怎样在Android应用中使用百度地图api
2013-05-04 10:06
369 查看
本篇通过一个简单的示例一步步介绍如何在Android应用中使用百度地图api。
1)下载百度地图移动版API(Android)开发包
要在Android应用中使用百度地图API,就需要在工程中引用百度地图API开发包,这个开发包包含两个文件:baidumapapi.jar和libBMapApiEngine.so。下载地址:http://dev.baidu.com/wiki/static/imap/files/BaiduMapApi_Lib_Android_1.0.zip
2)申请API Key
和使用Google map api一样,在使用百度地图API之前也需要获取相应的API Key。百度地图API Key与你的百度账户相关联,因此您必须先有百度帐户,才能获得API Key;并且,该Key与您引用API的程序名称有关。
百度API Key的申请要比Google的简单多了,其实只要你有百度帐号,应该不超过30秒就能完成API Key的申请。申请地址:http://dev.baidu.com/wiki/static/imap/key/
3)创建一个Android工程
这里需要强调一点:百度地图移动版api支持Android 1.5及以上系统,因此我们创建的工程应基于Android SDK 1.5及以上。
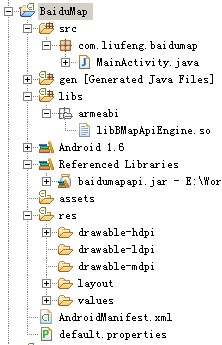
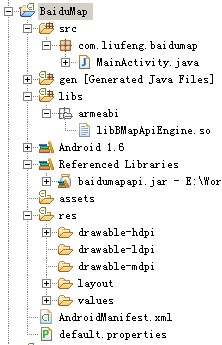
工程创建完成后,将baidumapapi.jar和libBMapApiEngine.so分别拷贝到工程的根目录及libs/armeabi目录下,并在工程属性->Java Build Path->Libraries中选择“Add JARs”,选定baidumapapi.jar,这样就可以在应用中使用百度地图API了。工程完整的目录结构如下图所示:

4)在布局文件中添加地图控件(res/layout/main.xml)
[xhtml] view
plaincopy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<com.baidu.mapapi.MapView android:id="@+id/map_View"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true"
/>
</LinearLayout>
5)创建Activity继承com.baidu.mapapi.MapActivity
[java] view
plaincopy
package com.liufeng.baidumap;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import com.baidu.mapapi.BMapManager;
import com.baidu.mapapi.GeoPoint;
import com.baidu.mapapi.MapActivity;
import com.baidu.mapapi.MapController;
import com.baidu.mapapi.MapView;
public class MainActivity extends MapActivity {
private BMapManager mapManager;
private MapView mapView;
private MapController mapController;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 初始化MapActivity
mapManager = new BMapManager(getApplication());
// init方法的第一个参数需填入申请的API Key
mapManager.init("285B415EBAB2A92293E85502150ADA7F03C777C4", null);
super.initMapActivity(mapManager);
mapView = (MapView) findViewById(R.id.map_View);
// 设置地图模式为交通地图
mapView.setTraffic(true);
// 设置启用内置的缩放控件
mapView.setBuiltInZoomControls(true);
// 用给定的经纬度构造一个GeoPoint(纬度,经度)
GeoPoint point = new GeoPoint((int) (47.118440 * 1E6), (int) (87.493147 * 1E6));
// 创建标记maker
Drawable marker = this.getResources().getDrawable(R.drawable.iconmarka);
// 为maker定义位置和边界
marker.setBounds(0, 0, marker.getIntrinsicWidth(), marker.getIntrinsicHeight());
// 取得地图控制器对象,用于控制MapView
mapController = mapView.getController();
// 设置地图的中心
mapController.setCenter(point);
// 设置地图默认的缩放级别
mapController.setZoom(12);
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
@Override
protected void onDestroy() {
if (mapManager != null) {
mapManager.destroy();
mapManager = null;
}
super.onDestroy();
}
@Override
protected void onPause() {
if (mapManager != null) {
mapManager.stop();
}
super.onPause();
}
@Override
protected void onResume() {
if (mapManager != null) {
mapManager.start();
}
super.onResume();
}
}
6)在AndroidManifest.xml中配置
[xhtml] view
plaincopy
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.liufeng.baidumap"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".MainActivity" android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="4" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
</manifest>
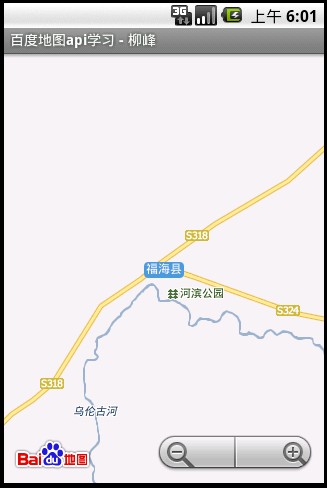
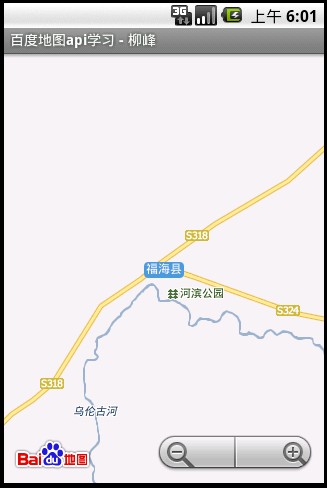
7)运行结果

