(转)Android游戏开发之游戏帧动画的播放与处理(七)
2013-04-22 11:26
393 查看
雨松MOMO带你走进游戏开发的世界之游戏帧动画的处理
[align=left][b]雨松MOMO原创文章如转载,请注明:转载至我的独立域名博客雨松MOMO程序研究院,原文地址:http://www.xuanyusong.com/archives/242
[/b][/align]

1.帧动画的原理
帧动画帧动画顾名思义,一帧一帧播放的动画就是帧动画。 帧动画和我们小时候看的动画片的原理是一样的,在相同区域快速切换图片给人们呈现一种视觉的假象感觉像是在播放动画,其实不过是N张图片在一帧一帧的切换罢了。
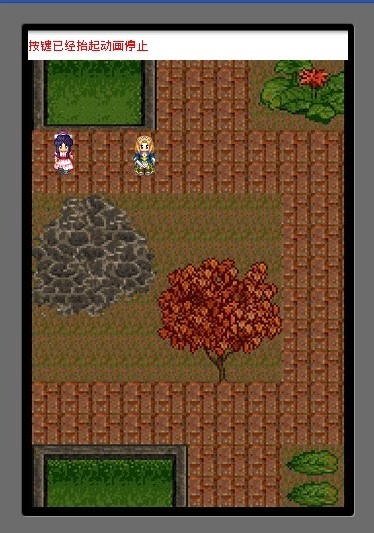
[align=left] 如图所示:人物行走动画的实现方式, 4帧行走动画在播放区域 一帧一帧向左切换播放 给人们一种播放动画的假象 ,图片就动了起来, 很简单吧,其它三方向播放动画的方法类似我就不再一一举例。
[/align]

[align=left]2.动画资源的原始文件
动画资源的原始文件PNG 一般有三种形式的呈现方式 请听我细细道来。
[/align]
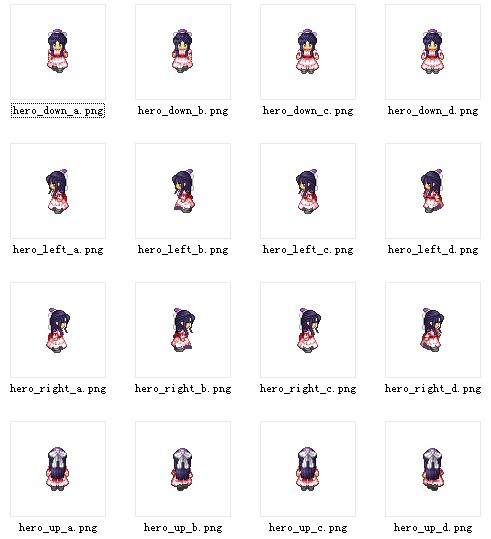
[align=left]1.每一帧是一张png图片中
[/align]
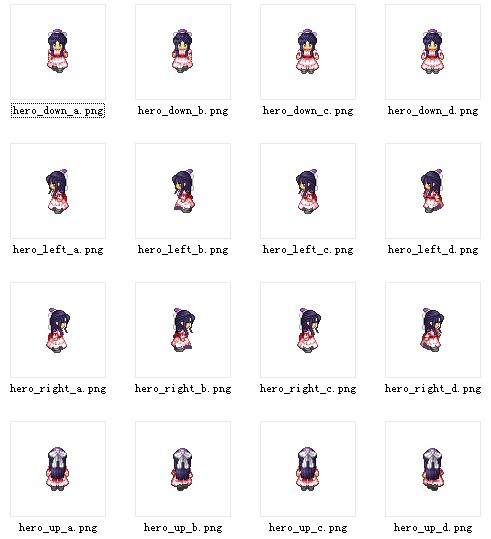
[align=left] 如图所示上下左右方向每一组动画中的每一帧都是一张png图片,播放动画须要切换整张图片 ,实现动画效果。代码中只需要将下一帧图片完整的覆盖住上一帧的图片就OK了,这种资源的排列方式在程序算法上是最简单的。
[/align]

