5个简单方法让网站对平板设备更友好
2013-02-12 09:37
861 查看
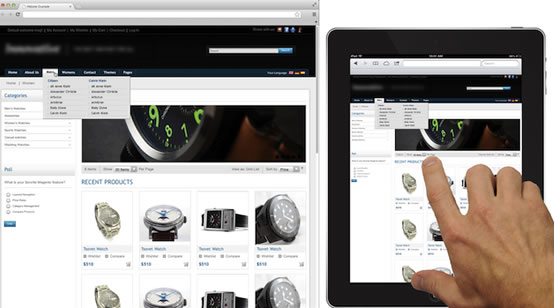
使用平板电脑的人越来越多,根据IDC的估计,2012年全球平板电脑的销售量就达到1.19亿台,但是专门为7-10寸屏幕设计的网站并不多。最近UX杂志在Mashable的刊登了一篇文章「5简便的方法来您的网站的Tablet」,编译如下:
在美国,有将近7000万的平板电脑用户,是2011年的两倍。这个国家有将近30%的网络流量来自平板电脑,2011年至2012年间电子商务网站来自平板电脑的流量甚至成长了。
方法都非常简单,见过简单的CSS修改,就可以让网站对平板用户更友好了。
什么是点击的“Tappiness”?
这些都能让使用者安心浏览。


你可以用自适应网页设计(ResponsiveWebDesign)
但其实还有别的方法。
以下是几个改善使用者体验的小步骤,你一天之内就可以搞定。
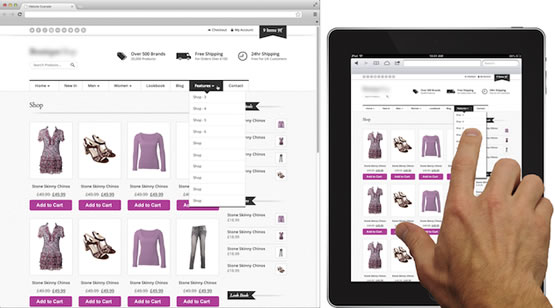
改善网站的“点击”
只要对网站的CSS进行修改
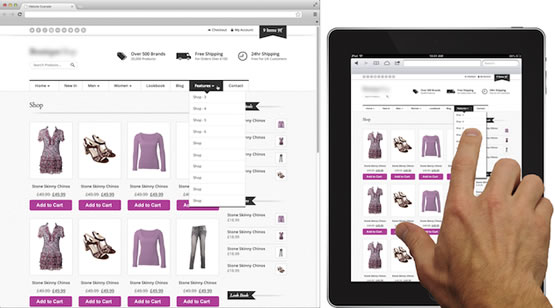
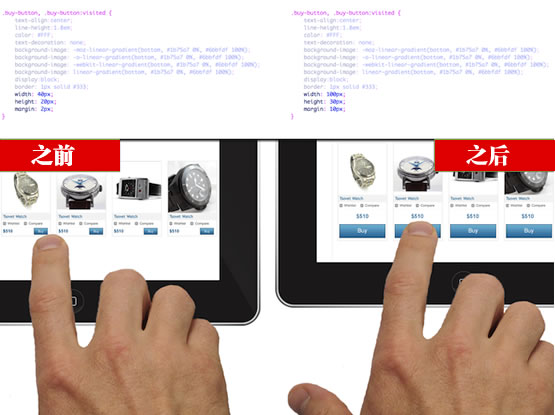
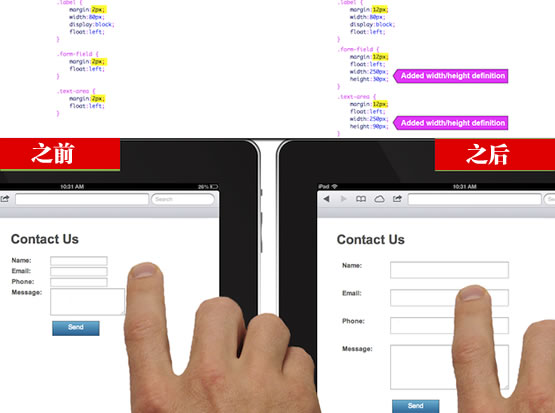
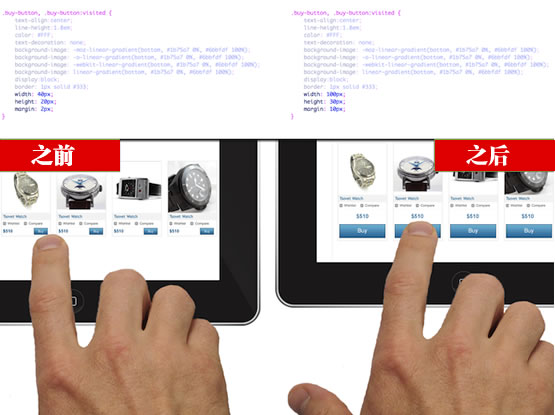
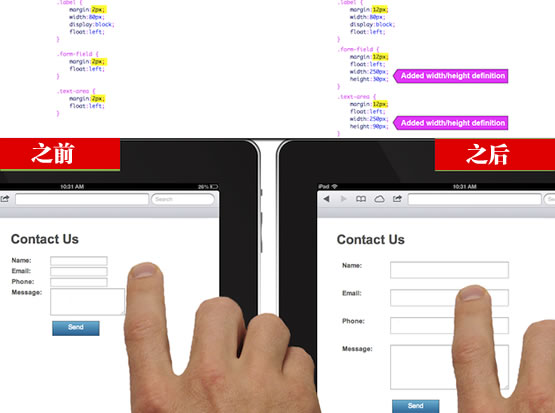
1,按钮扩大到45-57像素,使平板用户更容易操作。

