<Android 应用 之路> 百度地图API使用(1)
2016-08-25 20:33
477 查看
简介
详情请看百度地图官方网站http://lbsyun.baidu.com/index.php?title=androidsdk/guide/introduction
使用方式
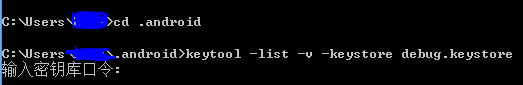
申请密钥,针对移动平台和服务器,存在不同的AK,针对移动平台,需要填写包名和SHA1获取SHA1的方法:

执行完成后就会出现对应的SHA1密钥
配置环境
参考官网:http://lbsyun.baidu.com/index.php?title=androidsdk/guide/buildproject
官网Hello BaiduMap
AndroidManifest.xml处理<application> <meta-data android:name="com.baidu.lbsapi.API_KEY" android:value="开发者 key" /> </application>
添加对应权限
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" /> <uses-permission android:name="android.permission.WAKE_LOCK"/> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.GET_TASKS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.WRITE_SETTINGS" />
布局文件
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="mapdemo.example.com.selfbaidumap.MainActivity"> <!--这家伙就是神奇所在 --> <com.baidu.mapapi.map.MapView android:id="@+id/bmapView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:clickable="true" /> </FrameLayout>
代码修改
package mapdemo.example.com.selfbaidumap;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.MapView;
public class MainActivity extends AppCompatActivity {
private MapView mMapView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
mMapView = (MapView) findViewById(R.id.bmapView);
}
@Override
protected void onResume() {
if (mMapView != null) {
mMapView.onResume();
}
super.onResume();
}
@Override
protected void onPause() {
if (mMapView != null) {
mMapView.onPause();
}
super.onPause();
}
@Override
protected void onDestroy() {
if (mMapView != null) {
mMapView.onDestroy();
}
super.onDestroy();
}
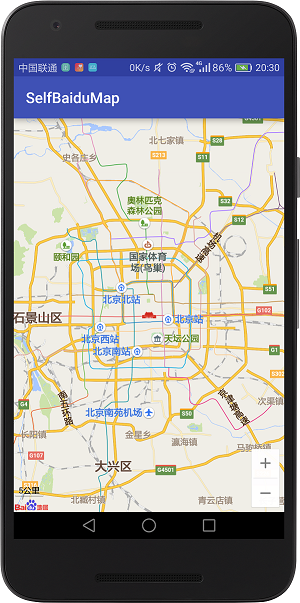
}官网示例效果

备注
刚开始,后面应该会把百度地图的一些内容慢慢学习一下,最近开始学习JS,希望自己能坚持学习,坚持博文,坚持自己的事情,加油。相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