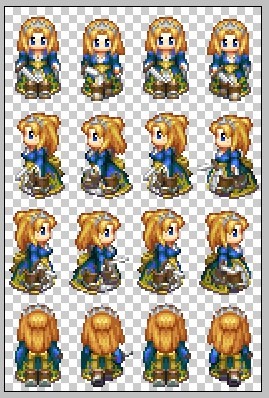
2.所有动画帧都存在一张png图片中
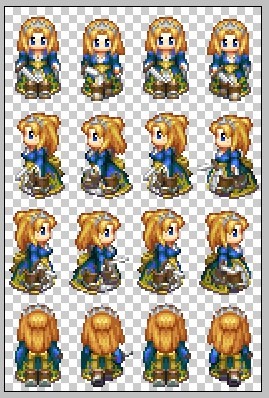
如图所示一张png中存放了人物所有的帧动画,播放动画的时候程序需要计算出将要播放的图片在原始图片中的起始坐标和结束坐标,也就是说要从原始图片中把将要播放的图片扣出来,从而显示在手机屏幕上。这种资源的排列方式程序需要编写计算图片坐标位置的算法。

[align=left]
[/align]
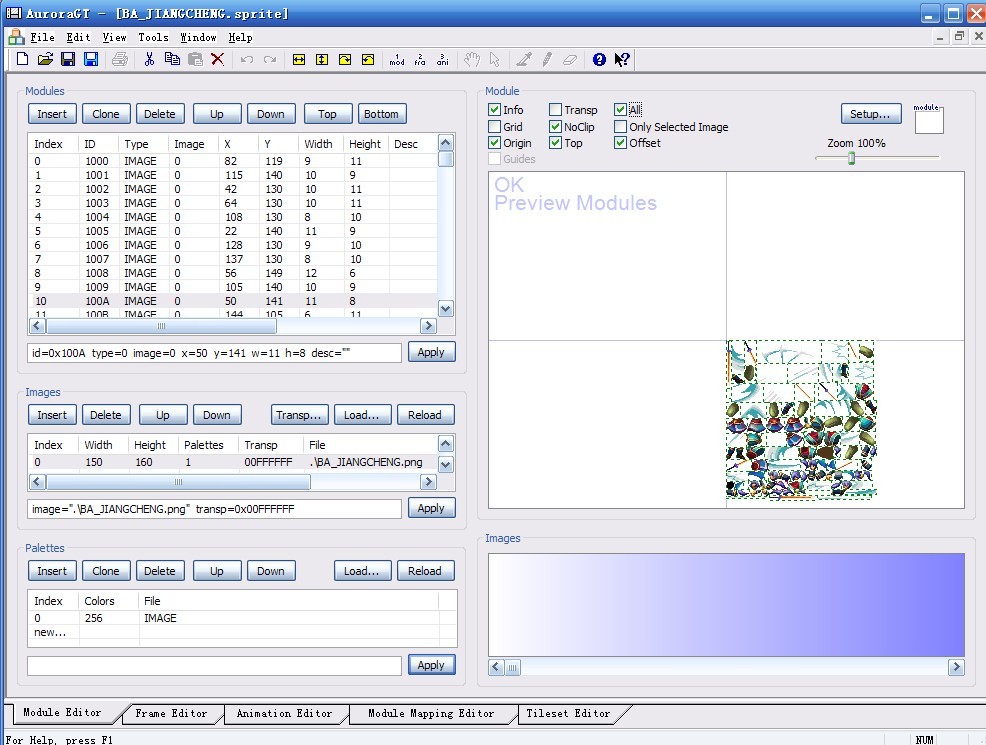
3.动画编辑器处理动画
游戏公司都会有自己的动画编辑器 ,动画编辑器的好处是
1.减少图片大小节省内存空间
2. 缩短美工对坐标时间 ,因为如果没有编辑器美工很痛苦的需要一张图片一张图片的对坐标,全是体力活。
