Android实现计算器布局(四种布局方式)之TableLayout表格布局
2017-03-31 14:53
876 查看
表格布局:tablelayout
其他三种布局RelativeLayout相对布局实现计算器界面布局
LinearLayout线性布局实现计算器界面布局
GridLayout网格布局实现计算器界面布局
table布局不支持跨行跨列,所以主要布局的思想就是表格嵌套
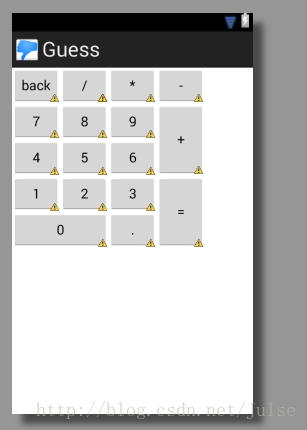
效果

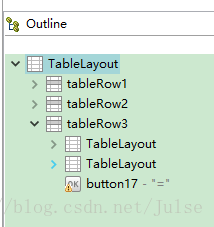
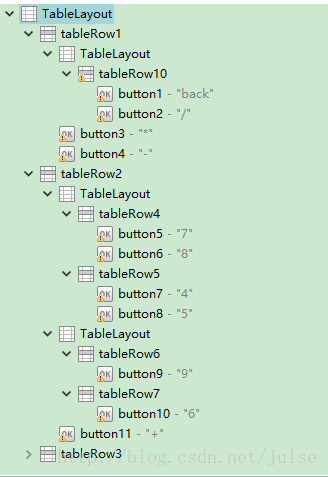
outline

之前一直到不知道怎么用表格实现计算器的布局,查资料的时候也一直在考虑跨行跨列来实现,网上说table布局不支持跨行跨列,早就该想到用表格的嵌套啦。用TableLayout布局之后,才发现GridLayout有多么好用

布局源码
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent 4000 " > <TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TableLayout android:layout_width="wrap_content" android:layout_height="wrap_content" > <TableRow android:id="@+id/tableRow10" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="back" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="/" /> </TableRow> </TableLayout> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="*" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="-" /> </TableRow> <TableRow android:id="@+id/tableRow2" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TableLayout android:layout_width="wrap_content" android:layout_height="wrap_content" > <TableRow android:id="@+id/tableRow4" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="7" /> <Button android:id="@+id/button6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="8" /> </TableRow> <TableRow android:id="@+id/tableRow5" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4" /> <Button android:id="@+id/button8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="5" /> </TableRow> </TableLayout> <TableLayout android:layout_width="wrap_content" android:layout_height="wrap_content" > <TableRow android:id="@+id/tableRow6" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="9" /> </TableRow> <TableRow android:id="@+id/tableRow7" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button10" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="6" /> </TableRow> </TableLayout> <Button android:id="@+id/button11" android:layout_width="wrap_content" android:layout_height="match_parent" android:text="+" /> </TableRow> <TableRow android:id="@+id/tableRow3" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TableLayout android:layout_width="wrap_content" android:layout_height="wrap_content" > <TableRow android:id="@+id/tableRow8" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button12" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1" /> <Button android:id="@+id/button13" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2" /> </TableRow> <TableRow android:id="@+id/tableRow9" android:layout_width="wrap_content" android:layout_height="wrap_content" > </TableRow> <Button android:id="@+id/button14" android:layout_width="match_parent" android:layout_height="match_parent" android:text="0" /> </TableLayout> <TableLayout android:layout_width="wrap_content" android:layout_height="wrap_content" > <TableRow android:id="@+id/tableRow11" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button15" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="3" /> </TableRow> <TableRow android:id="@+id/tableRow12" android:layout_width="wrap_content" aad8 android:layout_height="wrap_content" > <Button android:id="@+id/button16" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="." /> </TableRow> </TableLayout> <Button android:id="@+id/button17" android:layout_width="wrap_content" android:layout_height="match_parent" android:text="=" /> </TableRow> </TableLayout>
相关文章推荐
- Android实现计算器布局(四种布局方式)之RelativeLayout相对布局
- Android实现计算器布局(四种布局方式)之LinearLayout线性布局
- Android布局方式之表格布局管理器(TableLayout)
- Android表格布局TableLayout简单实现(Java动态添加,设置边框,删除数据(单行,多行))
- Android实现计算器布局(四种布局方式)之GridLayout网格布局
- Android------>TableLayout表格布局方式
- 第15章、布局Layouts之TableLayout表格布局(从零开始学Android)
- android:TableLayout表格布局详解
- Android开发布局二_表格布局(TableLayout)
- Android布局之TableLayout(表格布局)
- (转)【Android】界面布局之TableLayout(表格布局)
- android:TableLayout表格布局
- android:TableLayout表格布局详解
- Android 布局详解 -三表格布局(TableLayout)以及重要属性
- android:TableLayout表格布局详解
- Android 布局详解 -三表格布局(TableLayout)以及重要属性
- 【Android开发学习24】界面布局之表格布局TableLayout+TableRow
- Android布局之TableLayout(表格布局)
- Android布局方式(TableLayout)学习
- 12、从头学Android之布局之TableLayout表格布局