说明:上面的应用只是简单的展示了百度地图(交通地图),并将一个指定的点(根据经纬度确定)展示在手机屏幕的中心。当然,实际项目中涉及的map应用不会这么简单,百度地图API为我们提供了丰富的功能接口,有待我们一起去研究学习。
1)下载百度地图移动版API(Android)开发包
要在Android应用中使用百度地图API,就需要在工程中引用百度地图API开发包,这个开发包包含两个文件:baidumapapi.jar和libBMapApiEngine.so。下载地址:http://dev.baidu.com/wiki/static/imap/files/BaiduMapApi_Lib_Android_1.0.zip
2)申请API Key
和使用Google map api一样,在使用百度地图API之前也需要获取相应的API Key。百度地图API Key与你的百度账户相关联,因此您必须先有百度帐户,才能获得API Key;并且,该Key与您引用API的程序名称有关。
百度API Key的申请要比Google的简单多了,其实只要你有百度帐号,应该不超过30秒就能完成API Key的申请。申请地址:http://dev.baidu.com/wiki/static/imap/key/
3)创建一个Android工程
这里需要强调一点:百度地图移动版api支持Android 1.5及以上系统,因此我们创建的工程应基于Android SDK 1.5及以上。
工程创建完成后,将baidumapapi.jar和libBMapApiEngine.so分别拷贝到工程的根目录及libs/armeabi目录下,并在工程属性->Java Build Path->Libraries中选择“Add JARs”,选定baidumapapi.jar,这样就可以在应用中使用百度地图API了。工程完整的目录结构如下图所示:

4)在布局文件中添加地图控件(res/layout/main.xml)
[xhtml] view
plaincopy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<com.baidu.mapapi.MapView android:id="@+id/map_View"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true"
/>
</LinearLayout>
5)创建Activity继承com.baidu.mapapi.MapActivity
[java] view
plaincopy
package com.liufeng.baidumap;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import com.baidu.mapapi.BMapManager;
import com.baidu.mapapi.GeoPoint;
import com.baidu.mapapi.MapActivity;
import com.baidu.mapapi.MapController;
import com.baidu.mapapi.MapView;
public class MainActivity extends MapActivity {
private BMapManager mapManager;
private MapView mapView;
private MapController mapController;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 初始化MapActivity
mapManager = new BMapManager(getApplication());
// init方法的第一个参数需填入申请的API Key
mapManager.init("285B415EBAB2A92293E85502150ADA7F03C777C4", null);
super.initMapActivity(mapManager);
mapView = (MapView) findViewById(R.id.map_View);
// 设置地图模式为交通地图
mapView.setTraffic(true);
// 设置启用内置的缩放控件
mapView.setBuiltInZoomControls(true);
// 用给定的经纬度构造一个GeoPoint(纬度,经度)
GeoPoint point = new GeoPoint((int) (47.118440 * 1E6), (int) (87.493147 * 1E6));
// 创建标记maker
Drawable marker = this.getResources().getDrawable(R.drawable.iconmarka);
// 为maker定义位置和边界
marker.setBounds(0, 0, marker.getIntrinsicWidth(), marker.getIntrinsicHeight());
// 取得地图控制器对象,用于控制MapView
mapController = mapView.getController();
// 设置地图的中心
mapController.setCenter(point);
// 设置地图默认的缩放级别
mapController.setZoom(12);
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
@Override
protected void onDestroy() {
if (mapManager != null) {
mapManager.destroy();
mapManager = null;
}
super.onDestroy();
}
@Override
protected void onPause() {
if (mapManager != null) {
mapManager.stop();
}
super.onPause();
}
@Override
protected void onResume() {
if (mapManager != null) {
mapManager.start();
}
super.onResume();
}
}
6)在AndroidManifest.xml中配置
[xhtml] view
plaincopy
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.liufeng.baidumap"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".MainActivity" android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="4" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
</manifest>
7)运行结果

说明:上面的应用只是简单的展示了百度地图(交通地图),并将一个指定的点(根据经纬度确定)展示在手机屏幕的中心。当然,实际项目中涉及的map应用不会这么简单,百度地图API为我们提供了丰富的功能接口,有待我们一起去研究学习。
相关文章推荐
- 如何在Android应用中使用百度地图api
- [007] 如何在Android应用中使用百度地图api .
- Android应用中使用百度地图API并添加标注(一)
- Android应用中使用百度地图API并加入标注(一)
- 使用百度地图API进行Android地图应用开发(Eclipse)
- 如何在Android应用中使用百度地图api
- 使用百度地图API进行Android地图应用开发(Eclipse)
- 在Android应用中使用百度地图api
- <Android 应用 之路> 百度地图API使用(2)
- [007] 如何在Android应用中使用百度地图api
- [007] 如何在Android应用中使用百度地图api
- <Android 应用 之路> 百度地图API使用(2)
- 如何在Android应用中使用百度地图api
- 如何在Android应用中使用百度地图api
- Android应用中使用百度地图API定位自己的位置(二)
- <Android 应用 之路> 百度地图API使用(4)
- Android应用中使用百度地图API之POI(三)
- <Android 应用 之路> 百度地图API使用(1)
- <Android 应用 之路> 百度地图API使用(1)
- <Android 应用 之路> 百度地图API使用(4)