3.完全数据驱动动画 ,动画出问题程序不用改代码。BUG都是美术的 ,呵呵。
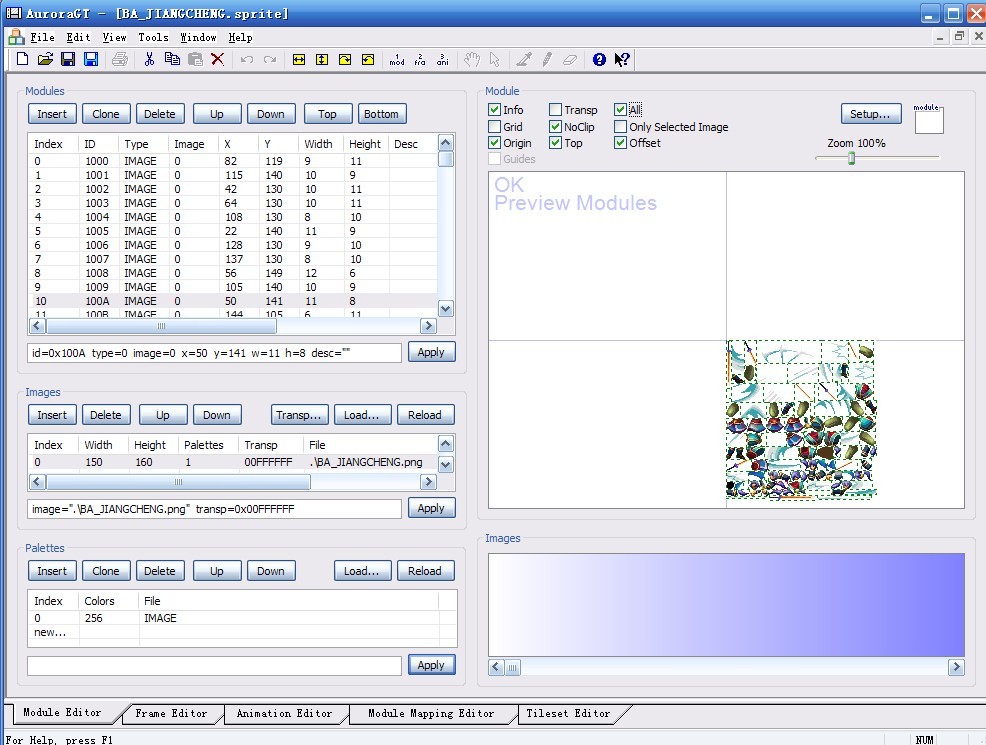
动画编辑器生成出来的其实就是坐标 告诉图片的每一个点 每个动画的点 拼接起来的每一个坐标 程序须要编辑对动画编辑器生成的xml文件 根据生成出来的坐标 进行解析然后绘制出游戏动画。AuroraGT动画编辑器是笔者使用最多的一款动画编辑器它的功能非常强大可以编出任意动画。由于考虑到商业用途 对于这个编辑器的解析与使用我不做任何解释 。如果只是单纯的想学习我把编辑器的下载地址贴出来,大家可以互相研究互相讨论互相学习。
下载地址:http://download.csdn.net/source/3462935

[align=left]给大家看看生成出来的动画效果很绚丽吧,是不是很给力呢 呵呵呵呵。
[/align]


