flex3:drag-drop全攻略
2013-10-29 00:23
141 查看
flex3:drag-drop全攻略(一)
写在最前面:任何flex的可视组件之间都能实现拖拽的功能。在UIComponent组件定义的事件里有这样几个:dragComplete,dragEnter,dragDrop,dragExit,dragOver,dragStart。它们就是用来处理拖拽的,只要在适当的事件里写上适当的处理方法,就能实现拖拽了。根据实现的难易程度可以分为四个等级。1)两个相同的增强型拖拽组件之间的相互拖拽;2)两个不同的增强型拖拽组件之间的拖拽;3)一个增强型拖拽组件与一个非增强型拖拽组件之间的拖拽;4)两个非增强型组件之间的拖拽。什么叫增强型拖拽组件?增强型拖拽组件就是在组建定义时已经把拖放功能实现好了,在开发者使用时,只要简单的设置几个属性,就能够实现拖放。下面就是flex里的增强型拖拽组件:DataGridPrintDataGrid
Tree
Menu
List
HorizontalList
TileList
他们有个共同的特点,都直接或间接继承自ListBase类。还是先看看与拖拽有关的术语吧:

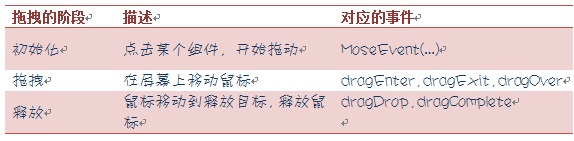
整个过程可以分为三个阶段:

两个重要的类和方法

更详细的东西还是看相关的文档吧下一篇在写如何实现拖放……
flex3:drag-drop全攻略(二)
前一篇文章是理论,这篇开始实践……这里写四个实例:1,List->List 2,List->TileList 3,List->Canvas 4,Image->Text通过这四个例子,我们实现一个从列表里拖拽图片,然后显示的例子。准备:先准备6张图片,三张是缩略图,三张是对应的大图。开始1,从list到list要实现的目标就是:listA显示缩略图的路径,拖到listB之后显示大图的路径。要点就是设置两个list的dropEnabled和dragEnabled属性为true.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
[Bindable]
private var imageInfo:ArrayCollection=new ArrayCollection([
{name:"beauty1",sPath:"assets/myBt1.jpg",bPath:"assets/bt1.jpg"},
{name:"beauty2",sPath:"assets/myBt2.jpg",bPath:"assets/bt2.jpg"},
{name:"beauty3",sPath:"assets/myBt3.jpg",bPath:"assets/bt3.jpg"}
]);
]]>
</mx:Script>
<mx:List dataProvider="{imageInfo}" x="10" y="10" labelField="sPath" dragEnabled="true"/>
<mx:List x="150" y="10" labelField="bPath" dropEnabled="true"/>
</mx:Application>
这个应该很简单吧,任何继承了ListBase的组件都有dragEnabled和dropEnabled属性。2,从list到TileList实现的目标:从左侧的list里面的图片列表里选择一张图片拖拽到右侧的TileList。要点:用到了itemRenderer的知识,前面我也写过这个。其余的应该与上面的一样,list和tileList都是直接能拖动的组件,把list的一项拖动到tileList的本质就是把list的数据的一项保存到tileList的dataProvider里面。原来的list的那项是被复制到TileList里还是剪切到TileList,也是可以控制的。

Code3,从list到canvas实现的目标:从左侧的list里的图片类表里选择一项拖拽到右侧的canvas。要点:canvas是非增强型的组件,所以拖拽过程中有些事件处理要自己写。写的主要是dragEnter事件,dragDrop事件。先把代码贴在这里:

Code先是dragEnter事件,在这里我们判断了一下dragSource的数据格式是不是items,如果是就接受这个拖放,否则返回。我看很多代码里都有这个判断,但是我认为是没什么必要的,因为在这种情况下dragSource的数据格式一定是items的。只有当面临着多个dragSource的时候这个判断才有意义,是items格式的就要,否则就不要。但是DragManager.acceptDragDrop(IUIComponent(event.target))是一定要有的。哦,对了,这个items是哪里来的?预先定义好的,list的拖拽源的数据格式就是items的,tree是treeItems,其他的不知道了,想知道的话去sdk里去找。这个dragDrop事件,在这个函数里,主要的做的就是取得dragSource的数据,然后处理这个数据。很重要的一点是,从list取得的数据是Array格式的。要想判断这个格式,有个小技巧,就是加上断点进行调试,在调试面板里就能找到这个dragSource的数据类型。好了,现在从左面列表(list)里面拖拽一张美女图片的缩略图,然后拽到右边,就可以看到大图了。4,image->Text要实现的最后一个目标就是:将canvas里的image拖拽到text,在text里显示图片的路径。要点:这是一个两个非增强型组件之间的相互拖拽,所以要写的代码多了些。用到的方法都已经在在上一篇上写到了。

Code这个与第三个例子相比较,除了多了imga到text的拖拽外,还增加了canvas接收多个图片的效果。拖放,就是这个样子了。
相关文章推荐
- flex3:drag-drop全攻略(一)
- flex3:drag-drop全攻略(一)
- flex3:drag-drop全攻略(二)
- flex3:drag-drop全攻略(二)
- Drag & Drop 全解析
- HTML5学习日记——拖(Drag)&放(Drop)
- web拖动Drag&amp;Drop原理
- HTML5+CSS3实现拖放(Drag and Drop)示例
- 人人网首页拖拽上传详解(HTML5 Drag&Drop、FileReader API、FormData)
- delphi 在 DragDrop 的时候,滚动 TreeView
- flex day 5 air的drag和drop
- HTML5魔法堂:全面理解Drag & Drop API
- Ajax Upload; A file upload script with progress-bar, drag-and-drop
- Android 用户界面ImageView拖动复制(Drag and Drop)
- GXT之旅:第八章:Portal&Drag-Drop——项目使用Drag-Drop重构(3)
- Basic drag and drop in WinForms
- HTML5 CSS3 专题 : 拖放 (Drag and Drop)
- flex中dragdrop不响应的原因
- 使用drag与drop实现拖拽,(vue)
- easyUI 拖动(Drag)和放置(Drop)Tree
