[jQuery]使用jQuery.Validate进行客户端验证(高级篇-上)——不使用微软验证控件的理由
2013-11-15 11:06
651 查看
在上一篇使用jQuery.Validate进行客户端验证(中级篇-下)中我介绍了jQuery.Validate在日常使用的过程中会遇到哪些问题及解决办法,今天的高级篇则主要是对jQuery.Validate的一些高级应用进行介绍。
本篇主要介绍为以下2点:
1、扩展验证规则,jQuery.Validate只提供了一些基本的验证功能,并不能满足我们日常开发的需求,所以我们要为jQuery.Validate扩展验证规则。
2、分组验证,在开发的时候有时会遇到的一个问题就是,不同按钮引发不同的验证。
首先来介绍下第一点:扩展验证规则,在jQuery.Validate默认的验证规则无法满足我们的日常开发需求的时候,我们需要根据自己的业务需求指定一些相应的规则。(具体见MasterPage.master)
为了扩展验证规则,我们首先要看下jQuery.Validate为我们提供的扩展方法:
addMethod: function(name, method, message) {
$.validator.methods[name] = method;
$.validator.messages[name] = message;
if (method.length < 3) {
$.validator.addClassRules(name, $.validator.normalizeRule(name));
}
},
这段代码就是用来扩展验证规则的,意思很简单,就是向jQuery.Validate添加验证方法。
接收3个参数:name-验证规则名
method-验证规则实现函数(function)
message-验证不通过显示的错误消息
当我们调用了这个方法后,我们所写的规则自动就会加入到jQuery.Validate规则中。
好了,我们看下具体如何实现:
手机号码验证:
jQuery.validator.addMethod("telphoneValid", function(value, element) {
var tel = /^(130|131|132|133|134|135|136|137|138|139|150|153|157|158|159|180|187|188|189)\d{8}$/;
return tel.test(value) || this.optional(element);
}, "请输入正确的手机号码");
这边的method需要注意的是,这个method实现函数接收2个元素:
value:检测的对象的值
element:检测的对象
这边我定义了一个名为“telphoneValid”的验证规则,在验证规则里我首先定义了个手机验证的正则表达式,然后将值放入正则表达式进行验证,返回验证结果,返回的错误消息是“请输入正确的手机号码”。
这样就完成了一个简单的手机号码验证规则扩展。
其实这边也可以把扩展规则放到一个当单独的JS中方便以后重用,但因为这边仅仅是演示,我就把扩展方法放到母版页中了。
注意:我这边的扩展方法是放在jQuery(document).ready()中的,这样可以保证每次页面加载完毕后的时候,自定义的验证规则可以被加载进jQuery.Validate中。
接下来说下第2点:分组验证,这个分组验证在默认的jQuery.Validate中默认是不支持的,也是我觉得很不爽的,因为在实际的开发过程中经常会碰到需要分组验证的时候。
这点微软的验证控件就做的很好,在微软的控件里,默认都有ValidationGroup这个属性,只要把属性名设置为相同就可以进行分组验证了,但是jQuery.Validate自身却没提供这个功能,所以我们只能自己扩展了。
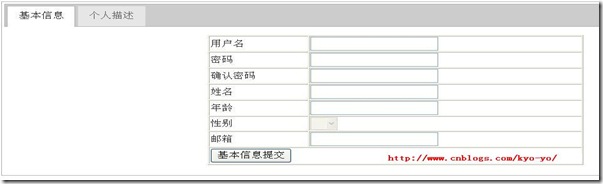
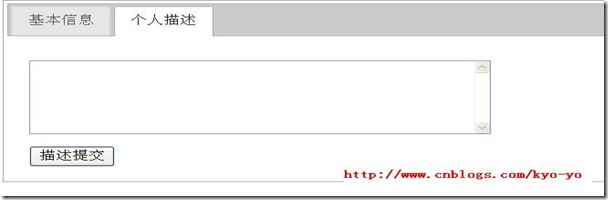
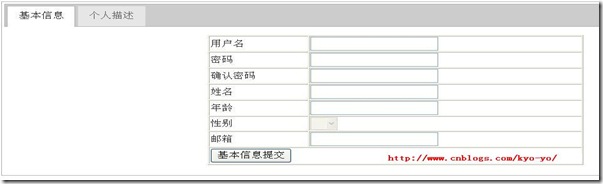
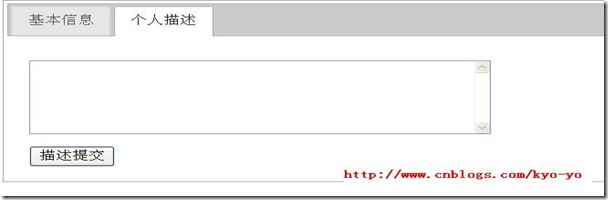
来一下具体的场景,在一个页面里有2个tab页面,不同tab页面需要不同的提交按钮:


这2个就是标准的分组验证情况,如果不设置分组验证的情况下,点击[基本信息提交]和[描述提交]按钮后页面上所有的验证都会被相应,这是因为2个按钮都在一个form表单中,2个按钮的点击事件默认都是在客户端提交表单,然后由服务器端来分配执行代码,所以问题就出现了。
这时我们就需要引入分组验证了,这个解决思路是我在一个国外的网站找到的,不过具体地址我找不到了,这个方法有个弊端就是必须是将需要分组的控件必须放入不同的容器中,如div,table等,因为采用的是标识class样式来进行分组验证。
看下具体代码:
上面的代码就是用来进行分组验证的初始化的,这段代码会找寻页面中标有validationGroup样式的元素(分组的容器),然后在这个元素中找带causesValidation样式的元素(这个元素是引发验证的按钮),
上面代码实现分组验证的逻辑就是当带causesValidation样式的元素引发验证后会找寻这个元素的父级validationGroup元素,然后遍历validationGroup元素下的所有有验证规则的元素判断是否验证通过。
页面代码:
[code=html"><div id="tabs">
<ul>