[align=left]我用代码详细的说明一下第一种和第二种游戏动画的代码实现方法。
[/align]
[align=left]
[/align]
我自己写了一个动画类来处理播放动画,需要调用动画只需要new一个Animation对象传入动画所需要的参数通过调用 DrawAnimation 方法就可以按帧播放绘制动画。如果是单纯的学习的话我觉得这个类已经够学习使用了。
[java] view
plaincopy
package cn.m15.xys;
import java.io.InputStream;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
public class Animation {
/** 上一帧播放时间 **/
private long mLastPlayTime = 0;
/** 播放当前帧的ID **/
private int mPlayID = 0;
/** 动画frame数量 **/
private int mFrameCount = 0;
/** 用于储存动画资源图片 **/
private Bitmap[] mframeBitmap = null;
/** 是否循环播放 **/
private boolean mIsLoop = false;
/** 播放结束 **/
private boolean mIsend = false;
/** 动画播放间隙时间 **/
private static final int ANIM_TIME = 100;
/**
* 构造函数
* @param context
* @param frameBitmapID
* @param isloop
*/
public Animation(Context context, int [] frameBitmapID, boolean isloop) {
mFrameCount = frameBitmapID.length;
mframeBitmap = new Bitmap[mFrameCount];
for(int i =0; i < mFrameCount; i++) {
mframeBitmap[i] = ReadBitMap(context,frameBitmapID[i]);
}
mIsLoop = isloop;
}
/**
* 构造函数
* @param context
* @param frameBitmap
* @param isloop
*/
public Animation(Context context, Bitmap [] frameBitmap, boolean isloop) {
mFrameCount = frameBitmap.length;
mframeBitmap = frameBitmap;
mIsLoop = isloop;
}
/**
* 绘制动画中的其中一帧
* @param Canvas
* @param paint
* @param x
* @param y
* @param frameID
*/
public void DrawFrame(Canvas Canvas, Paint paint, int x, int y,int frameID) {
Canvas.drawBitmap(mframeBitmap[frameID], x, y, paint);
}
/**
* 绘制动画
* @param Canvas
* @param paint
* @param x
* @param y
*/
public void DrawAnimation(Canvas Canvas, Paint paint, int x, int y) {
//如果没有播放结束则继续播放
if (!mIsend) {
Canvas.drawBitmap(mframeBitmap[mPlayID], x, y, paint);
long time = System.currentTimeMillis();
if (time - mLastPlayTime > ANIM_TIME) {
mPlayID++;
mLastPlayTime = time;
if (mPlayID >= mFrameCount) {
//标志动画播放结束
mIsend = true;
if (mIsLoop) {
//设置循环播放
mIsend = false;
mPlayID = 0;
}
}
}
}
}
/**
* 读取图片资源
* @param context
* @param resId
* @return
*/
public Bitmap ReadBitMap(Context context, int resId) {
BitmapFactory.Options opt = new BitmapFactory.Options();
opt.inPreferredConfig = Bitmap.Config.RGB_565;
opt.inPurgeable = true;
opt.inInputShareable = true;
// 获取资源图片
InputStream is = context.getResources().openRawResource(resId);
return BitmapFactory.decodeStream(is, null, opt);
}
}
大家看看我做的游戏demo 利用上下左右按键 播放向上 向下 向左 向右人物行走动画。



最后由于代码较多我就不贴在博客中了 , 下面给出Demo源码的下载地址欢迎大家下载阅读互相学习,互相研究,互相讨论 雨松MOMO希望可以和大家一起进步。
下载地址:http://www.xuanyusong.com/archives/242
转自:http://blog.csdn.net/xys289187120/article/details/6628575
[align=left][b]雨松MOMO原创文章如转载,请注明:转载至我的独立域名博客雨松MOMO程序研究院,原文地址:http://www.xuanyusong.com/archives/242
[/b][/align]

1.帧动画的原理
帧动画帧动画顾名思义,一帧一帧播放的动画就是帧动画。 帧动画和我们小时候看的动画片的原理是一样的,在相同区域快速切换图片给人们呈现一种视觉的假象感觉像是在播放动画,其实不过是N张图片在一帧一帧的切换罢了。
[align=left] 如图所示:人物行走动画的实现方式, 4帧行走动画在播放区域 一帧一帧向左切换播放 给人们一种播放动画的假象 ,图片就动了起来, 很简单吧,其它三方向播放动画的方法类似我就不再一一举例。
[/align]

