css text-align-last设置末尾文本对齐方式
2016-09-25 13:32
585 查看
text-align-last:auto | start | end | left | right | center | justify
auto:
无特殊对齐方式。
left:
内容左对齐。
center:
内容居中对齐。
right:
内容右对齐。
justify:
内容两端对齐。
start:
内容对齐开始边界。
end:
内容对齐结束边界。
说明:用来设置一个块中的最后一行的对齐方式。只能运用于块元素上,或者说块元素的断行内。
这里着重讲解一下"justify",一般我们在写表单啥的情况下都会用到它。
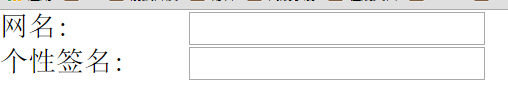
默认情况下是这样的

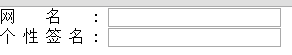
用了"justify"以后

<style>
body,ul,li,label,input{
margin:0;
padding:0;
}
ul{
list-style:none;
}
label{
width:100px;
display:inline-block;
text-align-last:justify;
}
</style>
<ul>
<li>
<label for="#user">网名:</label>
<input type="text">
</li>
<li>
<label for="#user">个性签名:</label>
<input type="underwrite">
</li>
</ul>如果想让文字对齐可以把:去掉。
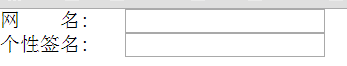
其实我们还可以这个样子。
<style>
body,ul,li,label,input{
margin:0;
padding:0;
}
ul{
list-style:none;
}
li{
overflow:hidden;
}
label{
width:100px;
white-space:pre;
}
label,input{
float:left;
}
</style>
<ul>
<li>
<label for="#user">网 名:</label>
<input type="text">
</li>
<li>
<label for="#user">个性签名:</label>
<input type="underwrite">
</li>
</ul>
原理就是用
white-space保留空格。缺点就是你的自己调整空格哈,不过比起用
好多了。
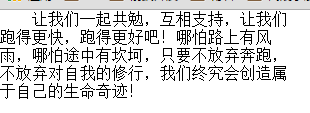
"justify"还有一种地方也会用到,就像这个。

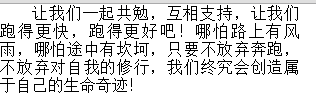
看起来右边特别丑,我们可以用
text-align:justify
<style>
body,div{
margin:0;
padding:0;
}
div{
width:300px;
text-align:justify;
text-indent:2em;
}
</style>
<div>让我们一起共勉,互相支持,让我们跑得更快,跑得更好吧!哪怕路上有风雨,哪怕途中有坎坷,只要不放弃奔跑,不放弃对自我的修行,我们终究会创造属于自己的生命奇迹!</div>
要说
text-align和
text-align-last的区别可能就是
text-align-last只包含最后一行。
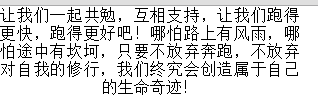
有时候我们还真的想让最后一行文本居中。

这种情况我想也是会有的吧,代码如下:
<style>
body,div{
margin:0;
padding:0;
}
div{
width:300px;
text-align:justify;
text-align-last:center;
}
</style>
<div>让我们一起共勉,互相支持,让我们跑得更快,跑得更好吧
!哪怕路上有风雨,哪怕途中有坎坷,只要不放弃奔跑,不放弃对
自我的修行,我们终究会创造属于自己的生命奇迹!</div>注意:如果
text-align和
last-align-last同时设置,那么会忽然
text-align对最后一行的设置。
相关文章推荐
- Flex中通过设置textAlign和labelStyleName样式设置FormItem容器中标签文本对齐方式的例子
- Flex中如何通过tabStyleName, tabWidth和textAlign样式,设置TabBar控件内文本对齐方式
- WinAPI: SetTextAlign - 设置绘图环境的文本对齐方式
- Flex的NumericStepper控件中如何通过textAlign样式设置文本对齐方式的例子
- Flex中通过设置textAlign和headerStyleName样式设置DateChooser控件头部年月文本对齐方式的例子
- Flex中通过textAlign样式在一个按钮(Button)控件中设置标签(label)对齐方式的例子
- CSS文本对齐text-align详解
- css基础 vertical-align 设置文字与textarea对齐的方式
- 垂直对齐方式vertical-align、文本转换text-transform
- Flex中通过设置textAlign样式在一个List控件中改变文本对齐方向的例子
- text-align 属性规定元素中的文本的水平对齐方式。
- WinAPI: GetTextAlign - 获取绘图环境的文本对齐方式
- WinAPI: GetTextAlign - 获取绘图环境的文本对齐方式
- Flex中如何通过设置textAlign样式设定DateField中选中日期对齐方式的例子
- CSS文本对齐text-align详解
- css基础 设置所有h1标签的 文本颜色 对齐方式 边框样式 背景颜色
- 关于文本左,右外边距是对齐方式text-align:justify
- wpf 中设置DataGridTextColumn的文本对齐方式
- css基础 设置所有h1标签的 文本颜色 对齐方式 边框样式 背景颜色
- CSS文本对齐text-align详解
