xhtml & css 简易学习笔记(三)
2012-08-27 17:33
381 查看
1、Child Selectors.
what is a child, what is a parent? for example , <body> is child of <html>, <html> is parent of <body>
例:
效果:

.png)
2、Pseudo Elements: 修改文本首字母
例:

.png)
3、External Style Sheets:
引用外部的css文件
例:
test.css:
index.html:
效果:
.png)

4、Overriding Styles:在笔记3中,如果对css文件中的某个样式不满意,则可以进行重新写样式达到override的目的
例:
则css中的对h1的样式将被下面的代码覆盖。 并且override有时间先后顺序。
5、Absolute Position: 相对于最左上角那个点进行偏移
Relative Position:相对于原本的位置进行偏移
例:
效果:
.png)

6、fixed positioning:和absolute类似,区别就是对于一个能上下拖动的网页,fixed positioning会固定在设定的地方。
7、Max width & Height:限制图片的大小。如果图片的大小超过设定的max值,则使之缩小到max值。
例:
8、Introduction to Forms:the way you give data to the website, such as user name, password.
input的一些attribute:
type:输入的类型
name:为这个input取个名字
size:方框大小
maxlength:用户输入的最大长度
value:默认初值
例:
效果:
.png)

9、Check Boxes & Radio Buttons
例:
效果:
.png)

10、Drop Down Lists:下拉列表
例:
效果:

11、Text Areas:
例:
效果:
.png)

12、Passwords & Upload Buttons:
例:
效果:
.png)

13、Submitting Forms:
例:(其中的action="dosomething"要等到学Javascript或PHP才会学到)
效果:

至此,这个简易学习笔记的(一)、(二)、(三)都写完了,之所以“简易”,是因为还有很多细节没有涉及到。
感谢 http://thenewboston.com/ (需FQ)制作了简单易懂的学习教程。
另外这个网站上还有很多别的教程,虽然是英语,但作者用了最朴实口语化的单词,很好懂,强烈推荐大家看一看。
.png)
.png)
what is a child, what is a parent? for example , <body> is child of <html>, <html> is parent of <body>
例:
<html>
<head>
<style type="text/css">
p > a{
color:red;
font-size:30px;
}
</style>
</head>
<body>
<a href="http://google.com">first</a>
<p><a href="http://google.com">second</a></P>
<h3><a href="http://google.com">third</a></h3>
</body>
</html>效果:

.png)
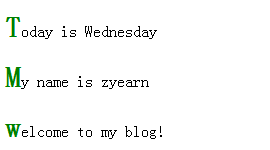
2、Pseudo Elements: 修改文本首字母
例:
<html>
<head>
<style type="text/css">
p:first-letter{
font-weight:bold;
font-size:30px;
color:green;
}
</style>
</head>
<body>
<p>Today is Wednesday</p>
<p>My name is zyearn</p>
<p>welcome to my blog!</p>
</body>
</html>效果:
.png)
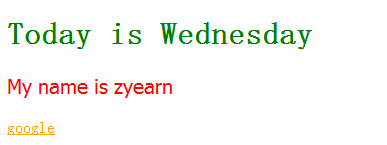
3、External Style Sheets:
引用外部的css文件
例:
test.css:
h1 {color:green;}
p {font-family:Tahoma;
color:red;
font-size:20px;
}
a {color:orange;}index.html:
<html> <head> <link rel="stylesheet" type="text/css" href="test.css"/> </head> <body> <h1>Today is Wednesday</h1> <p>My name is zyearn</p> <a href="http://google.com">google</a> </body> </html>
效果:
.png)

4、Overriding Styles:在笔记3中,如果对css文件中的某个样式不满意,则可以进行重新写样式达到override的目的
例:
<html>
<head>
<link rel="stylesheet" type="text/css" href="test.css"/>
<style type="text/css">
h1 {color:blue;}
</style>
</head>
<body>
<h1>Today is Wednesday</h1>
<p>My name is zyearn</p>
<a href="http://google.com">google</a>
</body>
</html>则css中的对h1的样式将被下面的代码覆盖。 并且override有时间先后顺序。
5、Absolute Position: 相对于最左上角那个点进行偏移
Relative Position:相对于原本的位置进行偏移
例:
<html>
<head>
<style type="text/css">
#third{
border:1px solid red;
position:relative;
top:60px;
left:30px;
}
</style>
</head>
<body>
<p>first</p>
<p>second</p>
<p id="third">third</p>
<p>fourth</p>
</body>
</html>效果:
.png)

