让你的网站拥有微博(weibo.com)关注图标
2013-05-10 18:21
267 查看
最近在做开发的过程中,有一个需求是在网站里面添加新浪微博(http://weibo.com)的关注图标。
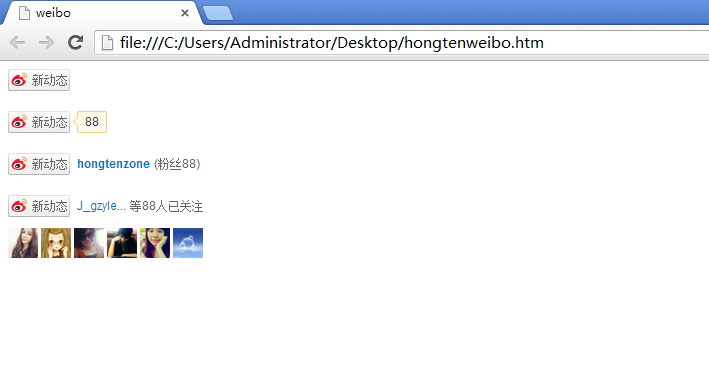
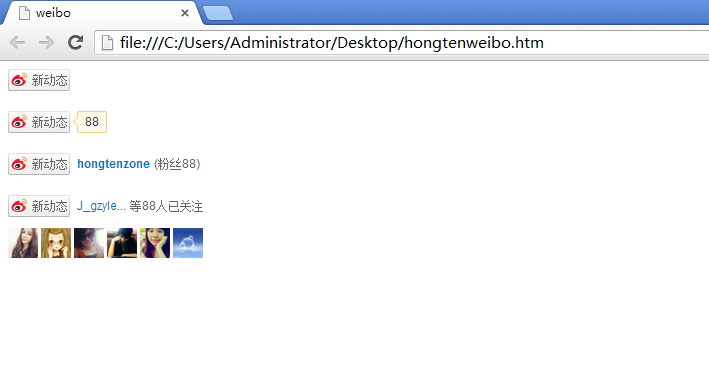
先来看看我的运行效果,一下是四种不同的格式,实现都很简单:

操作步骤如下:
如我申请的账号如下:

这一步是去到weibo平台的开发平台查看API,地址是:http://open.weibo.com/widget/followbutton.php
只需把你的uid替换为你的微博id即可,如我的uid为:2265848294
下面是我测试的代码:
整个实现过程很简单....你也值得拥有....现在就可以给你的网站做一个吧....
先来看看我的运行效果,一下是四种不同的格式,实现都很简单:

操作步骤如下:
第一步:你需要申请一个微博(weibo.com)的账号
如我申请的账号如下:

第二步:http://open.weibo.com/widget/followbutton.php
这一步是去到weibo平台的开发平台查看API,地址是:http://open.weibo.com/widget/followbutton.php
只需把你的uid替换为你的微博id即可,如我的uid为:2265848294
下面是我测试的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>weibo</title> </head> <body> <html xmlns:wb="http://open.weibo.com/wb"> <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script> <wb:follow-button uid="2265848294" type="red_1" width="67" height="24"></wb:follow-button> <br/> <wb:follow-button uid="2265848294" type="red_2" width="136" height="24" ></wb:follow-button> <br/> <wb:follow-button uid="2265848294" type="red_3" width="100%" height="24" ></wb:follow-button> <br/> <wb:follow-button uid="2265848294" type="red_4" width="100%" height="64" ></wb:follow-button> </body> </html>
整个实现过程很简单....你也值得拥有....现在就可以给你的网站做一个吧....
相关文章推荐
- 让你的网站拥有微博(weibo.com)关注图标
- 我的微博 http://weibo.com/zpxp
- app开发者维权网站正式上线,真正关注开发者生存现状的媒体网站(souapp.com搜应用)
- 在为应用集成微博第三方登录获取用户信息的时候出现异常com.weibo.sdk.android.WeiboException: {"error":"User does not exists!","er
- 在网站中添加微博“一键关注”代码
- 国外同行关注啥——digg.com网站Programming分类每周热点[12/17 - 12/23]
- 大家好,我的新浪微博http://weibo.com/litaowap,昵称是litaowap,互相关注。
- 我的微博:http://weibo.com/thinkinchaos
- IOS 48款免费的精美UI界面设计套件--很好的图标设计网站--http://blog.enqoo.com/
- 微博关注其实图标可以自己定义:)
- 1.制作字体图标网站https://icomoon.io 2.制作bootstrap按钮样式,生成css代码 http://blog.koalite.com/bbg/
- 微博求粉丝http://weibo.com/nuoli…
- 发现一个找图标的好网站findIcons.com
- 国外同行关注啥——digg.com网站Programming分类每周热点[12/03 - 12/09]
- 微博分享不成功 Failed to find provider info for com.sina.weibo.sdkProvider
- 国外同行关注啥——digg.com网站Programming分类每周热点[11/26 - 12/02]
- 哈哈,新开了微博:http://weibo.com/measures
- 25个值得关注的网站
- 节省微博互粉时间,使用全自动"一键关注"Chrome扩展程序
- 开通自己的网站www.asmfox.com