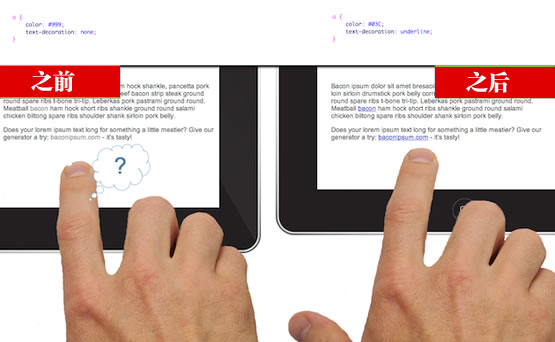
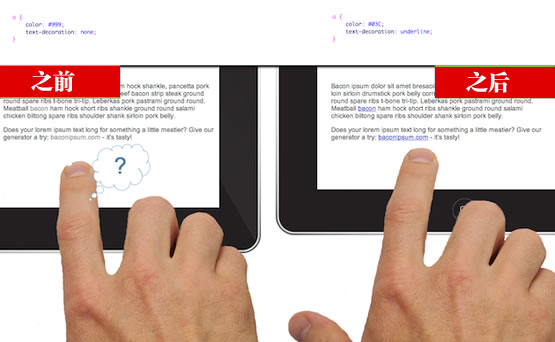
2,确保带有提示链接,让用户知道这里可以点击。

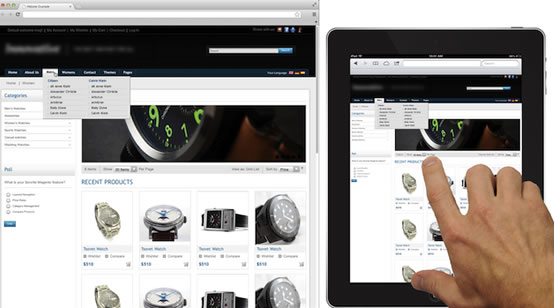
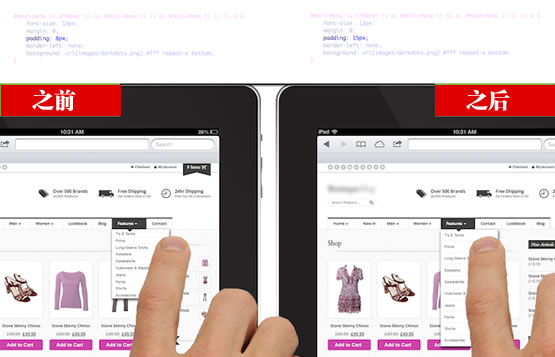
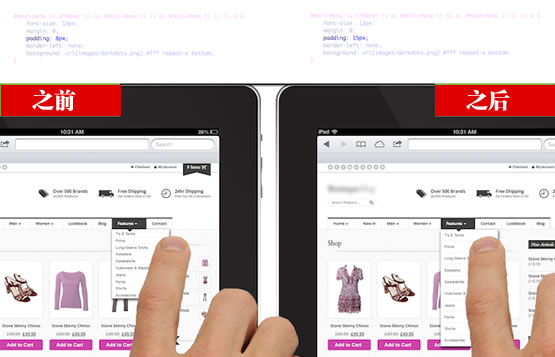
3,如果版面设计上允许的话,为网站导览选单上的东西增加填充(留白),增加个5-10像素。

