android布局 表格布局 (TableLayout)
2012-10-19 15:55
501 查看
表格布局中每一行为一个TableRow对象,当然也可以是一个View对象。TableRow可以添加子控件,每添加个为一列。
anroid:layout_column:控件在TableRow中所处的列
android:layout_span:该控件所跨越的列数
android:collapseColumns:将里面指定的列隐藏,若有多列需要隐藏,用逗号将列序号隔开。
android:stretchColumns:设置指定的列为可伸展的列,该列会尽量伸展以填满所有可用的空间,若有多列需要设置为可伸展,需要用逗号隔开.
示例:
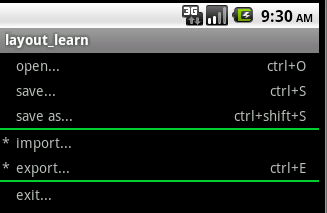
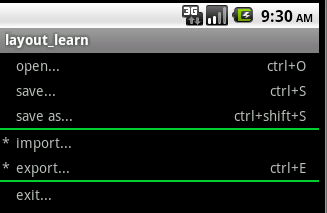
效果图:

anroid:layout_column:控件在TableRow中所处的列
android:layout_span:该控件所跨越的列数
android:collapseColumns:将里面指定的列隐藏,若有多列需要隐藏,用逗号将列序号隔开。
android:stretchColumns:设置指定的列为可伸展的列,该列会尽量伸展以填满所有可用的空间,若有多列需要设置为可伸展,需要用逗号隔开.
示例:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:stretchColumns="1"><!-- 列的标号从0开始 --> <TableRow> <TextView android:layout_column="1" android:text="open..." android:padding="3dip"/> <TextView android:text="ctrl+O" android:layout_marginRight="10dip" android:gravity="right" android:padding="3dip"/> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="save..." android:padding="3dip"/> <TextView android:text="ctrl+S" android:layout_marginRight="10dip" android:gravity="right" android:padding="3dip"/> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="save as..." android:padding="3dip"/> <TextView android:text="ctrl+shift+S" android:layout_marginRight="10dip" android:gravity="right" android:padding="3dip"/> </TableRow> <View android:layout_height="2dip" android:background="#00cc33"/> <TableRow> <TextView android:text="*" android:padding="3dip"/> <TextView android:text="import..." android:padding="3dip"/> </TableRow> <TableRow> <TextView android:text="*" android:padding="3dip"/> <TextView android:text="export..." android:padding="3dip"/> <TextView android:text="ctrl+E" android:layout_marginRight="10dip" android:gravity="right" android:padding="3dip"/> </TableRow> <View android:layout_height="2dip" android:background="#00cc36"/> <TableRow> <TextView android:layout_column="1" android:text="exit..." android:padding="3dip" /> </TableRow> </TableLayout>
效果图:

相关文章推荐
- android:TableLayout表格布局详解
- Android表格布局(Table Layout)
- Android布局方式之表格布局管理器(TableLayout)
- android:TableLayout表格布局详解
- Android五布局——表格布局TableLayout
- Android实现计算器布局(四种布局方式)之TableLayout表格布局
- Android 布局详解 -三表格布局(TableLayout)以及重要属性
- Android--五大布局(5)表格布局TableLayout
- .Net程序员玩转Android开发---(8)表格布局TableLayout
- Android 表格布局<TableLayout>
- android:TableLayout表格布局详解
- Android开发之TableLayout表格布局
- [置顶] Android--(8)--详解表格布局(TableLayout)
- .Net程序猿玩转Android开发---(8)表格布局TableLayout
- Android布局之表格布局TableLayout详解
- android五大布局之TableLayout(表格布局)
- android:TableLayout表格布局详解
- Android学习 9-> 表格布局TableLayout和网格布局GridLayout
- android表格布局TableLayout的使用
- android:TableLayout表格布局详解