<li><a href="#baseinfo">基本信息</a></li>
<li><a href="#personaldesc">个人描述</a></li>
</ul>
<div id="baseinfo" class="validationGroup">
<table cellpadding="1" cellspacing="1" border="1" width="50%" align="center">
<tr>
<td>
用户名
</td>
<td>
<asp:TextBox ID="txtUid" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<asp:TextBox ID="txtPwd" ValidationGroup="" TextMode="Password" runat="server"></asp:Text
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<asp:TextBox ID="txtRePwd" TextMode="Password" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
姓名
</td>
<td>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
年龄
</td>
<td>
<asp:TextBox ID="txtAge" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<asp:DropDownList ID="DropDownList1" runat="server" CssClass="required" disabled="true">
<asp:ListItem></asp:ListItem>
<asp:ListItem Value="1">男</asp:ListItem>
<asp:ListItem Value="0">女</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td>
邮箱
</td>
<td>
<asp:TextBox ID="txtEmail" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="Button3" runat="server" Text="基本信息提交" CssClass="causesValidation"/>
</td>
</tr>
</table>
</div>
<div id="personaldesc" class="validationGroup">
<p>
<asp:TextBox ID="txtDescription" runat="server" TextMode="MultiLine" Width="500px"
Height="100px"></asp:TextBox>
</p>
<asp:Button ID="Button1" runat="server" Text="描述提交" CssClass="causesValidation"/>
</div>
</div>
<script type="text/javascript">
InitRules();
isValidationGroup = true;
</script>
分析下代码为2个tab页面都加上validationGroup样式,引发验证的按钮加上causesValidation样式,同时还需要标记一个isValidationGroup = true; 表示页面需要进行分组验证,传递回母版页。
注意:这边的逻辑和手写JS验证规则是一个逻辑,在母版页建立一个isValidationGroup属性默认为false,只有当页面需要进行分组验证则设为true。
接下来看下母版页的的jQuery(document).ready()中的带代码:
本篇主要介绍为以下2点:
1、扩展验证规则,jQuery.Validate只提供了一些基本的验证功能,并不能满足我们日常开发的需求,所以我们要为jQuery.Validate扩展验证规则。
2、分组验证,在开发的时候有时会遇到的一个问题就是,不同按钮引发不同的验证。
首先来介绍下第一点:扩展验证规则,在jQuery.Validate默认的验证规则无法满足我们的日常开发需求的时候,我们需要根据自己的业务需求指定一些相应的规则。(具体见MasterPage.master)
为了扩展验证规则,我们首先要看下jQuery.Validate为我们提供的扩展方法:
addMethod: function(name, method, message) {
$.validator.methods[name] = method;
$.validator.messages[name] = message;
if (method.length < 3) {
$.validator.addClassRules(name, $.validator.normalizeRule(name));
}
},
这段代码就是用来扩展验证规则的,意思很简单,就是向jQuery.Validate添加验证方法。
接收3个参数:name-验证规则名
method-验证规则实现函数(function)
message-验证不通过显示的错误消息
当我们调用了这个方法后,我们所写的规则自动就会加入到jQuery.Validate规则中。