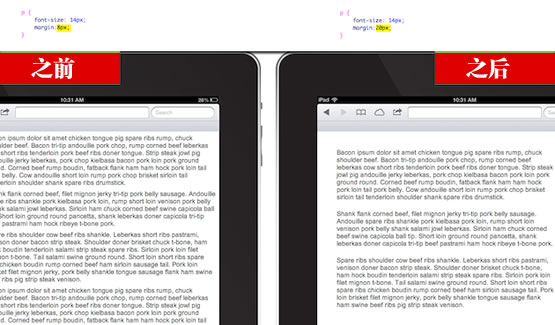
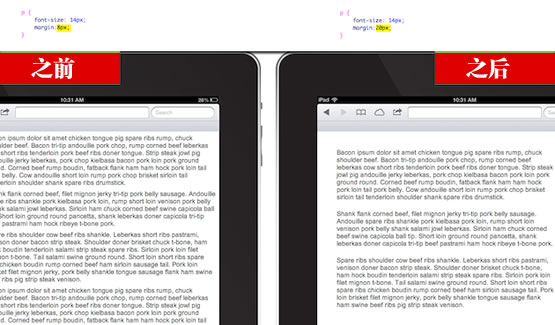
4,增加页面与内容区块的,适当留白

5,扩大评论框

综上所述,这样的网页设计一切原则都是让手指的操作更容易。
在美国,有将近7000万的平板电脑用户,是2011年的两倍。这个国家有将近30%的网络流量来自平板电脑,2011年至2012年间电子商务网站来自平板电脑的流量甚至成长了。
方法都非常简单,见过简单的CSS修改,就可以让网站对平板用户更友好了。
什么是点击的“Tappiness”?
这些都能让使用者安心浏览。


你可以用自适应网页设计(ResponsiveWebDesign)
但其实还有别的方法。
以下是几个改善使用者体验的小步骤,你一天之内就可以搞定。
改善网站的“点击”
只要对网站的CSS进行修改
1,按钮扩大到45-57像素,使平板用户更容易操作。

2,确保带有提示链接,让用户知道这里可以点击。

3,如果版面设计上允许的话,为网站导览选单上的东西增加填充(留白),增加个5-10像素。

4,增加页面与内容区块的,适当留白

5,扩大评论框

综上所述,这样的网页设计一切原则都是让手指的操作更容易。
相关文章推荐
- 简单5个方法,让企业网站提升10倍业绩
- 推荐六种简单方法让网站获得巨大流量
- 举国哀悼日网站变灰简单方法
- PHP代码判断设备是手机还是平板电脑(两种方法)
- iOS开发-简单方法实现扒下网站html保存到本地文件
- 简单高效防注入攻击的动态多参数、动态SQL语句拼接方法,提高网站的安全性
- 测试网站访问速度的5个方法
- 测试网站访问速度的5个方法
- Apache配置多个监听端口和不同的网站目录的简单方法
- haoha123网站病毒 IE主页被修改 的简单处理方法
- 定时检查网站是否运行正常,自动重启TOMCAT的简单方法
- 测试网站速度简单方法
- 测试网站访问速度的5个方法
- 手机或平板触屏电脑刷机还原后迫使Wifi输入法工具不可用时应用的简单方法
- [PHP]如何使用Mobile_Detect来判断访问网站的设备:安卓,平板,电脑
- [PHP]如何使用Mobile_Detect来判断访问网站的设备:安卓,平板,电脑
- 【转】ubuntu连接android设备(附最简单方法)
- Apache配置多个监听端口和不同的网站目录的简单方法
- MyEclipse2014 设备 checkstyle、PMD、findbugs 最简单的方法 详细说明
- php网站接口简单的加密,判断方法
