iOS 5 编程(2)-开关(UISwitch)、分段控件(UISegmentedControl)和Web视图(UIWebView)控件的使用
2012-09-17 10:36
651 查看
本范例iOS App演示了如下控件的使用,从第三方网站获取特定URL的Web内容,并显示在UIWebView控件中。
开关(UISwitch)
分段控件(UISegmentedControl)
Web视图(UIWebView)
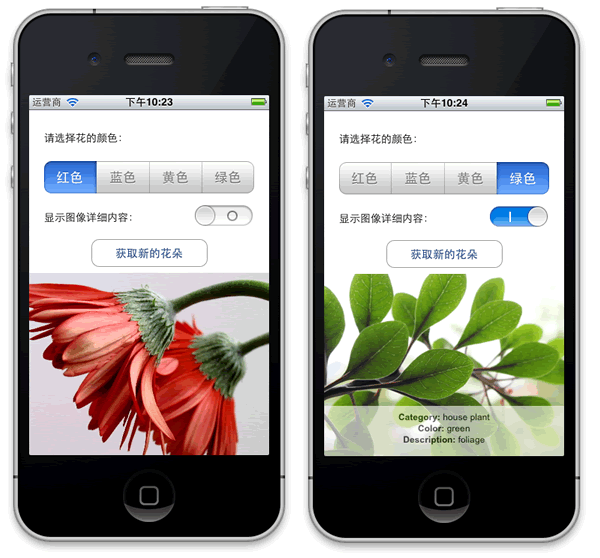
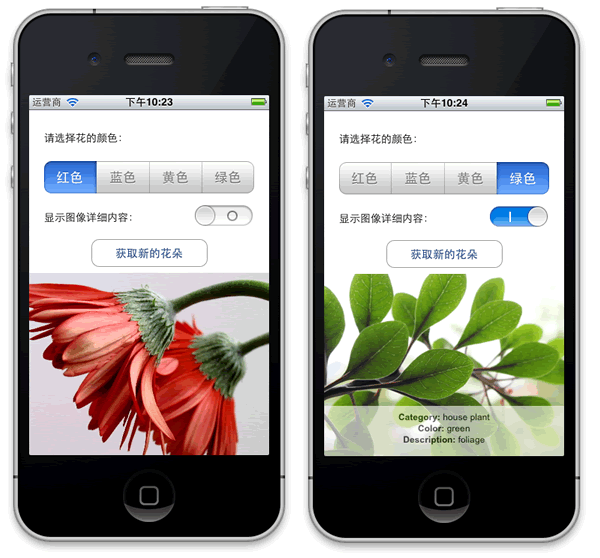
该范例 iPhone App运行效果如下所示:

下面是iOS App获取特定URL Web内容的主要代码:
- (IBAction)getFlower:(id)sender {
NSURL *imageURL;
NSURL *detailURL;
NSString *imageURLString;
NSString *detailURLString;
NSString *color;
int sessionID;
color =[self.colorChoice titleForSegmentAtIndex:self.colorChoice.selectedSegmentIndex];
sessionID = random() % 50000;
imageURLString = [[NSString alloc] initWithFormat:
@"http://www.floraphotographs.com/showrandomios.php?color=%@&session=%d", [dicColor objectForKey:color], sessionID];
detailURLString = [[NSString alloc] initWithFormat:
@"http://www.floraphotographs.com/detailios.php?session=%d", sessionID];
imageURL = [[NSURL alloc] initWithString:imageURLString];
detailURL = [[NSURL alloc] initWithString:detailURLString];
[self.flowerView loadRequest:[NSURLRequest requestWithURL:imageURL]];
[self.flowerDetailView loadRequest:[NSURLRequest requestWithURL:detailURL]];
self.flowerDetailView.backgroundColor = [UIColor clearColor];
}
上述代码简要解释一下,其基本过程是:
首先创建一个NSString 字符串,也就是web网址;
根据web网址,创建一个NSURL实例,调用initWithString方法;
再创建一个可将其传递给Web视图进行加载的NSURLRequest对象,调用requestWithURL方法;
最后,将该请求传递给Web 视图的loadRequest 方法,该方法将接管工作,并处理加载过程,在Web 视图中呈现网页内容。
下载本范例App的源代码。
iOS 5 编程(1)-图像视图、滑块和步进控件的使用
iOS 5 编程(3)-创建模态切换,多场景和切换(Segue)
开关(UISwitch)
分段控件(UISegmentedControl)
Web视图(UIWebView)
该范例 iPhone App运行效果如下所示:

下面是iOS App获取特定URL Web内容的主要代码:
- (IBAction)getFlower:(id)sender {
NSURL *imageURL;
NSURL *detailURL;
NSString *imageURLString;
NSString *detailURLString;
NSString *color;