好了,我们看下具体如何实现:
手机号码验证:
jQuery.validator.addMethod("telphoneValid", function(value, element) {
var tel = /^(130|131|132|133|134|135|136|137|138|139|150|153|157|158|159|180|187|188|189)\d{8}$/;
return tel.test(value) || this.optional(element);
}, "请输入正确的手机号码");
这边的method需要注意的是,这个method实现函数接收2个元素:
value:检测的对象的值
element:检测的对象
这边我定义了一个名为“telphoneValid”的验证规则,在验证规则里我首先定义了个手机验证的正则表达式,然后将值放入正则表达式进行验证,返回验证结果,返回的错误消息是“请输入正确的手机号码”。
这样就完成了一个简单的手机号码验证规则扩展。
其实这边也可以把扩展规则放到一个当单独的JS中方便以后重用,但因为这边仅仅是演示,我就把扩展方法放到母版页中了。
注意:我这边的扩展方法是放在jQuery(document).ready()中的,这样可以保证每次页面加载完毕后的时候,自定义的验证规则可以被加载进jQuery.Validate中。
接下来说下第2点:分组验证,这个分组验证在默认的jQuery.Validate中默认是不支持的,也是我觉得很不爽的,因为在实际的开发过程中经常会碰到需要分组验证的时候。
这点微软的验证控件就做的很好,在微软的控件里,默认都有ValidationGroup这个属性,只要把属性名设置为相同就可以进行分组验证了,但是jQuery.Validate自身却没提供这个功能,所以我们只能自己扩展了。
来一下具体的场景,在一个页面里有2个tab页面,不同tab页面需要不同的提交按钮:


这2个就是标准的分组验证情况,如果不设置分组验证的情况下,点击[基本信息提交]和[描述提交]按钮后页面上所有的验证都会被相应,这是因为2个按钮都在一个form表单中,2个按钮的点击事件默认都是在客户端提交表单,然后由服务器端来分配执行代码,所以问题就出现了。
这时我们就需要引入分组验证了,这个解决思路是我在一个国外的网站找到的,不过具体地址我找不到了,这个方法有个弊端就是必须是将需要分组的控件必须放入不同的容器中,如div,table等,因为采用的是标识class样式来进行分组验证。
看下具体代码:
//初始化分组验证
function InitValidationGroup() {
$('.validationGroup .causesValidation').click(Validate);
$('.validationGroup :text').keydown(function(evt) {
if (evt.keyCode == 13) {
var $nextInput = $(this).nextAll(':input:first');
if ($nextInput.is(':submit')) {
Validate(evt);
}
else {
evt.preventDefault();
$nextInput.focus();
}
}
});
}
function Validate(evt) {
var $group = $(this).parents('.validationGroup');
var isValid = true;
$group.find(':input').each(function(i, item) {
if (!$(item).valid())
isValid = false;
});
if (!isValid)
evt.preventDefault();
}上面的代码就是用来进行分组验证的初始化的,这段代码会找寻页面中标有validationGroup样式的元素(分组的容器),然后在这个元素中找带causesValidation样式的元素(这个元素是引发验证的按钮),
上面代码实现分组验证的逻辑就是当带causesValidation样式的元素引发验证后会找寻这个元素的父级validationGroup元素,然后遍历validationGroup元素下的所有有验证规则的元素判断是否验证通过。
页面代码:
[code=html"><div id="tabs">
<ul>
<li><a href="#baseinfo">基本信息</a></li>
<li><a href="#personaldesc">个人描述</a></li>
</ul>
<div id="baseinfo" class="validationGroup">
<table cellpadding="1" cellspacing="1" border="1" width="50%" align="center">
<tr>
<td>
用户名
</td>
<td>
<asp:TextBox ID="txtUid" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<asp:TextBox ID="txtPwd" ValidationGroup="" TextMode="Password" runat="server"></asp:Text
