HTML5学习日记——拖(Drag)&放(Drop)
2016-11-17 21:54
309 查看
浏览器支持
IE 9、Firefox、Opera 12、Chrome、Safari 5
拖(Drag) 放( drop)是 HTML5 的新特性。
直观来说,就是一个对象承担拖这一动作,一个对象承担放这一动作。
创建两个元素来进行测试,以两个div为例,注意拖拽对象需设置 draggable 属性。链接和图片默认是可拖动的,不需要设置 draggable 属性。

设置样式用于展示
ondragstart 用户开始拖动元素时触发
ondrag 元素正在拖动时触发
ondragend 用户完成元素拖动后触发
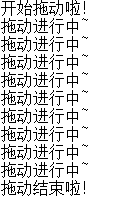
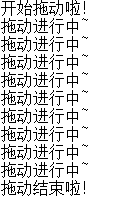
简单体会一下事件触发的过程

总之就是,开始,拖———-,结束。
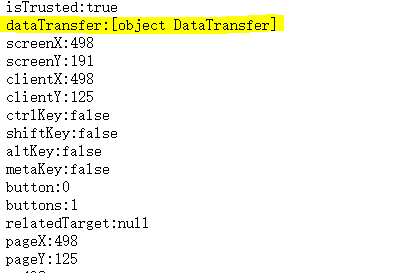
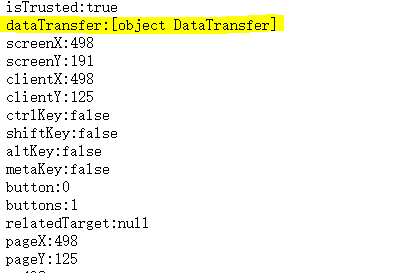
下面,打印任一事件的具体内容:

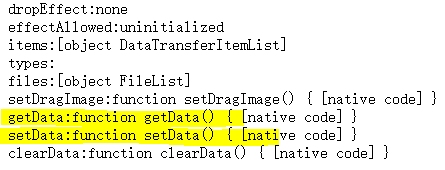
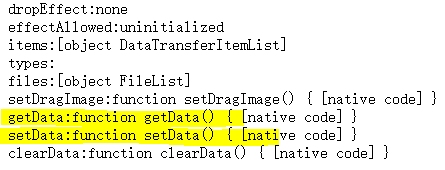
标注出来的 dataTransfer 是拖拽数据传递对象,用来保存被拖动的数据。具体再打印一下dataTransfer的内容(当然最好直接查API)

标注出来了两个方法比较重要,也能直观的看出用途:设置数据和获取数据
在拖拽对象时设置元素进行存放。(在ondrag事件和ondragend事件中设置是不可以的)
setData()方法的第一个参数,也是getData()方法唯一的一个参数,是用来保存数据类型的字符串,取值是“text”或“URL”
*以上说法貌似是在IE中的定义,其他情况可以指定别的值。
ondragenter 当被拖拽的对象进入其容器范围内时触发此事件
ondragover 当被拖拽的对象在容器范围内拖动时触发此事件
ondragleave 当被拖拽的对象离开其容器范围内时触发此事件
ondrop 在一个拖拽过程中,释放鼠标时触发此事件
具体的进入容器、离开容器过程不再测试。
preventDefault方法:用来阻止一些默认的元素处理方法。
在ondragover中一定要执行preventDefault(),否则ondrop事件不会被触发。因为默认情况下,数据/元素不能放置在其他元素中。有时在ondrop事件中也需要进行默认事件阻止。
最后用dataTransfer中的getData方法获取对象,进行append即可。
getData方法的参数与setData的第一个参数相同

本地资源问题
可以看到dataTransfer中还有一个files属性,当拖拽的对象是本地文件时,需要用到这一属性。
例如,随便将本地的一张图片拖至容器中,打印dataTransfer.files结果如下:

也就是通过dataTransfer.files[0]可以读取拖入的内容。
再利用FileReader对象的readAsDataURL方法可以将读取到的文件编码成Data URL
如果使用jQuery UI,会方便很多。(jQuery UI的js文件,需在jQuery的js文件下方引入,因为执行顺序从上至下)然后只需引入拖、放方法即可。
而且被拖拽的对象可以被放置在容器的任意位置。HTML5若想放置在鼠标落下的位置,需加一步对css的设置(例如left和top的值)。
自己加油加油 笨鸟晚飞也要飞呀飞
IE 9、Firefox、Opera 12、Chrome、Safari 5
拖(Drag) 放( drop)是 HTML5 的新特性。
直观来说,就是一个对象承担拖这一动作,一个对象承担放这一动作。
创建两个元素来进行测试,以两个div为例,注意拖拽对象需设置 draggable 属性。链接和图片默认是可拖动的,不需要设置 draggable 属性。
<div id="boxDrop" ></div> //用于放置,相当于容器 <div id="boxDrag" draggable="true"></div> //用于拖动