[align=left]2.动画资源的原始文件
动画资源的原始文件PNG 一般有三种形式的呈现方式 请听我细细道来。
[/align]
[align=left]1.每一帧是一张png图片中
[/align]
[align=left] 如图所示上下左右方向每一组动画中的每一帧都是一张png图片,播放动画须要切换整张图片 ,实现动画效果。代码中只需要将下一帧图片完整的覆盖住上一帧的图片就OK了,这种资源的排列方式在程序算法上是最简单的。
[/align]

2.所有动画帧都存在一张png图片中
如图所示一张png中存放了人物所有的帧动画,播放动画的时候程序需要计算出将要播放的图片在原始图片中的起始坐标和结束坐标,也就是说要从原始图片中把将要播放的图片扣出来,从而显示在手机屏幕上。这种资源的排列方式程序需要编写计算图片坐标位置的算法。

[align=left]
[/align]
3.动画编辑器处理动画
游戏公司都会有自己的动画编辑器 ,动画编辑器的好处是
1.减少图片大小节省内存空间
2. 缩短美工对坐标时间 ,因为如果没有编辑器美工很痛苦的需要一张图片一张图片的对坐标,全是体力活。
3.完全数据驱动动画 ,动画出问题程序不用改代码。BUG都是美术的 ,呵呵。
动画编辑器生成出来的其实就是坐标 告诉图片的每一个点 每个动画的点 拼接起来的每一个坐标 程序须要编辑对动画编辑器生成的xml文件 根据生成出来的坐标 进行解析然后绘制出游戏动画。AuroraGT动画编辑器是笔者使用最多的一款动画编辑器它的功能非常强大可以编出任意动画。由于考虑到商业用途 对于这个编辑器的解析与使用我不做任何解释 。如果只是单纯的想学习我把编辑器的下载地址贴出来,大家可以互相研究互相讨论互相学习。
下载地址:http://download.csdn.net/source/3462935

[align=left]给大家看看生成出来的动画效果很绚丽吧,是不是很给力呢 呵呵呵呵。
[/align]


[align=left]我用代码详细的说明一下第一种和第二种游戏动画的代码实现方法。
[/align]
[align=left]
[/align]
我自己写了一个动画类来处理播放动画,需要调用动画只需要new一个Animation对象传入动画所需要的参数通过调用 DrawAnimation 方法就可以按帧播放绘制动画。如果是单纯的学习的话我觉得这个类已经够学习使用了。
[java] view
plaincopy
package cn.m15.xys;
import java.io.InputStream;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
public class Animation {
/** 上一帧播放时间 **/
private long mLastPlayTime = 0;
/** 播放当前帧的ID **/
private int mPlayID = 0;
/** 动画frame数量 **/
private int mFrameCount = 0;
/** 用于储存动画资源图片 **/
private Bitmap[] mframeBitmap = null;
/** 是否循环播放 **/
private boolean mIsLoop = false;
/** 播放结束 **/
private boolean mIsend = false;
/** 动画播放间隙时间 **/
private static final int ANIM_TIME = 100;
/**
* 构造函数
* @param context
* @param frameBitmapID
* @param isloop
*/
public Animation(Context context, int [] frameBitmapID, boolean isloop) {
mFrameCount = frameBitmapID.length;
mframeBitmap = new Bitmap[mFrameCount];
for(int i =0; i < mFrameCount; i++) {
mframeBitmap[i] = ReadBitMap(context,frameBitmapID[i]);
}
mIsLoop = isloop;
}
/**
* 构造函数
* @param context
* @param frameBitmap
* @param isloop
*/
public Animation(Context context, Bitmap [] frameBitmap, boolean isloop) {
mFrameCount = frameBitmap.length;
mframeBitmap = frameBitmap;
mIsLoop = isloop;
}
/**
* 绘制动画中的其中一帧
* @param Canvas
* @param paint
* @param x
* @param y
* @param frameID
*/
public void DrawFrame(Canvas Canvas, Paint paint, int x, int y,int frameID) {
Canvas.drawBitmap(mframeBitmap[frameID], x, y, paint);
}
/**
* 绘制动画
* @param Canvas
* @param paint
* @param x
* @param y
*/
public void DrawAnimation(Canvas Canvas, Paint paint, int x, int y) {
//如果没有播放结束则继续播放
if (!mIsend) {
Canvas.drawBitmap(mframeBitmap[mPlayID], x, y, paint);
long time = System.currentTimeMillis();
if (time - mLastPlayTime > ANIM_TIME) {
mPlayID++;
mLastPlayTime = time;
if (mPlayID >= mFrameCount) {
//标志动画播放结束
mIsend = true;
if (mIsLoop) {
//设置循环播放
mIsend = false;
mPlayID = 0;
}
}
}
}
}
/**
* 读取图片资源
* @param context
* @param resId
* @return
*/
public Bitmap ReadBitMap(Context context, int resId) {
BitmapFactory.Options opt = new BitmapFactory.Options();
opt.inPreferredConfig = Bitmap.Config.RGB_565;
opt.inPurgeable = true;
opt.inInputShareable = true;
// 获取资源图片
InputStream is = context.getResources().openRawResource(resId);
return BitmapFactory.decodeStream(is, null, opt);
}
}
大家看看我做的游戏demo 利用上下左右按键 播放向上 向下 向左 向右人物行走动画。



