ArcGIS.Server.9.3和ArcGIS API for Flex实现基本的地图浏览(一)
2013-07-22 14:03
766 查看
目的:
1.ArcGIS API for Flex实现在Flex程序中浏览自己的ArcGIS.Server.9.3中发布的地图,一个最基本的入门例子。
准备工作:
1.在ArcGIS.Server.9.3发布一个叫usa的Map Service,并且把这个Service启动起来。
2.安装Flex Builder3。
3.下载ArcGIS API for Flex library的开发包arcgis_flex_api_1.0-beta然后解压缩到文件夹中,地址:http://resources.esri.com/arcgisserver/apis/flex/index.cfm
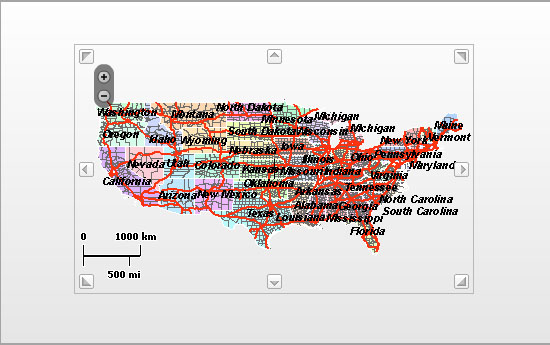
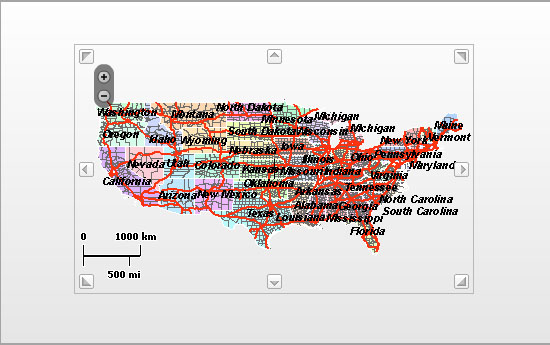
完成后的效果图:

开始:
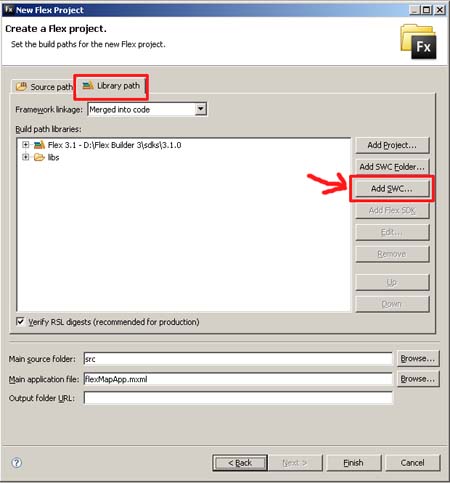
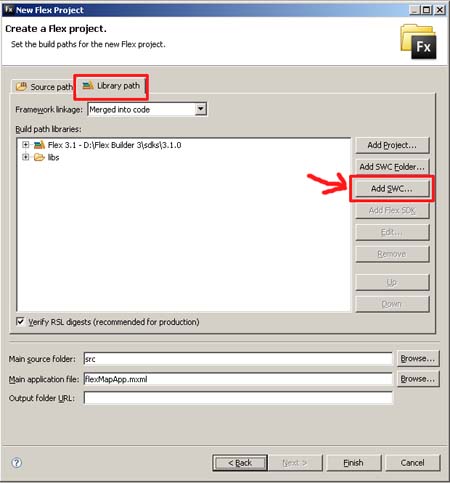
1.启动Flex Builder3,点击菜单File->New->Flex Project,然后输入项目名称Project Name:flexMapApp接着点击Next选择输出文件夹(不用修改默认就行)继续Next然后出现如下界面:

2.在上面的界面中点击Library path然后点击Add SWC找到上面解压到目录中的agslib-1.0-beta-2008-07-31.swc文件点击ok,在这里就把ArcGIS API for Flex library的开发包引入到工程中来,就可以在工程中使用Esri提供的Flex组件了。
3.然后点击Finish按钮后就完成了工程的建立工作,工程建立后有会默认建立一个flexMapApp.mxml的文件,这个就是Flex的页面文件,查看一下代码:
1

