填报表用ajax实现关联单元格自动填充
2012-07-25 10:33
357 查看
在做填报表时,可能会遇到这样的需求,某个单元格值发生变化后,其他一些单元格值也跟着发生变化,就是局部刷新报表。如果是简单的加减乘除运算,可以在单元格的自动计算里面实现;如果关联单元格显示的内容是从数据库中取出来的,就不能写加减乘除表达式来实现了,需要用ajax来实现。
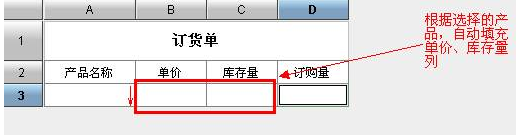
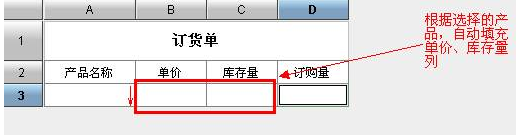
比如一个货物订单表,当选择完产品后,产品的单价、库存量自动填充,然后用户根据这些信息填写订货量。

实现思路:
利用报表单元格的自动计算功能完成不同单元格信息的自动关联,自动计算表达式采用的是js函数,js函数中调用ajax,ajax中调用servlet查询数据库检索订单、库存量信息,返回给相应的单元格。
实现过程:
制作上面的报表,A3单元格设置下拉数据集,用来选择产品,在B3单元格自动计算里面设置表达式”getValue(“单价“,A3)“(第一个参数是要查询的字段,第二个参数是关联的单元格,返回数据库中A3选择的产品对应的单价),C3单元格自动计算的表达式”getValue(“库存量“,A3)“,单元格D3设置为可写。
解析报表的jsp如下
<%@ pagecontentType=“text/html; charset=GBK”%>
<%@ tagliburi=“/WEB-INF/runqianReport4.tld”prefix=“report”%>
<html>
<body>
<%request.setCharacterEncoding(“GBK”);%>
<report:htmlname=“report1″reportFileName=“testAjax.raq”/>
<script
language=“javascript”>
var xmlHttp;
var result;
//初试化XMLHttpRequest对象
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlHttp=newActiveXObject(“Microsoft.XMLHTTP”);
}else if(window.XMLHttpRequest){
xmlHttp=newXMLHttpRequest();
}
}
function call(){
if (xmlHttp.readyState == 4){//响应内容解析完成,可以在客户端调用了
if (xmlHttp.status == 200){//http请求一切正常,对GET和POST请求的应答文档跟在后面
result = decodeURI(xmlHttp.responseText);
}
}
}
//根据关联单元格、字段名称返回该字段的值
function getValue(field, orderID){
//alert(“aa”);
createXMLHttpRequest();
var url=“<%=request.getContextPath()%>/ajax_Servlet2?selectField=”+
field +“&orderID=”
+ orderID;
xmlHttp.onreadystatechange = call;
xmlHttp.open(“GET”, url,false);
xmlHttp.send(null);
return result;
}
</script>
</body>
</html>
Servlet如下:
publicclassAjaxServlet_2extendsHttpServlet{
Connection conn;
Statement stmt;
ResultSet rs;
publicvoiddoGet(HttpServletRequest request, HttpServletResponse response)
throwsServletException, IOException{
response.setCharacterEncoding(“GBK”);
Context ctx = Context.getInitCtx();
try{
conn= ctx.getConnectionFactory(ctx.getDefDataSourceName()).getConnection();
stmt=
conn.createStatement();
} catch(Exception e) {
e.printStackTrace();
}
String selectField = request.getParameter(“selectField”);
String orderID = request.getParameter(“orderID”);
if(!“”.equals(selectField) || selectField ==null){
String selectSQL =
“SELECT “+ selectField +” FROM产品where
产品ID=”+ orderID;
try{
rs=
stmt.executeQuery(selectSQL);
if(rs.next()){
PrintWriter out=response.getWriter();
out.write(URLEncoder.encode(rs.getString(selectField).trim(),“UTF-8″));
out.flush();
out.close();
}
} catch(SQLException e) {
e.printStackTrace();
}finally{
try{
if(stmt!=null)stmt.close();
if(rs!=null)rs.close();
if(conn!=null)conn.close();
} catch(SQLException e) {
e.printStackTrace();
}
}
}
}
}
页面效果如下

上图中选择了”大众奶酪”,当产品名称列失去焦点后,效果如下

上面的方法就可以实现用ajax自动填充关联单元格,方法比较简单,实现报表的局部刷新。
http://www.quiee.com.cn/archives/3883/
比如一个货物订单表,当选择完产品后,产品的单价、库存量自动填充,然后用户根据这些信息填写订货量。

