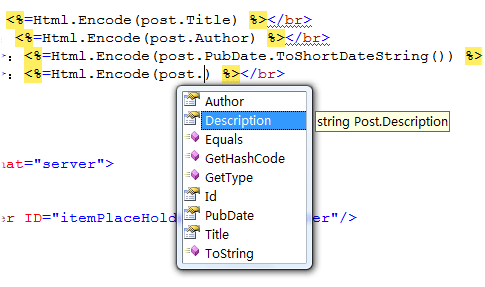
</div>在HTML代码中编写时VS2008同样提供了很好的智能提示功能:

2.使用服务器控件ListView,编写代码如下:
<h3>使用ListView控件</h3>
<asp:ListView ID="ListView1" runat="server">
<LayoutTemplate>
<div>
<asp:PlaceHolder ID="itemPlaceHolder" Runat="server"/>
</div>
</LayoutTemplate>
<ItemTemplate>
<div class="postitem">
<strong>Title</strong>:<%# Eval("Title") %></</br>
<strong>Author</strong>:<%# Eval("Author")%></br>
<strong>PubDate</strong>:<%# Eval("PubDate")%></br>
<strong>Content</strong>:<%# Eval("Description") %></br>
</div><br />
</ItemTemplate>
</asp:ListView>在后台代码中进行ListView的数据绑定,这里仅仅是对把视图数据绑定到了ListView上面,从数据库中获取数据交给Controller去做。
public partial class Views_Blog_Index : ViewPage<List<Post>>
{
protected void Page_Load(object sender, EventArgs e)
{
this.ListView1.DataSource = ViewData;
this.ListView1.DataBind();
}
}设置路径选择
同样我们需要进行路径选择的设置void Application_Start(object sender, EventArgs e)
{
// Code that runs on application startup
RouteTable.Routes.Add(
new Route
{
Url = "[controller]/[action].mvc",
Defaults = new { action = "Index" },
RouteHandler = typeof(MvcRouteHandler)
});
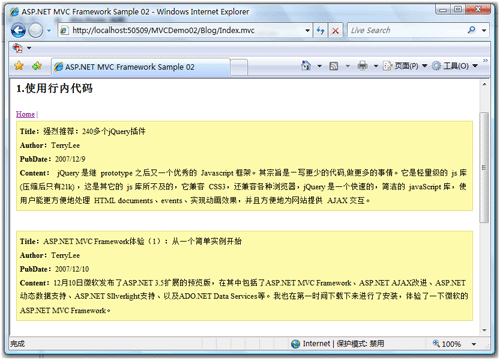
}完成后,运行可以看到,使用行内代码和ListView控件的效果是一样的


结束语
在文章结束时,顺便说一下,好多朋友都问为什么有了WebForm,还要再出一个ASP.NET MVC Framework,对于这个问题,建议大家阅读一下这篇文章What's Ailing ASP.NET Web Forms。示例代码下载:/Files/Terrylee/MVCDemo02.rar
作者:TerryLee
出处:http://terrylee.cnblogs.com
相关文章推荐
- ASP.NET MVC Framework体验(2):显示列表数据
- ASP.NET MVC Framework体验(2):显示列表数据(转)
- Asp.net mvc Framework 体验(2) 显示列表数据
- ASP.NET MVC Framework体验(2):显示列表数据
- ASP.NET MVC Framework体验(2):显示列表数据
- ASP.NET MVC Framework体验(2):显示列表数据
- ASP.NET MVC Framework体验(2):显示列表数据
- 转asp.net mvc 显示列表数据
- 如何在FineUIMvc(ASP.NET MVC)中显示复杂的表格列数据(列表和对象)?
- asp.net mvc 显示列表数据
- asp.net mvc 显示列表数据
- ASP.NET MVC Framework体验(1):从一个简单实例开始
- Asp.net Mvc Framework 六 (更多的View传值及显示方式)
- 总结ASP.NET MVC Web Application中将数据显示到View中的几种方式
- 总结ASP.NET MVC Web Application中将数据显示到View中的几种方式
- ASP.NET MVC Framework体验(3):表单提交
- Asp.net MVC 模型(Entity Framework、LinqToSql、显示数据库数据表格)
- ASP.NET MVC Framework体验(3):表单提交教程
- ASP.NET MVC Framework体验(1):从一个简单实例开始
- 总结ASP.NET MVC Web Application中将数据显示到View中的几种方式
