Android生成二维码的简单实例
2013-08-29 02:13
441 查看
1 本例只做了生成二维码,没有做读取二维码
导入jar包 core.jar

2 布局页面,非常的简单
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<EditText
android:id="@+id/qr_text"
android:layout_width="200.0dip"
android:layout_height="wrap_content"
android:layout_marginTop="20.0dip"
android:hint="文本"
android:textSize="18sp" />
<ImageView
android:id="@+id/qr_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/qr_create_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="生成QR图" />
<Button
android:id="@+id/qr_scanning_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="解析QR图" />
<TextView
android:id="@+id/qr_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="解析QR图结果"
android:textSize="18sp" />
</LinearLayout>
3 主类
package com.example.d;
import java.util.Hashtable;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import com.google.zxing.BarcodeFormat;
import com.google.zxing.EncodeHintType;
import com.google.zxing.WriterException;
import com.google.zxing.common.BitMatrix;
import com.google.zxing.qrcode.QRCodeWriter;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//encodeQRCode();
qr_image = (ImageView) findViewById(R.id.qr_image);
qr_text = (EditText) findViewById(R.id.qr_text);
qr_result = (TextView) findViewById(R.id.qr_result);
Button btn = (Button) findViewById(R.id.qr_create_image);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
encodeQRCode();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// getMenuInflater().inflate(R.menu.main, menu);
return true;
}
private final static int QR_WIDTH = 200, QR_HEIGHT = 200;
String TAG ="abc";
ImageView qr_image =null;
EditText qr_text = null;
TextView qr_result = null;
private void encodeQRCode() {
try {
// 读取输入的String
String text = qr_text.getText().toString();
Log.i(TAG, "生成的文本:" + text);
if (text == null || "".equals(text) || text.length() < 1) {
return;
}
// android二维码的编码与解码(图片解码与摄像头解码)
// 实例化二维码对象
QRCodeWriter writer = new QRCodeWriter();
// 用一个map保存编码类型
Hashtable<EncodeHintType, String> hints = new Hashtable<EncodeHintType, String>();
// 保持字符集为“utf-8”
hints.put(EncodeHintType.CHARACTER_SET, "utf-8");
/*
* 第一个参数:输入的文本
* 第二个参数:条形码样式-》二维码
* 第三个参数:宽度
* 第四个参数:高度
* 第五个参数:map保存编码类型
*/