设置样式用于展示
拖拽元素
在被拖拽的元素上触发的事件 :ondragstart 用户开始拖动元素时触发
ondrag 元素正在拖动时触发
ondragend 用户完成元素拖动后触发
简单体会一下事件触发的过程
var boxDrag,boxDrop;
window.onload = function () {
boxDrag = document.getElementById("boxDrag");
boxDrop = document.getElementById("boxDrop");
msgDiv = document.getElementById("msg");
boxDrag.ondragstart = function (e) {
msgDiv.innerHTML = "开始拖动啦!";
}
boxDrag.ondrag = function (e) {
var str = msgDiv.innerHTML;
str = str +"<br/>"+ "拖动进行中~";
msgDiv.innerHTML = str;
}
boxDrag.ondragend = function (e) {
var str = msgDiv.innerHTML;
str = str +"<br/>"+ "拖动结束啦!";
msgDiv.innerHTML = str;
}
总之就是,开始,拖———-,结束。
下面,打印任一事件的具体内容:

标注出来的 dataTransfer 是拖拽数据传递对象,用来保存被拖动的数据。具体再打印一下dataTransfer的内容(当然最好直接查API)

标注出来了两个方法比较重要,也能直观的看出用途:设置数据和获取数据
在拖拽对象时设置元素进行存放。(在ondrag事件和ondragend事件中设置是不可以的)
boxDrag.ondragstart = function (e) {
e.dataTransfer.setData("Text","boxDrag"); //若未事先获取元素 可利用事件的目标属性event.target.id
}setData()方法的第一个参数,也是getData()方法唯一的一个参数,是用来保存数据类型的字符串,取值是“text”或“URL”
*以上说法貌似是在IE中的定义,其他情况可以指定别的值。
放置元素
在容器元素上触发的事件 :ondragenter 当被拖拽的对象进入其容器范围内时触发此事件
ondragover 当被拖拽的对象在容器范围内拖动时触发此事件
ondragleave 当被拖拽的对象离开其容器范围内时触发此事件
ondrop 在一个拖拽过程中,释放鼠标时触发此事件
具体的进入容器、离开容器过程不再测试。
preventDefault方法:用来阻止一些默认的元素处理方法。
在ondragover中一定要执行preventDefault(),否则ondrop事件不会被触发。因为默认情况下,数据/元素不能放置在其他元素中。有时在ondrop事件中也需要进行默认事件阻止。
boxDrop.ondragover = function (e) {
e.preventDefault();
}最后用dataTransfer中的getData方法获取对象,进行append即可。
boxDrop.ondrop = function (e) {
//e.preventDefault();
var obj = document.getElementById(e.dataTransfer.getData("Text"));
boxDrop.appendChild(obj);
}getData方法的参数与setData的第一个参数相同

本地资源问题
可以看到dataTransfer中还有一个files属性,当拖拽的对象是本地文件时,需要用到这一属性。
例如,随便将本地的一张图片拖至容器中,打印dataTransfer.files结果如下:

也就是通过dataTransfer.files[0]可以读取拖入的内容。
再利用FileReader对象的readAsDataURL方法可以将读取到的文件编码成Data URL
如果使用jQuery UI,会方便很多。(jQuery UI的js文件,需在jQuery的js文件下方引入,因为执行顺序从上至下)然后只需引入拖、放方法即可。
$("#boxDrag").draggable();
$("#boxDrop").droppable();而且被拖拽的对象可以被放置在容器的任意位置。HTML5若想放置在鼠标落下的位置,需加一步对css的设置(例如left和top的值)。
自己加油加油 笨鸟晚飞也要飞呀飞
相关文章推荐
- HTML5 drag & drop 拖拽与拖放简介
- HTML5 drag & drop 拖拽与拖放简介
- 拖拽上传详解(HTML5 Drag&Drop、FileReader API、formdata)
- HTML5高阶实例之Drag&Drop
- 关于文件流的模拟上传——人人网首页拖拽上传详解(HTML5 Drag&Drop、FileReader API、formdata) | 彬Go
- HTML5 drag & drop 拖拽与拖放简介
- HTML5 drag & drop 拖拽与拖放简介
- HTML5魔法堂:全面理解Drag & Drop API
- 给力的 Google HTML5 训练营(HTML5 Drag&amp;Drop 拖拽、FileReader实例教程
- atitit.D&D drag&drop拖拽文件到界面功能 html5 web 跟个java swing c#.net c++ 的总结
- HTML5 drag & drop 拖拽与拖放简介
- atitit.D&D drag&drop拖拽文件到界面功能 html5 web 跟个java swing c#.net c++ 的总结
- [Tips]HTML5之禁止File Drag&Drop
- HTML5 drag & drop 拖拽与拖放简介
- 使用HTML5的drag&drop做一个数独游戏
- HTML5原生拖拽/拖放(drag & drop)详解
- 使用HTML5的drag&drop做一个数独游戏
- Html5 drag&drop
- 给力的 Google HTML5 训练营(HTML5 Drag&Drop 拖拽、FileReader实例教程