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<asp:TextBox ID="txtRePwd" TextMode="Password" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
姓名
</td>
<td>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
年龄
</td>
<td>
<asp:TextBox ID="txtAge" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<asp:DropDownList ID="DropDownList1" runat="server" CssClass="required" disabled="true">
<asp:ListItem></asp:ListItem>
<asp:ListItem Value="1">男</asp:ListItem>
<asp:ListItem Value="0">女</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td>
邮箱
</td>
<td>
<asp:TextBox ID="txtEmail" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="Button3" runat="server" Text="基本信息提交" CssClass="causesValidation"/>
</td>
</tr>
</table>
</div>
<div id="personaldesc" class="validationGroup">
<p>
<asp:TextBox ID="txtDescription" runat="server" TextMode="MultiLine" Width="500px"
Height="100px"></asp:TextBox>
</p>
<asp:Button ID="Button1" runat="server" Text="描述提交" CssClass="causesValidation"/>
</div>
</div>
<script type="text/javascript">
InitRules();
isValidationGroup = true;
</script>
分析下代码为2个tab页面都加上validationGroup样式,引发验证的按钮加上causesValidation样式,同时还需要标记一个isValidationGroup = true; 表示页面需要进行分组验证,传递回母版页。
注意:这边的逻辑和手写JS验证规则是一个逻辑,在母版页建立一个isValidationGroup属性默认为false,只有当页面需要进行分组验证则设为true。
接下来看下母版页的的jQuery(document).ready()中的带代码:
相关文章推荐
- [jQuery]使用jQuery.Validate进行客户端验证(高级篇-上)——不使用微软验证控件的理由
- [jQuery]使用jQuery.Validate进行客户端验证(高级篇-下)——不使用微软验证控件的理由
- [jQuery]使用jQuery.Validate进行客户端验证(高级篇-下)——不使用微软验证控件的理由
- [jQuery]使用jQuery.Validate进行客户端验证(高级篇-上)——不使用微软验证控件的理由
- [jQuery]使用jQuery.Validate进行客户端验证(高级篇-上)——不使用微软验证控件的理由
- [jQuery]使用jQuery.Validate进行客户端验证(高级篇-下)——不使用微软验证控件的理由
- [jQuery]使用jQuery.Validate进行客户端验证(高级篇-上)——不使用微软验证控件的理由
- [jQuery]使用jQuery.Validate进行客户端验证(高级篇-上)——不使用微软验证控件的理由
- [jQuery]使用jQuery.Validate进行客户端验证(高级篇-下)——不使用微软验证控件的理由
- [jQuery]使用jQuery.Validate进行客户端验证(高级篇-下)——不使用微软验证控件的理由
- [jQuery]使用jQuery.Validate进行客户端验证(高级篇-下)——不使用微软验证控件的理由
- [jQuery]使用jQuery.Validate进行客户端验证(高级篇-下)——不使用微软验证控件的理由
- [jQuery]使用jQuery.Validate进行客户端验证(高级篇-上)——不使用微软验证控件的理由
- [jQuery]使用jQuery.Validate进行客户端验证(高级篇-下)——不使用微软验证控件的理由
- [jQuery]使用jQuery.Validate进行客户端验证(高级篇-下)——不使用微软验证控件的理由
- 使用jQuery.Validate进行客户端验证(初级篇) 不使用微软验证控件的理由
- [jQuery]使用jQuery.Validate进行客户端验证——不使用微软验证控件的理由-目录及简介
- [jQuery]使用jQuery.Validate进行客户端验证——不使用微软验证控件的理由-目录及简介
- [jQuery]使用jQuery.Validate进行客户端验证(初级篇)——不使用微软验证控件的理由
- [jQuery]使用jQuery.Validate进行客户端验证(初级篇)——不使用微软验证控件的理由