BitMatrix bitMatrix = writer.encode(text, BarcodeFormat.QR_CODE,
QR_WIDTH, QR_HEIGHT, hints);
System.out.println("w:" + bitMatrix.getWidth() + "h:"
+ bitMatrix.getHeight());
// 将像素保存在数组里
int[] pixels = new int[QR_WIDTH * QR_HEIGHT];
for (int y = 0; y < QR_HEIGHT; y++) {
for (int x = 0; x < QR_WIDTH; x++) {
if (bitMatrix.get(x, y)) {// 二维码黑点
pixels[y * QR_HEIGHT + x] = 0xff000000;
} else {// 二维码背景白色
pixels[y * QR_HEIGHT + x] = 0xffffffff;
}
}
}
// 生成位图
Bitmap bitmap = Bitmap.createBitmap(QR_WIDTH, QR_HEIGHT,
Bitmap.Config.ARGB_8888);
/*
* 第一个参数:填充位图的像素数组
* 第二个参数:第一个颜色跳过几个像素读取
* 第三个参数:像素的幅度
* 第四个参数:起点x坐标
* 第五个参数:起点y坐标
* 第六个参数:宽
* 第七个参数:高
*/
bitmap.setPixels(pixels, 0, QR_WIDTH, 0, 0, QR_WIDTH, QR_HEIGHT);
// 显示图片
qr_image.setImageBitmap(bitmap);
} catch (WriterException e) {
e.printStackTrace();
}
}
}
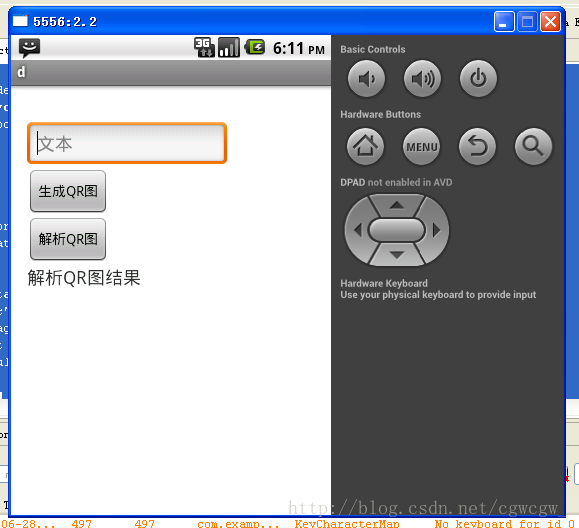
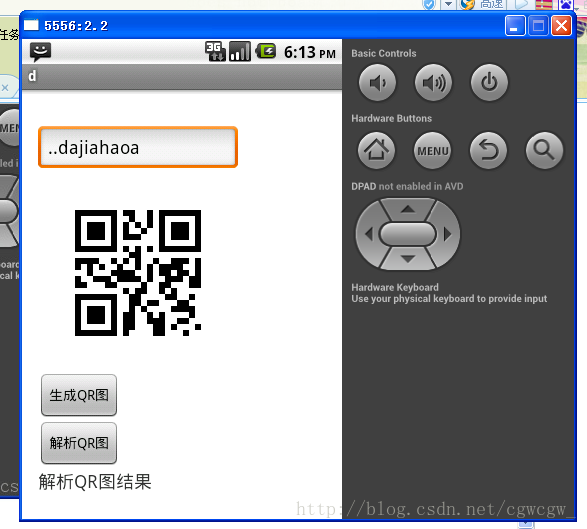
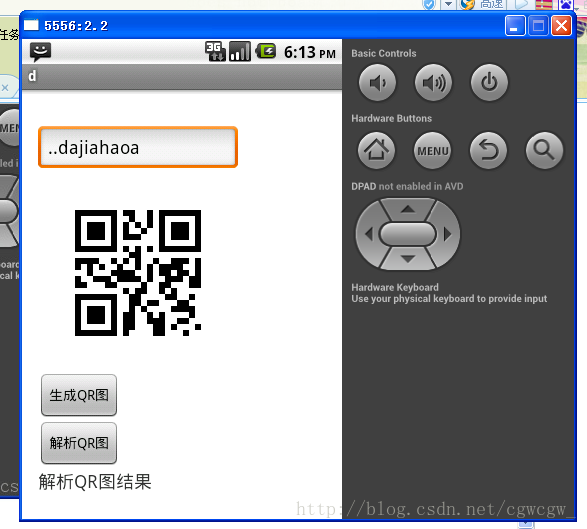
4
结果图


导入jar包 core.jar

2 布局页面,非常的简单
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<EditText
android:id="@+id/qr_text"
android:layout_width="200.0dip"
android:layout_height="wrap_content"
android:layout_marginTop="20.0dip"
android:hint="文本"
android:textSize="18sp" />
<ImageView
android:id="@+id/qr_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/qr_create_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="生成QR图" />
<Button
android:id="@+id/qr_scanning_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="解析QR图" />
<TextView
android:id="@+id/qr_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="解析QR图结果"
android:textSize="18sp" />
</LinearLayout>
3 主类
package com.example.d;
import java.util.Hashtable;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import com.google.zxing.BarcodeFormat;
import com.google.zxing.EncodeHintType;
import com.google.zxing.WriterException;
import com.google.zxing.common.BitMatrix;
import com.google.zxing.qrcode.QRCodeWriter;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//encodeQRCode();
qr_image = (ImageView) findViewById(R.id.qr_image);
qr_text = (EditText) findViewById(R.id.qr_text);
qr_result = (TextView) findViewById(R.id.qr_result);
Button btn = (Button) findViewById(R.id.qr_create_image);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
