android简单实例---------ActionBar的简单使用(一)
2016-03-06 15:34
537 查看
上一次写了一写各种菜单的使用,今天写一下与其使用方式及其相似的ActionBar的使用方式,它与系统菜单创建的方式几乎一样,事件处理也一样,那么我们来看看基本用法把。
----------------------------------------------------------------------------------
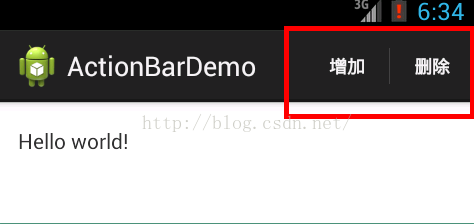
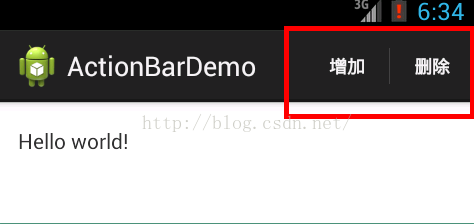
先看一下什么叫做ActionBar。。。

是的,这不就是上次讲系统菜单时,将属性showAsAction设置成“always”或者“ifRoom”属性,显示之后的东西吗? 其实还是由点区别的,这只是整个actionBar的两个item,我们上面这一整条黑色的都叫ActionBar!!!!
所以我们的基本代码如下:
res/men/main.xml --------->这个文件夹是专门放于菜单有关的xml的文件夹,文件夹名字不可以改变:
<item
android:id="@+id/item_add"
android:orderInCategory="100"
android:showAsAction="always"
android:title="增加"/>
<item
android:id="@+id/item_edit"
android:orderInCategory="100"
android:showAsAction="always"
android:title="删除"/>MainActivity中:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
我们也一起加上事件处理的代码吧,如果不知道的请去看关于系统菜单使用的(http://blog.csdn.net/sinat_31311947/article/details/50733855):
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.item_add:
Toast.makeText(this, "增加", Toast.LENGTH_LONG).show();
break;
case R.id.item_edit:
Toast.makeText(this, "编辑", Toast.LENGTH_LONG).show();
break;
}
return super.onOptionsItemSelected(item);
}那么这与系统菜单有什么区别呢?我们来一步一步的添加,首先可以给每一个item加上icon属性,作用是附带图标,看代码和效果图:
<item
android:id="@+id/item_add"
android:orderInCategory="100"
android:showAsAction="always"
<strong>android:icon="@android:drawable/ic_menu_add"</strong>
android:title="增加"/>
在item中加入icon属性这一行,引入图标,我这里引用的是系统自带的图标
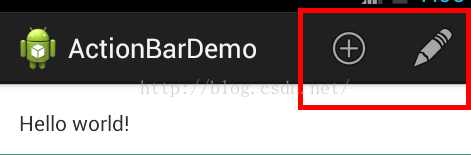
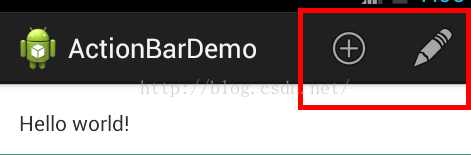
效果图:

可以看到,原来的文字变成了图标,而且title属性也不起作用了,这时它依然能响应点击事件。
再来看一下第二个可以用的地方:我们在MainActivity的onCreate方法中添加:
在onCreate方法中获取actionBar的实例,便可以对其进行一系列的操作,注意,setDisplayHomeAsUpEnabled()方法必须在API11以上使用,比如设置为是否可用当成按钮点击,还有内容,我们看一下效果图:

内容已经改变了,还多了一个返回的箭头,此时如果点击已经有了和button按钮一样的效果了,那么光有效果不行啊,如果响应点击事件呢?看代码:
case android.R.id.home:
Toast.makeText(this, "返回主页", Toast.LENGTH_LONG).show();
break;
只需要在上面的onOptionsItemSelected方法里添加一条分支就行了,因为此处的响应系统提供了对应的id, android.R.id.home: ,知道了id,我们便可以对其进行事件响应了。 好了,简单使用就写到这里了,下面看一下关于actionBar的一些其他的知识。
一、actionBar在3.0以前叫titleBar,3.0以后加入少些变动后改名为ActionBar.
二、如果不想要ActionBar显示怎么办?看下面:
在AndroidMainFest文件中的application或者activity添加如下一行属性:
<activity
android:name="com.example.actionbardemo.MainActivity"
android:label="@string/app_name"
<strong> android:theme="@android:style/Theme.Holo.Light.NoActionBar" ></strong>
这行属性在不同版本中,Theme后面的内容不同,所以无法定性哎,不过我们还有一种方式取消actionBar,就在onCreate方法中加入如下代码:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
<strong> requestWindowFeature(Window.FEATURE_NO_TITLE);</strong>
setContentView(R.layout.activity_main);
}
上面的黑色加粗代码为要加入的代码,注意这行代码必须写在setContentView这句话的上面,可以写在super的语句前面,无所谓的,我们看一下没有actionBar的效果图:

actionBar的简单使用就先写到这了。。。。
---------------------------------------------------------------------------------
原创,我在这里说明一下,这里的例子都是非常简单的例子,更适合初学者。