实现思路:
利用报表单元格的自动计算功能完成不同单元格信息的自动关联,自动计算表达式采用的是js函数,js函数中调用ajax,ajax中调用servlet查询数据库检索订单、库存量信息,返回给相应的单元格。
实现过程:
制作上面的报表,A3单元格设置下拉数据集,用来选择产品,在B3单元格自动计算里面设置表达式”getValue(“单价“,A3)“(第一个参数是要查询的字段,第二个参数是关联的单元格,返回数据库中A3选择的产品对应的单价),C3单元格自动计算的表达式”getValue(“库存量“,A3)“,单元格D3设置为可写。
解析报表的jsp如下
<%@ pagecontentType=“text/html; charset=GBK”%>
<%@ tagliburi=“/WEB-INF/runqianReport4.tld”prefix=“report”%>
<html>
<body>
<%request.setCharacterEncoding(“GBK”);%>
<report:htmlname=“report1″reportFileName=“testAjax.raq”/>
<script
language=“javascript”>
var xmlHttp;
var result;
//初试化XMLHttpRequest对象
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlHttp=newActiveXObject(“Microsoft.XMLHTTP”);
}else if(window.XMLHttpRequest){
xmlHttp=newXMLHttpRequest();
}
}
function call(){
if (xmlHttp.readyState == 4){//响应内容解析完成,可以在客户端调用了
if (xmlHttp.status == 200){//http请求一切正常,对GET和POST请求的应答文档跟在后面
result = decodeURI(xmlHttp.responseText);
}
}
}
//根据关联单元格、字段名称返回该字段的值
function getValue(field, orderID){
//alert(“aa”);
createXMLHttpRequest();
var url=“<%=request.getContextPath()%>/ajax_Servlet2?selectField=”+
field +“&orderID=”
+ orderID;
xmlHttp.onreadystatechange = call;
xmlHttp.open(“GET”, url,false);
xmlHttp.send(null);
return result;
}
</script>
</body>
</html>
Servlet如下:
publicclassAjaxServlet_2extendsHttpServlet{
Connection conn;
Statement stmt;
ResultSet rs;
publicvoiddoGet(HttpServletRequest request, HttpServletResponse response)
throwsServletException, IOException{
response.setCharacterEncoding(“GBK”);
Context ctx = Context.getInitCtx();
try{
conn= ctx.getConnectionFactory(ctx.getDefDataSourceName()).getConnection();
stmt=
conn.createStatement();
} catch(Exception e) {
e.printStackTrace();
}
String selectField = request.getParameter(“selectField”);
String orderID = request.getParameter(“orderID”);
if(!“”.equals(selectField) || selectField ==null){
String selectSQL =
“SELECT “+ selectField +” FROM产品where
产品ID=”+ orderID;
try{
rs=
stmt.executeQuery(selectSQL);
if(rs.next()){
PrintWriter out=response.getWriter();
out.write(URLEncoder.encode(rs.getString(selectField).trim(),“UTF-8″));
out.flush();
out.close();
}
} catch(SQLException e) {
e.printStackTrace();
}finally{
try{
if(stmt!=null)stmt.close();
if(rs!=null)rs.close();
if(conn!=null)conn.close();
} catch(SQLException e) {
e.printStackTrace();
}
}
}
}
}
页面效果如下

上图中选择了”大众奶酪”,当产品名称列失去焦点后,效果如下

上面的方法就可以实现用ajax自动填充关联单元格,方法比较简单,实现报表的局部刷新。
http://www.quiee.com.cn/archives/3883/
相关文章推荐
- 填报表用ajax实现关联单元格自动填充 http://www.quiee.com.cn/archives/3883/
- 润乾报表(V4)用ajax实现关联单元格自动填充
- 润乾报表用ajax实现关联单元格自动填充
- 填报表用ajax实现关联单元格自动填充
- 填报表用ajax实现关联单元格自动填充
- 如何实现填报表不同单元格的自动关联填充
- AJAX实现百度谷歌搜索自动填充
- AJAX.NET实现根据输入内容自动填充下拉框
- C#实现类似Excel自动填充单元格,后面的数字累加
- PhpSpreadsheet生成Excel时实现单元格自动换行
- ajax java 实现自动完成功能
- Web报表中用switchCase实现不同条件自动计算不同的表达式
- 使用仿函实现函数参数的部分自动填充
- EXCEL 带公式单元格自动填充
- AJAX实现google输入自动完成的简单模拟
- 使用jQuery Autocomplete(自动完成)插件,结合ajax实现搜索框匹配
- 利用ashx和ajax实现表格的异步填充
- 润乾报表中html数据类型单元格内容自动扩展
- yii2 表单ajax获取数据,自动填充
- Ajax应用---实现自动提示功能