encodeQRCode();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// getMenuInflater().inflate(R.menu.main, menu);
return true;
}
private final static int QR_WIDTH = 200, QR_HEIGHT = 200;
String TAG ="abc";
ImageView qr_image =null;
EditText qr_text = null;
TextView qr_result = null;
private void encodeQRCode() {
try {
// 读取输入的String
String text = qr_text.getText().toString();
Log.i(TAG, "生成的文本:" + text);
if (text == null || "".equals(text) || text.length() < 1) {
return;
}
// android二维码的编码与解码(图片解码与摄像头解码)
// 实例化二维码对象
QRCodeWriter writer = new QRCodeWriter();
// 用一个map保存编码类型
Hashtable<EncodeHintType, String> hints = new Hashtable<EncodeHintType, String>();
// 保持字符集为“utf-8”
hints.put(EncodeHintType.CHARACTER_SET, "utf-8");
/*
* 第一个参数:输入的文本
* 第二个参数:条形码样式-》二维码
* 第三个参数:宽度
* 第四个参数:高度
* 第五个参数:map保存编码类型
*/
BitMatrix bitMatrix = writer.encode(text, BarcodeFormat.QR_CODE,
QR_WIDTH, QR_HEIGHT, hints);
System.out.println("w:" + bitMatrix.getWidth() + "h:"
+ bitMatrix.getHeight());
// 将像素保存在数组里
int[] pixels = new int[QR_WIDTH * QR_HEIGHT];
for (int y = 0; y < QR_HEIGHT; y++) {
for (int x = 0; x < QR_WIDTH; x++) {
if (bitMatrix.get(x, y)) {// 二维码黑点
pixels[y * QR_HEIGHT + x] = 0xff000000;
} else {// 二维码背景白色
pixels[y * QR_HEIGHT + x] = 0xffffffff;
}
}
}
// 生成位图
Bitmap bitmap = Bitmap.createBitmap(QR_WIDTH, QR_HEIGHT,
Bitmap.Config.ARGB_8888);
/*
* 第一个参数:填充位图的像素数组
* 第二个参数:第一个颜色跳过几个像素读取
* 第三个参数:像素的幅度
* 第四个参数:起点x坐标
* 第五个参数:起点y坐标
* 第六个参数:宽
* 第七个参数:高
*/
bitmap.setPixels(pixels, 0, QR_WIDTH, 0, 0, QR_WIDTH, QR_HEIGHT);
// 显示图片
qr_image.setImageBitmap(bitmap);
} catch (WriterException e) {
e.printStackTrace();
}
}
}
4
结果图


相关文章推荐
- Android实例-实现扫描二维码并生成二维码(XE8+小米5)
- Android-Json简单解析与生成实例(一)
- [Android开源]一个非常简单易用用来花式展示二维码样式生成的库QRCodeStyle
- 关于Android 6.0二维码生成和识别的简单理解和常见问题
- Java利用Zxing生成二维码的简单实例
- Android中字符串生成二维码只需简单的两句代码
- 超简单PHP生成二维码实例
- android最简单的生成二维码demo
- android最简单的生成二维码demo
- 一个简单的Android生成二维码Demo。
- Android扫一扫(Zxing),闪光灯,生成二维码图片,解析二维码(条码)等
- Android中简单的电话管理与短信管理App编写实例
- Android实现二维码的生成和扫描
- android简单实例---------ActionBar的简单使用(一)
- iOS 二维码生成及扫码详解及实例代码
- android 二维码生成
- Android---简单的JNI实例
- php生成xml简单实例代码
- Android 二维码 生成和识别
- Android下使用zxing包生成二维码
