深入浅出JavaScript—ECMAScript
2012-07-23 18:03
92 查看
你真的了解JavaScript吗?很多人将它看作java等面向对象语言的功能不健全语法不规范的小弟,甚至雕虫小技,对它一屑不顾。
当今,越来越多的程序员从事B/S模式的开发,加上Ajax的崛起,JavaScript已经被推到闪光灯下,大家忽然发现,JavaScript并不是一个容易掌握的技术,它几乎涉及了面向过程,对象和函数式三种程序设计语言的特点,且异常灵活,潜能无限,本人也是尽自己所能,结合前人的智慧,将自己的体验总结一下,供大家参考。
声明一下,不再赘述什么是javascript,以及它的由来,如果你没有计算机基础,只是想在网站上加点交互性,那么请绕道,直接去百度复制粘贴就可以了。
我们先从JavaScript的实现说起,一个完整的JavaScript实现由以下三个不同部分组成:
ECMAScript(核心),描述JavaScript的语法和基本对象。Javscript,JScript,ActionScript等脚本语言都是基于ECMAScript标准实现的。所以,ECMAScript实际上是一种脚本在语法和语义上的标准。
DOM(文档对象模型),是HTML和XML的应用程序接口,也就是API接口。它将整个页面规划为由节点层级构成的文档。
BOM(浏览器对象模型),是与浏览器进行交互的方法和接口。例如移动窗口,改变状态栏中的文本等。由于没有BOM标准,每种浏览器都有自己的BOM实现。
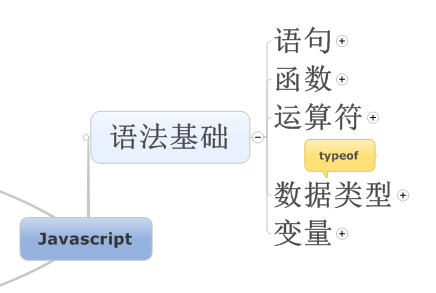
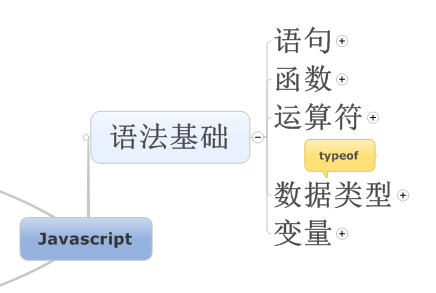
下面我们来分析一下JavaScript的核心ECMAScript语法基础。目的是深入了解JavaScript是如何运作的。
主要涉及以下内容:

变量:

当然,作为一个合格的程序员,仅仅语法正确并不是达到我们的要求,变量命名还应遵守以下著名的命名规则:
Camel标记法:首字母小写,单词以大写字母开头。例:var newTextValue="HelloWorld"。
Pascal标记法:都以大写字母开头。例: var
NewTextValue="HelloWorld"。
匈牙利标记法:以Pascal标记法命名的变量名前加一个小写字母,说明该变量的类型,例如s字符串,i整数等。
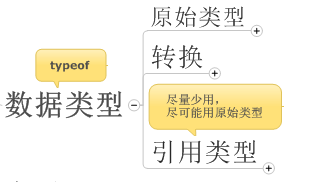
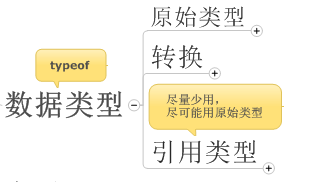
数据类型:

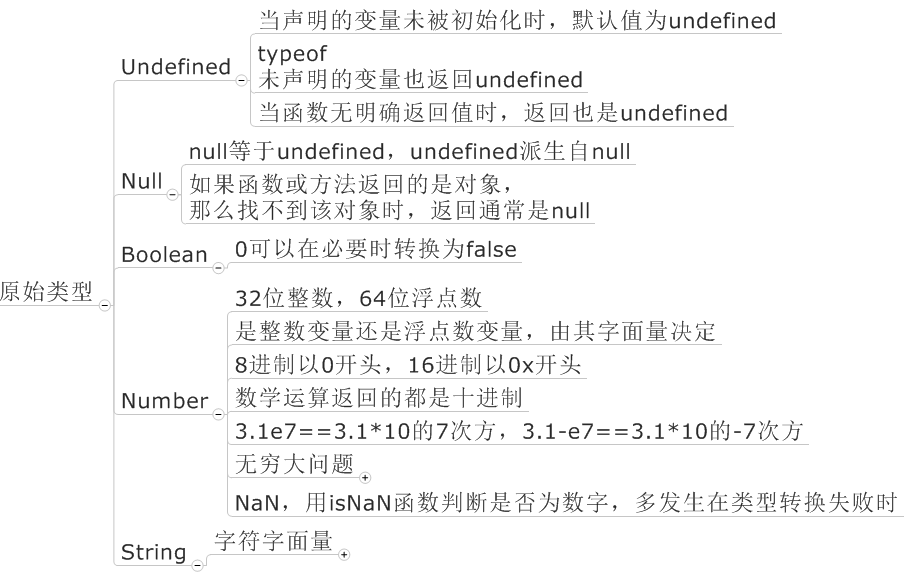
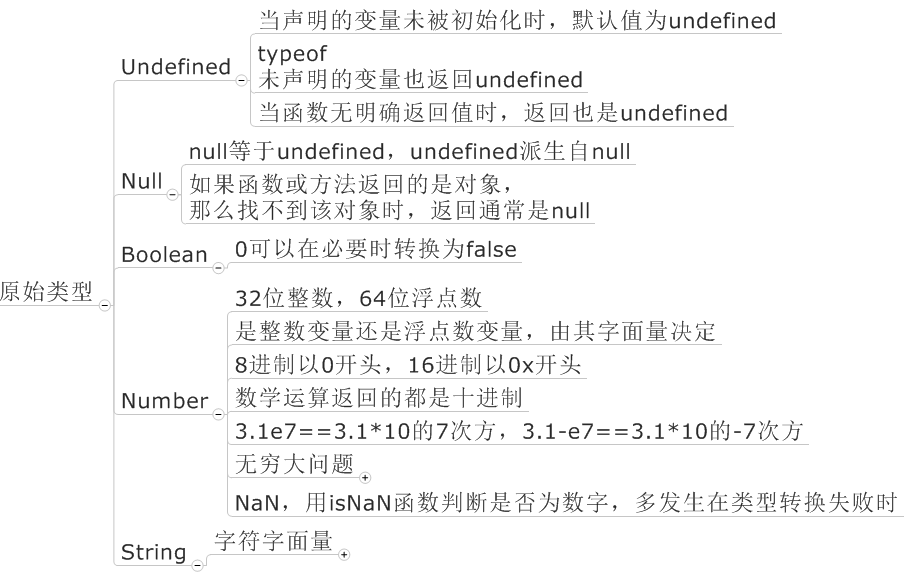
原始类型:这种类型的变量是存储在栈区中的简单数据段,即它们的值直接存储在变量访问的位置。

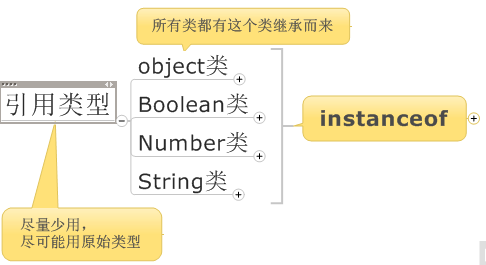
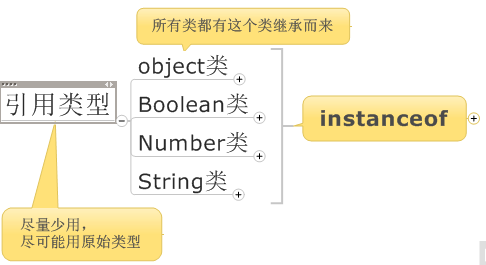
引用类型:引用类型的变量是存储在堆中的对象,即存储在变量处的值是一个指针,指向存储对象的内存处。