6、fixed positioning:和absolute类似,区别就是对于一个能上下拖动的网页,fixed positioning会固定在设定的地方。
7、Max width & Height:限制图片的大小。如果图片的大小超过设定的max值,则使之缩小到max值。
例:
<html>
<head>
<style type="text/css">
img{
max-height: 200px;
max-width: 200px;
}
</style>
</head>
<body>
<img src="xxx.png" />
<img src="xxx.jpg" />
</body>
</html>8、Introduction to Forms:the way you give data to the website, such as user name, password.
input的一些attribute:
type:输入的类型
name:为这个input取个名字
size:方框大小
maxlength:用户输入的最大长度
value:默认初值
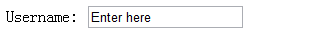
例:
<html> <head> <style type="text/css"> </style> </head> <body> <form> Username: <input type="text" name="username" size="20" maxlength="10" value="Enter here"/> </form> </body> </html>
效果:
.png)

9、Check Boxes & Radio Buttons
例:
<html> <head> <style type="text/css"> </style> </head> <body> <form> Username: <input type="text" name="username" size="20" maxlength="10" value="Enter here"/> <br /> Male: <input type="radio" name="sex" value="male"/> Female: <input type="radio" name="sex" value="female" /> <br /> <p>Select the foods that you would like to order</p> Bacon <input type="checkbox" name="food" value="bacon"> Ham <input type="checkbox" name="food" value="ham"> Tuna <input type="checkbox" name="food" value="tuna"> Soda Pop <input type="checkbox" name="food" value="soda"> </form> </body> </html>
效果:
.png)

10、Drop Down Lists:下拉列表
例:
<html> <head> <style type="text/css"> </style> </head> <body> <form> What do you want to do today? <select name="activities"> <option value="play">play the guitar</option> <option value="game">play games</option> <option value="cut">cut hairs</option> <option value="learn">learn a language</option> </select> </form> </body> </html>
效果:

11、Text Areas:
例:
<html> <head> <style type="text/css"> </style> </head> <body> <form> Tell me about yourself: <br /> <textarea name="bio" rows="8" cols="40"> Type something here </textarea> </form> </body> </html>
效果:
.png)

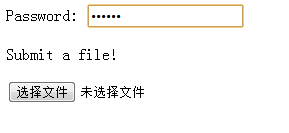
12、Passwords & Upload Buttons:
例:
<html> <head> <style type="text/css"> </style> </head> <body> <form> Password: <input type="password" name="pword"/> <p>Submit a file!</p> <input type="file" name="myfile"/> </form> </body> </html>
效果:
.png)

13、Submitting Forms:
例:(其中的action="dosomething"要等到学Javascript或PHP才会学到)
<html> <head> <style type="text/css"> </style> </head> <body> <form action="dosomething" method="post"> Username: <input type="text" name="username" /> <br /> Password: <input type="password" name="pass" /> <br /> <input type="submit" value="Submit!"> </form> </body> </html>
效果:

至此,这个简易学习笔记的(一)、(二)、(三)都写完了,之所以“简易”,是因为还有很多细节没有涉及到。
感谢 http://thenewboston.com/ (需FQ)制作了简单易懂的学习教程。
另外这个网站上还有很多别的教程,虽然是英语,但作者用了最朴实口语化的单词,很好懂,强烈推荐大家看一看。
.png)
.png)
相关文章推荐
- xhtml & css 简易学习笔记(一)
- xhtml & css 简易学习笔记(一)
- xhtml & css 简易学习笔记(三)
- xhtml & css 简易学习笔记(二)
- xhtml & css 简易学习笔记(二)
- CSS学习笔记之<盒子模型>
- HTML && CSS 学习笔记(4)HTML <span> 标签(关键词:HTML/span)
- HTML && CSS 学习笔记(5)div、class(关键词:html/div/class)
- HTML&CSS基础学习笔记1.19-DIV标签1
- HTML&CSS基础学习笔记1.22-一个简单的注册页面
- css学习笔记之px & em
- Head first HTML&CSS ---[学习笔记第七章]
- CSS学习笔记之<!important>
- HTML&CSS基础学习笔记1.25-input标签的选择文件和隐藏元素
- HTML&CSS学习笔记
- Head First HTML & CSS 学习笔记(1)
- HTML&CSS基础学习笔记1.10-添加链接
- webpack学习笔记-1-css-loader & style-loader
- 【JAVAWEB学习笔记】02_HTML&CSS
- 张孝祥javascript学习笔记1---HTML&CSS
