【CSS】文本对齐(左右均对整齐)及断行
2013-06-13 23:45
225 查看
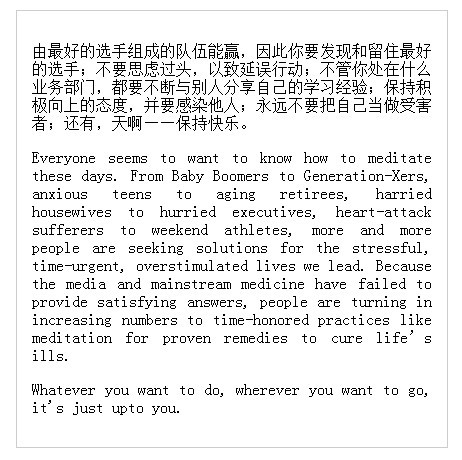
<div style="width:400px; margin:30px auto;padding:15px; border:1px solid #ccc; text-align:justify;text-justify:inter-ideograph; word-wrap:break-word;overflow:hidden;"><p>由最好的选手组成的队伍能赢,因此你要发现和留住最好的选手;不要思虑过头,以致延误行动;不管你处在什么业务部门,都要不断与别人分享自己的学习经验;保持积极向上的态度,并要感染他人;永远不要把自己当做受害者;还有,天啊——保持快乐。</p> <p>Everyone seems to want to know how to meditate these days. From Baby Boomers to Generation-Xers, anxious teens to aging retirees, harried housewives to hurried executives, heart-attack sufferers to weekend athletes, more and more people are seeking solutions for the stressful, time-urgent, overstimulated lives we lead. Because the media and mainstream medicine have failed to provide satisfying answers, people are turning in increasing numbers to time-honored practices like meditation for proven remedies to cure life’s ills.</p> <p>Whatever you want to do, wherever you want to go, it's just upto you.</p> </div>
让文本内容在右边界对整齐
text-align:justify; (Firefox) text-justify:inter-ideograph; (IE)
让文本自动断行
word-wrap:break-word; overflow:hidden;
效果如下图:

相关文章推荐
- 用CSS实现文本左右对齐且首行缩进的代码
- 用CSS控制文本左右对齐且首行缩进
- 分享怎样用CSS控制文本左右对齐且首行缩进的方法
- Div + CSS里面的文在前面的文本居左,后面的文本居右想当于左右分段对齐
- CSS文本对齐text-align详解
- 从零开始学_JavaScript_系列(16)——CSS<3>(文本、对齐、圆角、盒模型、背景)
- css 文本两端对齐
- css中的溢出文本和文本对齐
- CSS:文本样式(缩进/对齐/字符间隔/文本装饰/空白格处理)
- CSS实现段落首行缩进、1.5倍行距、左右对齐
- css text-align-last设置末尾文本对齐方式
- css 文本两端对齐
- css文本,元素,图像居中对齐方式
- 同行图片与文本居中对齐的CSS
- android 开发:使得TextView文本左右两边都对齐--解决中英文对齐问题。
- css 文本两端对齐
- 【css基础】文本对齐,水平对齐,垂直对齐
- 网页中文本两端文本对齐的css完美解决
- css单行文本两端对齐