----------------------------------------------------------------------------------
先看一下什么叫做ActionBar。。。

是的,这不就是上次讲系统菜单时,将属性showAsAction设置成“always”或者“ifRoom”属性,显示之后的东西吗? 其实还是由点区别的,这只是整个actionBar的两个item,我们上面这一整条黑色的都叫ActionBar!!!!
所以我们的基本代码如下:
res/men/main.xml --------->这个文件夹是专门放于菜单有关的xml的文件夹,文件夹名字不可以改变:
<item
android:id="@+id/item_add"
android:orderInCategory="100"
android:showAsAction="always"
android:title="增加"/>
<item
android:id="@+id/item_edit"
android:orderInCategory="100"
android:showAsAction="always"
android:title="删除"/>MainActivity中:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
我们也一起加上事件处理的代码吧,如果不知道的请去看关于系统菜单使用的(http://blog.csdn.net/sinat_31311947/article/details/50733855):
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.item_add:
Toast.makeText(this, "增加", Toast.LENGTH_LONG).show();
break;
case R.id.item_edit:
Toast.makeText(this, "编辑", Toast.LENGTH_LONG).show();
break;
}
return super.onOptionsItemSelected(item);
}那么这与系统菜单有什么区别呢?我们来一步一步的添加,首先可以给每一个item加上icon属性,作用是附带图标,看代码和效果图:
<item
android:id="@+id/item_add"
android:orderInCategory="100"
android:showAsAction="always"
<strong>android:icon="@android:drawable/ic_menu_add"</strong>
android:title="增加"/>
在item中加入icon属性这一行,引入图标,我这里引用的是系统自带的图标
效果图:

可以看到,原来的文字变成了图标,而且title属性也不起作用了,这时它依然能响应点击事件。
再来看一下第二个可以用的地方:我们在MainActivity的onCreate方法中添加:
//通过上下文中的方法getActionBar获取属于此activity的actionBar实例
ActionBar actionBar = getActionBar();
// actionBar.setDisplayShowHomeEnabled(true);//是否显示
actionBar.setDisplayHomeAsUpEnabled(true);//是否可用点击
actionBar.setTitle("返回主页");//内容在onCreate方法中获取actionBar的实例,便可以对其进行一系列的操作,注意,setDisplayHomeAsUpEnabled()方法必须在API11以上使用,比如设置为是否可用当成按钮点击,还有内容,我们看一下效果图:

内容已经改变了,还多了一个返回的箭头,此时如果点击已经有了和button按钮一样的效果了,那么光有效果不行啊,如果响应点击事件呢?看代码:
case android.R.id.home:
Toast.makeText(this, "返回主页", Toast.LENGTH_LONG).show();
break;
只需要在上面的onOptionsItemSelected方法里添加一条分支就行了,因为此处的响应系统提供了对应的id, android.R.id.home: ,知道了id,我们便可以对其进行事件响应了。 好了,简单使用就写到这里了,下面看一下关于actionBar的一些其他的知识。
一、actionBar在3.0以前叫titleBar,3.0以后加入少些变动后改名为ActionBar.
二、如果不想要ActionBar显示怎么办?看下面:
在AndroidMainFest文件中的application或者activity添加如下一行属性:
<activity
android:name="com.example.actionbardemo.MainActivity"
android:label="@string/app_name"
<strong> android:theme="@android:style/Theme.Holo.Light.NoActionBar" ></strong>
这行属性在不同版本中,Theme后面的内容不同,所以无法定性哎,不过我们还有一种方式取消actionBar,就在onCreate方法中加入如下代码:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
<strong> requestWindowFeature(Window.FEATURE_NO_TITLE);</strong>
setContentView(R.layout.activity_main);
}
上面的黑色加粗代码为要加入的代码,注意这行代码必须写在setContentView这句话的上面,可以写在super的语句前面,无所谓的,我们看一下没有actionBar的效果图:

actionBar的简单使用就先写到这了。。。。
---------------------------------------------------------------------------------
原创,我在这里说明一下,这里的例子都是非常简单的例子,更适合初学者。

相关文章推荐
- Android开发60条技术经验总结
- 《Android群英传》 使用Canvas绘图
- Android开发艺术探索读后感-part1
- Android菜鸟的成长笔记——PopupMenu使用
- android studio 开发 proxy 异常
- android中使用codec总是报NoSuchMethodError的问题根源
- <Android编程权威指南>之1.6 Activity.this和this的区别
- 我的Android进阶之旅------>Android自定义View来实现解析lrc歌词并同步滚动、上下拖动、缩放歌词的功能
- 猜猜红桃A在哪里(ImageView单击事件与透明度处理)
- android开发中是用Intent从一个activity跳向一个activity的问题
- Android Studio中mergeDebugResources时报“png-cruncher_*”异常死机的解决方案
- Android中Canvas画图
- Android入门开发报错通用自查列表
- Android四大组件之一广播
- android应用使用情况统计实现
- Android 6.0 RunTimePermission(运行时授权)
- Android开发问题汇总–持续更新
- Android常用开发工具、站点集合
- Android控件第1类——TextView
- android 沉浸式导航栏的使用