int sessionID;
color =[self.colorChoice titleForSegmentAtIndex:self.colorChoice.selectedSegmentIndex];
sessionID = random() % 50000;
imageURLString = [[NSString alloc] initWithFormat:
@"http://www.floraphotographs.com/showrandomios.php?color=%@&session=%d", [dicColor objectForKey:color], sessionID];
detailURLString = [[NSString alloc] initWithFormat:
@"http://www.floraphotographs.com/detailios.php?session=%d", sessionID];
imageURL = [[NSURL alloc] initWithString:imageURLString];
detailURL = [[NSURL alloc] initWithString:detailURLString];
[self.flowerView loadRequest:[NSURLRequest requestWithURL:imageURL]];
[self.flowerDetailView loadRequest:[NSURLRequest requestWithURL:detailURL]];
self.flowerDetailView.backgroundColor = [UIColor clearColor];
}
上述代码简要解释一下,其基本过程是:
首先创建一个NSString 字符串,也就是web网址;
根据web网址,创建一个NSURL实例,调用initWithString方法;
再创建一个可将其传递给Web视图进行加载的NSURLRequest对象,调用requestWithURL方法;
最后,将该请求传递给Web 视图的loadRequest 方法,该方法将接管工作,并处理加载过程,在Web 视图中呈现网页内容。
下载本范例App的源代码。
iOS 5 编程(1)-图像视图、滑块和步进控件的使用
iOS 5 编程(3)-创建模态切换,多场景和切换(Segue)
相关文章推荐
- 使用开关,分段控件 和 web视图
- 开源中国iOS客户端学习——(十三)使用UIWebView控件布局视图 推荐
- iOS 9应用开发教程之使用开关滑块控件以及滚动部署视图
- 开源中国iOS客户端学习——(十三)使用UIWebView控件布局视图
- 开源中国iOS客户端学习——(十三)使用UIWebView控件布局视图
- 开源中国iOS客户端学习——(十三)使用UIWebView控件布局视图
- 开源中国iOS客户端学习——使用UIWebView控件布局视图
- iOS 9应用开发教程之使用开关滑块控件以及滚动部署视图
- 02-常见控件:UILabel(显示文本)、UIImageView(图片视图)、UISlider(滑动器)、UISwitch(开关)、UIStepper(计数器)、UIToolbar(工具栏)的使用
- 黑马程序员IOS开关,滑块和分段控件的基本使用
- IOS使用视图控制器和视图(二)通过 UISwitch 创建及使用开关
- iOS 5 编程(1)-图像视图、滑块和步进控件的使用(源码下载)
- iOS开发技巧 - 使用和定制开关控件(UISwitch)
- iOS 9应用开发教程之使用开关滑块控件以及滚动部署视图
- iOS开发技巧 - 使用和定制开关控件(UISwitch)
- iOS:网页视图控件UIWebView的详解
- iOS学习之UISwitch控件两种使用方法和监听
- iOS开发之Xcode8推出的WKWebView与UIWebView的使用
- IOS的基本控件的使用-UISwitch控件
- 如何调试iOS App中UIWebView和WKWebView使用的HTML文件