最后由于代码较多我就不贴在博客中了 , 下面给出Demo源码的下载地址欢迎大家下载阅读互相学习,互相研究,互相讨论 雨松MOMO希望可以和大家一起进步。
下载地址:http://www.xuanyusong.com/archives/242
转自:http://blog.csdn.net/xys289187120/article/details/6628575
相关文章推荐
- Android游戏开发之游戏帧动画的播放与处理(七)
- Android游戏开发之游戏帧动画的播放与处理(三)
- Android游戏开发之游戏帧动画的播放与处理(七)
- Android游戏开发之游戏帧动画的播放与处理(七)
- Android游戏开发之游戏帧动画的播放与处理
- Android游戏开发之游戏帧动画的播放与处理
- Android游戏开发之游戏帧动画的播放与处理(七)
- 【Android游戏开发二十二】(图文详解)游戏中灵活实现动画播放!简述J2me的游戏类库与Android游戏开发!
- 【Android游戏开发二十二】(图文详解)游戏中灵活实现动画播放!简述J2me的游戏类库与Android游戏开发!
- (图文详解)游戏中灵活实现动画播放!简述J2me的游戏类库与Android游戏开发!
- 【Android游戏开发二十二】(图文详解)游戏中灵活实现动画播放! 推荐
- 【Android游戏开发二十二】(图文详解)游戏中灵活实现动画播放!简述J2me的游戏类库与Android游戏开发!
- (转)【Android游戏开发二十二】(图文详解)游戏中灵活实现动画播放!简述J2me的游戏类库与Android游戏开发!
- 【Android游戏开发二十二】(图文详解)游戏中灵活实现动画播放!简述J2me的游戏类库与Android游戏开发!
- 【Android游戏开发二十二】(图文详解)游戏中灵活实现动画播放!简述J2me的游戏类库与Android游戏开发!
- 22—(图文详解)游戏中灵活实现动画播放!简述J2me的游戏类库与Android游戏开发
- 【Android游戏开发二十二】(图文详解)游戏中灵活实现动画播放!简述J2me的游戏类库与Android游戏开发!
- 【Android游戏开发二十二】(图文详解)游戏中灵活实现动画播放!简述J2me的游戏类库与Android游戏开发!
- 【Android游戏开发二十二】(图文详解)游戏中灵活实现动画播放!简述J2me的游戏类库与Android游戏开发!
- Android游戏开发(二)精灵动画和Tiled地图