<?xml version="1.0" encoding="utf-8"?>
2

<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
3

4

</mx:Application>
5

4.是一个空的页面了接下来在这个页面中添加Map控件了,Flex下的Map控件支持ArcGISDynamicMapServiceLayer 、ArcGISImageServiceLayer、ArcGISTiledMapServiceLayer、ArcIMSMapServiceLayer 、GraphicsLayer等几种类型的layer,这些类型的layer区别其实看名字就能知道区别了,比如ArcGISDynamicMapServiceLayer就是支持ArcGIS
Server发布的普通的地图服务,ArcGISTiledMapServiceLayer支持ArcGIS.Server发布的切片缓存地图。。。
5.在这里采用ArcGISDynamicMapServiceLayer,因为上面在ArcGIS Server中发布的USA的Map
Service是普通的动态生成的地图,添加Map控件可以输入代码。
代码输入可以在<mx:Appliection>标签内输入代码,具体如下:
1

<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:esri="http://www.esri.com/2008/ags">
2

<esri:Map>
3

<esri:ArcGISDynamicMapServiceLayer url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer"/>
4

</esri:Map>
5

</mx:Application>
上面的代码中<esri:ArcGISDynamicMapServiceLayer>属性url就是上面发布的USA的Map Service的rest服务地址。
这样就可以直接运行查看地图效果了,很简单。
6.接下来可以对Map控件的属性做一些设置,常用属性解释如下:
clickRecenterEnabled:true/false 是否开启按shift键点击地图定位中心的功能。
crosshairVisible:true/false 是否在地图的中心显示十字。
doubleClickZoomEnabled:true/false 是否开启双击地图放大的功能。
keyboardNavigationEnabled :true/false 是否开启键盘进行地图导航放大缩小的功能。
mapNavigationEnabled :true/false 是否开启地图导航的功能。
panArrowsVisible:true/false 是否在地图的四边以及4个角显示移动地图箭头按钮的功能。
panEnabled:true/false 是否开启拖拽地图移动的功能。
rubberBandZoomEnabled:true/false 是否开启按shift+拉框放大地图的功能。
scaleBarVisible:true/false 是否显示放大缩小功能按钮条。
scrollWheelZoomEnabled:true/false 是否开启鼠标滚轮放大缩小的功能。
logoVisible:true/false 是否地图上显示logo图标。
7:本例完成后的所有代码如下:
1

<?xml version="1.0" encoding="utf-8"?>
2

<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:esri="http://www.esri.com/2008/ags" backgroundColor="white">
3

<esri:Map horizontalCenter="-34" verticalCenter="1" width="400" height="250" logoVisible="false" borderStyle="solid" crosshairVisible="true" panArrowsVisible="true">
4

<esri:ArcGISDynamicMapServiceLayer url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer"/>
5

</esri:Map>
6

</mx:Application>
7

1.ArcGIS API for Flex实现在Flex程序中浏览自己的ArcGIS.Server.9.3中发布的地图,一个最基本的入门例子。
准备工作:
1.在ArcGIS.Server.9.3发布一个叫usa的Map Service,并且把这个Service启动起来。
2.安装Flex Builder3。
3.下载ArcGIS API for Flex library的开发包arcgis_flex_api_1.0-beta然后解压缩到文件夹中,地址:http://resources.esri.com/arcgisserver/apis/flex/index.cfm
完成后的效果图:

开始:
1.启动Flex Builder3,点击菜单File->New->Flex Project,然后输入项目名称Project Name:flexMapApp接着点击Next选择输出文件夹(不用修改默认就行)继续Next然后出现如下界面:

2.在上面的界面中点击Library path然后点击Add SWC找到上面解压到目录中的agslib-1.0-beta-2008-07-31.swc文件点击ok,在这里就把ArcGIS API for Flex library的开发包引入到工程中来,就可以在工程中使用Esri提供的Flex组件了。
3.然后点击Finish按钮后就完成了工程的建立工作,工程建立后有会默认建立一个flexMapApp.mxml的文件,这个就是Flex的页面文件,查看一下代码:
1

<?xml version="1.0" encoding="utf-8"?>
2

<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
3

4

</mx:Application>
5

4.是一个空的页面了接下来在这个页面中添加Map控件了,Flex下的Map控件支持ArcGISDynamicMapServiceLayer 、ArcGISImageServiceLayer、ArcGISTiledMapServiceLayer、ArcIMSMapServiceLayer 、GraphicsLayer等几种类型的layer,这些类型的layer区别其实看名字就能知道区别了,比如ArcGISDynamicMapServiceLayer就是支持ArcGIS
Server发布的普通的地图服务,ArcGISTiledMapServiceLayer支持ArcGIS.Server发布的切片缓存地图。。。
5.在这里采用ArcGISDynamicMapServiceLayer,因为上面在ArcGIS Server中发布的USA的Map
Service是普通的动态生成的地图,添加Map控件可以输入代码。
代码输入可以在<mx:Appliection>标签内输入代码,具体如下:
1

