利用ashx和ajax实现表格的异步填充
2009-11-27 11:40
453 查看
这个例子是为了解答一个网友的问题而写的。使用场景就是,希望在ashx中返回DataTable,然后在页面中进行异步调用和显示。原先他的做法是想用json格式返回数据。
因为DataTable可以直接序列化为XML格式,所以我比较推荐用XML返回。而不是再去解析为json之类的格式。
1. 创建ashx文件
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
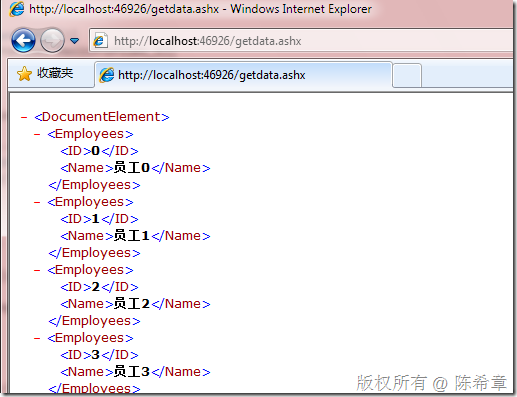
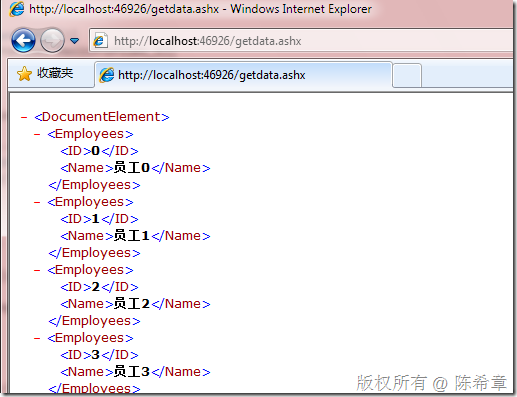
这个文件如果直接访问的话,是类似下面这样的返回结果

2.编写页面
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
因为DataTable可以直接序列化为XML格式,所以我比较推荐用XML返回。而不是再去解析为json之类的格式。
1. 创建ashx文件
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.Services;
using System.Data;
namespace WebApplication1
{
///
/// $codebehindclassname$ 的摘要说明
///
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class GetData : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/xml";
context.Response.Charset = "UTF-8";
DataTable dt = new DataTable("Employees");
dt.Columns.Add("ID");
dt.Columns.Add("Name");
for (int i = 0; i < 50; i++)
{
DataRow row = dt.NewRow();
row[0] = i;
row[1] = "员工"+i.ToString();
dt.Rows.Add(row);
}
dt.WriteXml(context.Response.OutputStream);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
这个文件如果直接访问的话,是类似下面这样的返回结果

2.编写页面
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default" %>"text/javascript"> $(function() { $.ajax({ url: "GetData.ashx", type: "POST", datatype: "xml", success: function(result) { var employees = $(result).find("Employees"); var index = 0; employees.each(function() { var id = $(this).find("ID").text(); var name = $(this).find("Name").text(); if (index++ % 2 == 0) { $("").appendTo("#result").end().text(id); $("").appendTo("#result").end().text(name); } else { $("").appendTo("#result").end().css("background-color", "Silver").text(id); $("").appendTo("#result").end().css("background-color", "Silver").text(name); } }); } }) });
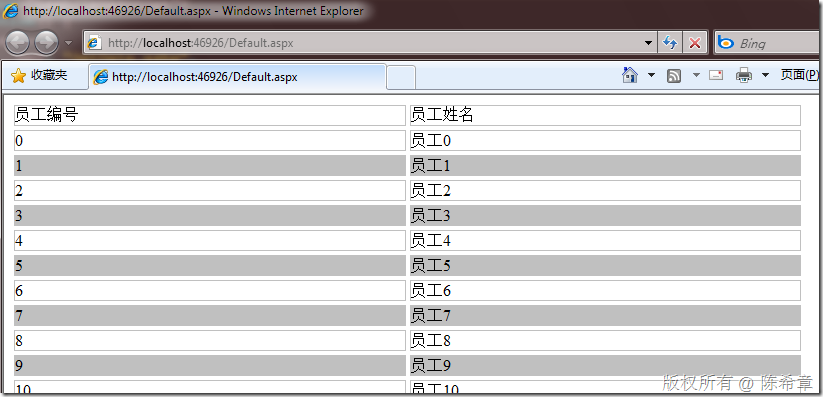
3. 最后的效果如下
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
相关文章推荐
- 利用ashx以XML返回的形式和ajax实现表格的异步填充
- 利用ashx和ajax实现表格的异步填充
- 利用ashx以XML返回的形式和ajax实现表格的异步填充
- 利用ashx实现AJAX的异步数据调用
- 利用Linq + Jquery + Ajax 异步分页的实现
- Ajax实现,下拉框值改变,异步查询并改变表格内容(SSM框架)
- 原生态Ajax写法异步提交,巧妙利用innerHTML实现不清空原来内容追加请求结果
- 利用ASP.NET AJAX实现表格更新程序
- 小随笔——ThinkPHP5:利用AJAX实现会员异步删除
- 【前端】利用ajax实现伪文件异步上传下载
- table下的表格实现双击变为文本框,利用ajax提交表单
- 利用 Linq+Jquery+Ajax 实现异步分页功能可简化带宽压力
- 利用 Linq+Jquery+Ajax 实现异步分页功能可简化带宽压力
- 利用html5的FormData对象和ajax实现异步文件上传
- 利用 Linq+Jquery+Ajax 实现异步分页功能
- 利用Jquery的AjaxUpload组件实现头像异步上传并回显
- 利用bootstarp-table实现ajax分页表格
- struts2 中利用ajax实现异步提交
- asp.net 避免 ajax 定时调用,利用 ashx 实现 long polling (长轮询)
- 【Spring学习笔记-MVC-5】利用spring MVC框架,实现ajax异步请求以及json数据的返回