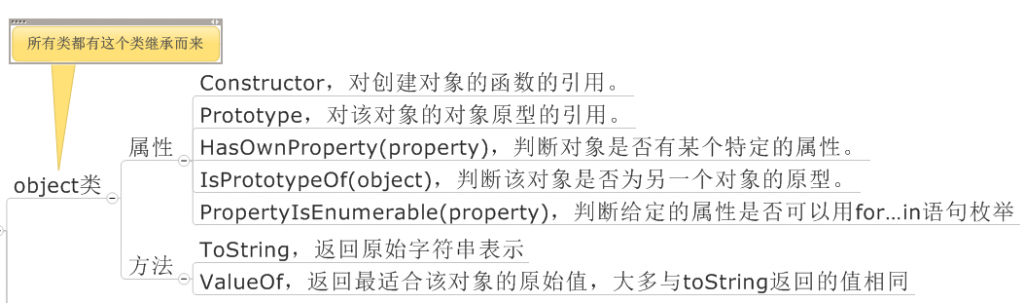
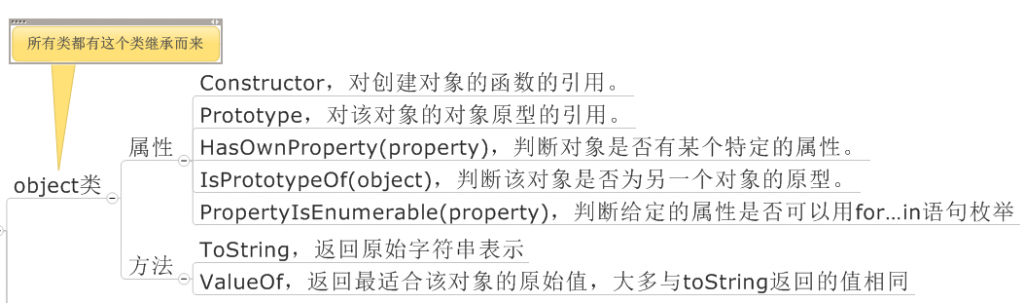
object类:

Boolean类:

Number类:

String类:

