css3 box-shadow发光效果
2012-08-20 10:38
369 查看
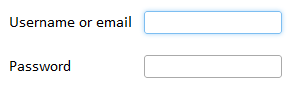
如果用过twitter,你可能已经留意到当输入框获得焦点后,它的边框会有蓝色发光的效果,并且这里运用了transition属性,使得发光效果有很平滑的过渡。本教程将讲述如何运用box-shadow属性来做到这样的效果。

CSS代码如下:
这里通过运用transition属性来展现input框的变化。
同时,这里需要用outline属性来使safari和chrome的默认高亮无效。
这里在使用box-shadow属性时,为了使其不像是阴影效果而达到发光的效果,因而采用了明亮的蓝色。
同时也可以用RGBA,这样就可以控制颜色的透明度了。
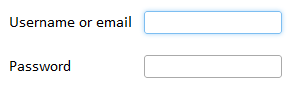
代码如下:
同时可以用border-radius属性来做圆角效果。
完整CSS代码如下:

CSS代码如下:
input {
transition: all 0.30s ease-in-out;
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
outline:none;
}这里通过运用transition属性来展现input框的变化。
同时,这里需要用outline属性来使safari和chrome的默认高亮无效。
这里在使用box-shadow属性时,为了使其不像是阴影效果而达到发光的效果,因而采用了明亮的蓝色。
同时也可以用RGBA,这样就可以控制颜色的透明度了。
代码如下:
input:focus {
border:#35a5e5 1px solid;
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
-webkit-box-shadow: 0 0 5px rgba(81, 203, 238, 1);
-moz-box-shadow: 0 0 5px rgba(81, 203, 238, 1);
}同时可以用border-radius属性来做圆角效果。
完整CSS代码如下:
input {
transition: all 0.30s ease-in-out;
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
border: #35a5e5 1px solid;
border-radius: 4px;
outline: none;
}
input:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
-webkit-box-shadow: 0 0 5px rgba(81, 203, 238, 1);
-moz-box-shadow: 0 0 5px rgba(81, 203, 238, 1);
}
相关文章推荐
- css3 box-shadow投影发光效果
- css3 box-shadow投影发光效果
- 转载:css3 box-shadow投影发光效果
- css3边框——圆角效果(border-radius)、阴影(box-shadow)、边框应用图片(border-image)
- box-shadow 同时有内阴影和外发光效果
- css3 box-shadow 盒子效果
- css3 box-shadow阴影(外阴影与外发光)讲解
- css3的box-shadow属性实现进条效果
- CSS3 box-shadow实现纸张的曲线投影效果
- CSS3_实现圆角效果box-shadow
- css3 box-shadow阴影(外阴影与外发光)讲解
- Westciv Tools主要为CSS3提供了渐变gradients、盒子阴影box-shadow、变形transform和文字描边四种在线生成效果的工具
- css:box-shadow的发光效果
- CSS3利用box-shadow实现相框效果
- CSS3属性之text-shadow和box-shadow(立体效果的实现)
- 详解CSS3属性box-shadow(附示例效果)
- 转: IE下模拟css3中的box-shadow(阴影)效果代码
