[威客任务]¥800.00 JS实现网站联动三级选项
2013-09-26 08:21
267 查看
任务地址:http://task.zhubajie.com/3275832/
具体要求:
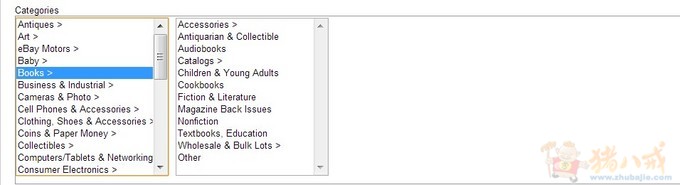
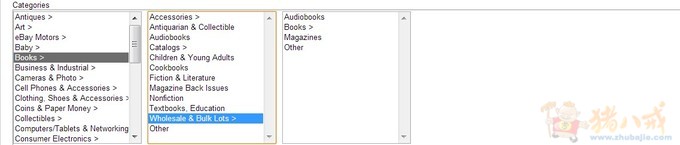
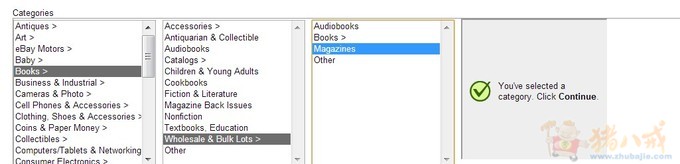
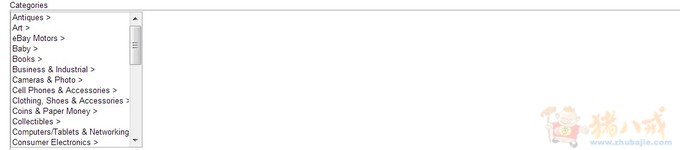
要求1) 选单样式参照附件
2) 点击第一个选项内容后,跳出第二个选项栏位,并自动更新选项内容
3) 点击第二个选项内容后,跳出第三个选项栏位,并自动更新选项内容(或选项到第二级为止,则停在二级菜单)
4) 点击第三个选项完成后,跳出第三个选项栏位,并自动更新选项内容
5) 表单需提供客户自行输入内容
6) 选择内容,最终及时返回于页面,并建立 HTML hidden input。
补充模拟流程:
假设一级选单有, 发货、折扣、联系方式等选项,我们以选择发货为例:
发货选择后,第二级菜单跳出,并显示,快递公司及出货时间。
二级菜单选择快递公司,则跳出三级菜单。
二级菜单选择出货时间,则停留在二级菜单,并确定选择内容为出货时间。
三级菜单选择, EMS,则停留在三级菜单,并确定选择内容为EMS。
三级菜单选择, 其它,则跳出文字框让客户自行输入。
以下为简化表
发货(一级选单)
----- 快递公司(二级选单)
----- EMS(三级选单)
----- DHL
----- 其它 -> 客户自行文字输入
----- 出货时间 (二级选单,选择后无第三选项)
最终返回数值 为
发货 >> 出货时间 或
发货 >> 快递公司 >> EMS 或
发货 >> 快递公司 >> 其它 >> 客户自行输入内容
酬金为800RMB。
请确认好我方需求再行联系。




相关文章推荐
- js实现年月日表单三级联动
- 调用QQ官方JS插件实现省市区三级联动
- js实现三级联动
- js实现城市列表的三级联动
- JS来实现省市县三级联动菜单
- js实现年月日三级下拉菜单联动
- 使用dropkick.js插件实现省市区三级联动效果
- 从QQ网站中提取的纯JS省市区三级联动
- PHP+Mysql+Ajax+JS实现省市区三级联动
- js实现省市区三级联动
- 从QQ网站中提取的纯JS省市区三级联动
- JQuery/JS实现的三级联动选择
- js实现的省市县三级联动的最新源码
- js解析xml文件,实现省市区三级联动
- js三级联动实现省、市、县及获取值
- JS简单实现三级联动效果
- 用Vue.js来实现城市三级联动
- js实现简单的省市县三级联动效果实例
- JS实现国家省市三级无刷新联动
- ionic+AngularJs项目中实现三级联动效果,筛选省份、城市、区县