再来两个函数
typeof:返回变量或值的类型。
例如:var sTest="my string";
Alert(typeof sTest);//outputs"string"
instanceof:在使用typeof运算符时采用引用类型存储值会出一个问题,无论引用的是什么类型的对此昂,它都返回“object”,所以引入instanceof来解决这个问题。instanceof方法要求程序员明确地确认对象是某种类型。
例如:
Var sObject=newString("MyTest");
Alert(sObject instanceof string);outputs "true"
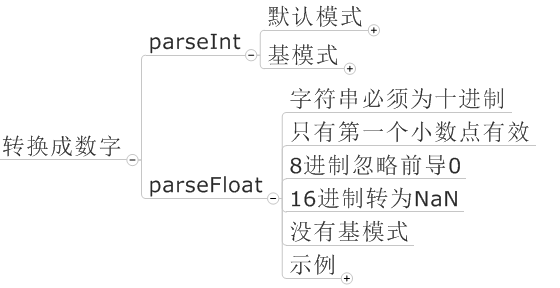
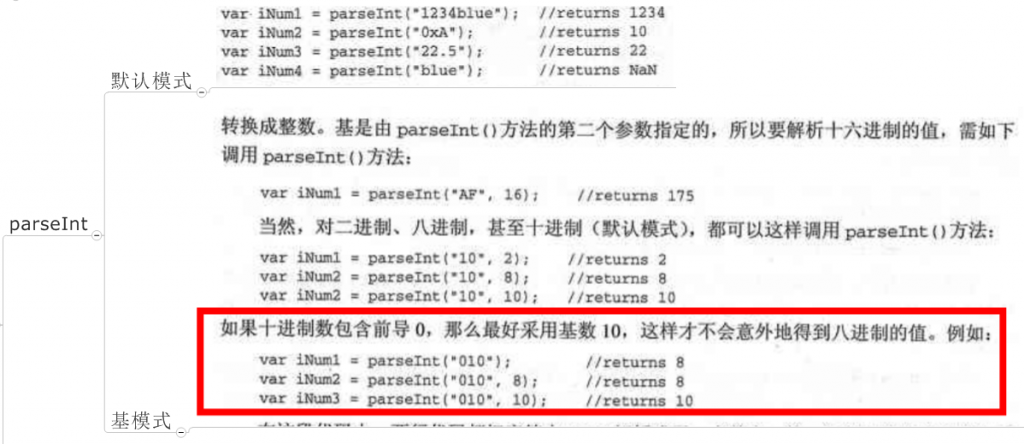
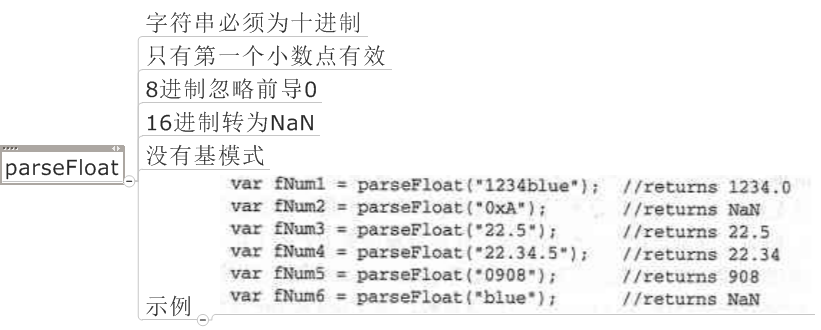
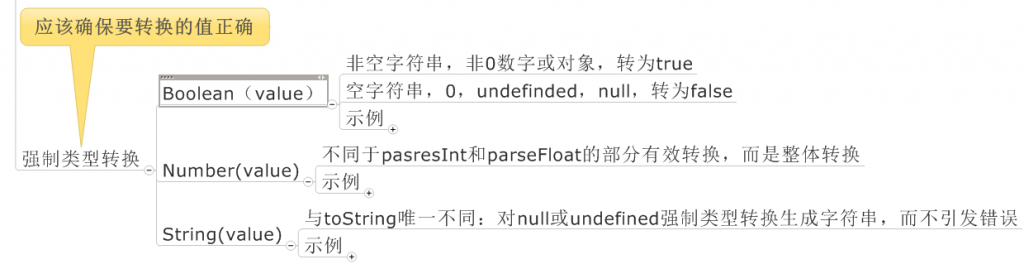
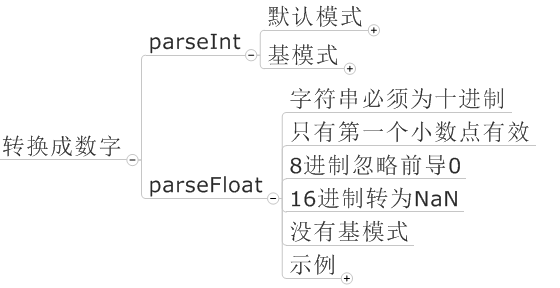
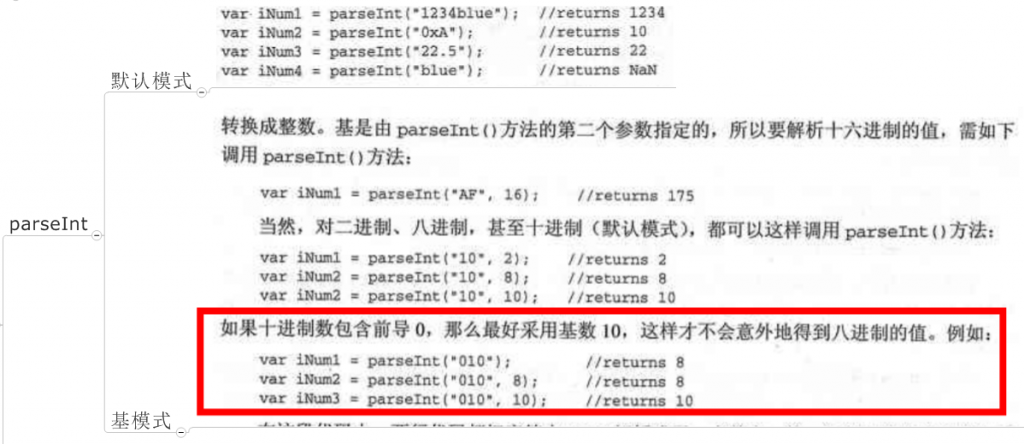
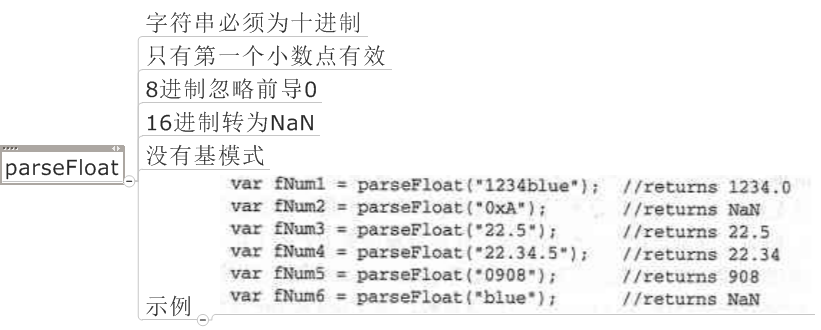
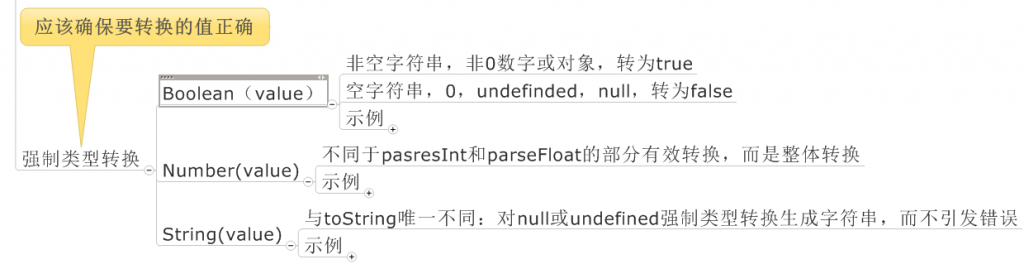
类型转换:






总结:
今天主要写了关于javascript核心ECMAScript的基础知识,包括变量和数据类型,以及类型转换。这有助于我们深入理解javascript原理,下次会继续把ECMAScript写完。
文章中图,全部截自自己画的思维导图MindManager。
当今,越来越多的程序员从事B/S模式的开发,加上Ajax的崛起,JavaScript已经被推到闪光灯下,大家忽然发现,JavaScript并不是一个容易掌握的技术,它几乎涉及了面向过程,对象和函数式三种程序设计语言的特点,且异常灵活,潜能无限,本人也是尽自己所能,结合前人的智慧,将自己的体验总结一下,供大家参考。
声明一下,不再赘述什么是javascript,以及它的由来,如果你没有计算机基础,只是想在网站上加点交互性,那么请绕道,直接去百度复制粘贴就可以了。
我们先从JavaScript的实现说起,一个完整的JavaScript实现由以下三个不同部分组成:
ECMAScript(核心),描述JavaScript的语法和基本对象。Javscript,JScript,ActionScript等脚本语言都是基于ECMAScript标准实现的。所以,ECMAScript实际上是一种脚本在语法和语义上的标准。
DOM(文档对象模型),是HTML和XML的应用程序接口,也就是API接口。它将整个页面规划为由节点层级构成的文档。
BOM(浏览器对象模型),是与浏览器进行交互的方法和接口。例如移动窗口,改变状态栏中的文本等。由于没有BOM标准,每种浏览器都有自己的BOM实现。
下面我们来分析一下JavaScript的核心ECMAScript语法基础。目的是深入了解JavaScript是如何运作的。
主要涉及以下内容:

变量:

当然,作为一个合格的程序员,仅仅语法正确并不是达到我们的要求,变量命名还应遵守以下著名的命名规则:
Camel标记法:首字母小写,单词以大写字母开头。例:var newTextValue="HelloWorld"。
Pascal标记法:都以大写字母开头。例: var
NewTextValue="HelloWorld"。
匈牙利标记法:以Pascal标记法命名的变量名前加一个小写字母,说明该变量的类型,例如s字符串,i整数等。
数据类型:

原始类型:这种类型的变量是存储在栈区中的简单数据段,即它们的值直接存储在变量访问的位置。

引用类型:引用类型的变量是存储在堆中的对象,即存储在变量处的值是一个指针,指向存储对象的内存处。

object类:

Boolean类:

Number类:

String类:

再来两个函数
typeof:返回变量或值的类型。
例如:var sTest="my string";
Alert(typeof sTest);//outputs"string"
| 返回值 | 参数类型 |
| undefined | Undefined |
| boolean | Boolean |
| number | Number |
| string | String |
| object | 引用类型或Null |
例如:
Var sObject=newString("MyTest");
Alert(sObject instanceof string);outputs "true"
类型转换:






总结:
今天主要写了关于javascript核心ECMAScript的基础知识,包括变量和数据类型,以及类型转换。这有助于我们深入理解javascript原理,下次会继续把ECMAScript写完。
文章中图,全部截自自己画的思维导图MindManager。
相关文章推荐
- 深入浅出JavaScript(1)—ECMAScript
- 深入浅出JavaScript(1)—ECMAScript
- 深入浅出JavaScript(1)—ECMAScript
- 深入浅出JavaScript(2)—ECMAScript
- 深入浅出JavaScript(1)—ECMAScript .
- 深入浅出JavaScript(1)—ECMAScript
- 深入理解JavaScript系列(18):面向对象编程之ECMAScript实现(推荐)
- JavaScript学习笔记二ECMAScript基础
- 深入浅出 React Native:使用 JavaScript 构建原生应用
- 复杂值vs原始值&&内存空间 - JavaScript深入浅出(一)
- 深入浅出理解Javascript原型概念以及继承机制(转)
- 深入浅出理解JavaScript的闭包概念
- 深入浅出javascript(一)数据类型
- JavaScript 、ECMAScript、commonJS 发展历史 与标准化发展
- 深入浅出 Javascript API(二)--地图显示与基本操作
- ECMAScript 6(以下简称ES6)是JavaScript
- javascript高级编程-ECMAScript 值
- Javascript实现ECMAScript 5中的map、reduce和filter函数
- ECMAScript和JavaScript的关系
- 总结一下Ecmascript和Javascript不一样的地方(1)