<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:esri="http://www.esri.com/2008/ags">
2

<esri:Map>
3

<esri:ArcGISDynamicMapServiceLayer url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer"/>
4

</esri:Map>
5

</mx:Application>
上面的代码中<esri:ArcGISDynamicMapServiceLayer>属性url就是上面发布的USA的Map Service的rest服务地址。
这样就可以直接运行查看地图效果了,很简单。
6.接下来可以对Map控件的属性做一些设置,常用属性解释如下:
clickRecenterEnabled:true/false 是否开启按shift键点击地图定位中心的功能。
crosshairVisible:true/false 是否在地图的中心显示十字。
doubleClickZoomEnabled:true/false 是否开启双击地图放大的功能。
keyboardNavigationEnabled :true/false 是否开启键盘进行地图导航放大缩小的功能。
mapNavigationEnabled :true/false 是否开启地图导航的功能。
panArrowsVisible:true/false 是否在地图的四边以及4个角显示移动地图箭头按钮的功能。
panEnabled:true/false 是否开启拖拽地图移动的功能。
rubberBandZoomEnabled:true/false 是否开启按shift+拉框放大地图的功能。
scaleBarVisible:true/false 是否显示放大缩小功能按钮条。
scrollWheelZoomEnabled:true/false 是否开启鼠标滚轮放大缩小的功能。
logoVisible:true/false 是否地图上显示logo图标。
7:本例完成后的所有代码如下:
1

<?xml version="1.0" encoding="utf-8"?>
2

<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:esri="http://www.esri.com/2008/ags" backgroundColor="white">
3

<esri:Map horizontalCenter="-34" verticalCenter="1" width="400" height="250" logoVisible="false" borderStyle="solid" crosshairVisible="true" panArrowsVisible="true">
4

<esri:ArcGISDynamicMapServiceLayer url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer"/>
5

</esri:Map>
6

</mx:Application>
7

//加载全部查询图层
private function getAllLayer():Hashtable
{
var hashtable:Hashtable=new Hashtable();
for (var i:Number = map.layerIds.length -1; i >= 0; i--)
{
var layer:Object = map.layers[i];
if (layer is ArcGISDynamicMapServiceLayer)
{
var url:String=layer.url;//地图服务的url地址
for each(var featurelayer:Object in layer.layerInfos)
{
hashtable.add(featurelayer.name,url+"/"+featurelayer.layerId.toString());//单个图层名,对应的地图服务url
}
}
if (layer is ArcGISTiledMapServiceLayer)
{
for each(var featurelayer:Object in layer.layerInfos)
{
var url:String=layer.url;//地图服务的url地址
for each(var featurelayer:Object in layer.layerInfos)
{
hashtable.add(featurelayer.name,url+"/"+featurelayer.layerId.toString());//单个图层名,对应的地图服务url
}
}
}
if (layer is FeatureLayer)
{
hashtable.add(layer.layerDetails.name,layer.url);//单个图层名,对应的地图服务url
}
}
return hashtable;
}
//hashtable,仿照的哈希表,可以不用管,key值是图层名称,value值是图层对应的url。
相关文章推荐
- ArcGIS.Server.9.3和ArcGIS API for Flex实现基本的地图浏览(一)
- [转]ArcGIS.Server.9.3和ArcGIS API for Flex实现基本的地图浏览(一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能(一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能(一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能(一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能(一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能(一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能(一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能(一) javascript
- ArcGIS.Server.9.3和ArcGIS API for JavaScript地图map控件基本参数设置(三)
- ArcGIS.Server.9.3和ArcGIS API for Flex实现GraphicsLayer上画点、线、面(五)
- ArcGIS.Server.9.3和ArcGIS API for Flex实现Toolbar功能(四)
- ArcGIS.Server.9.3和ArcGIS API for Flex实现MapTips(八)
- ArcGIS.Server.9.3和ArcGIS API for Flex实现动态图层和瓦片图层叠加显示(二)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript地图实现Toorbar功能(四)
- ArcGIS.Server.9.3和ArcGIS API for Flex实现Identify的功能图查属性(六)
- [转]ArcGIS.Server.9.3和ArcGIS API for Flex实现动态图层和瓦片图层叠加显示(二)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript地图map控件基本参数设置(三)
- [转]ArcGIS.Server.9.3和ArcGIS API for Flex实现自己的Toc控件(三)
