深入浅出JavaScript(2)—ECMAScript
2012-07-22 17:57
239 查看
这篇博客,我们继续分析ECMAScript基础,主要涉及语句,函数和运算符.这将有助于我们深入理解javascript原理

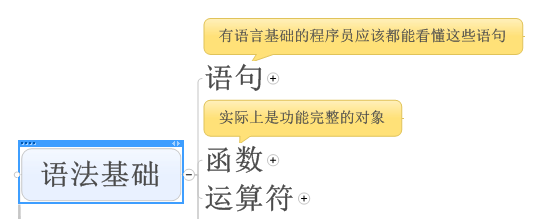
一、语句
语句很简单,只要有语言就出的程序员都不会陌生,它和我们java等语言中的语句非常类似,其实就是衍生于我们的传统编程语言。
无非涉及三种结构:顺序,选择,循环。基本上任何问题,我们都可以利用这三种结构经过拆分组合来解决掉。

二、运算符
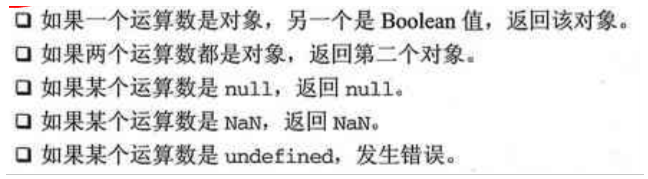
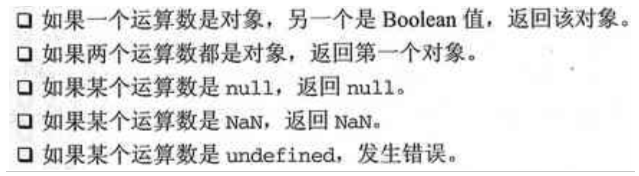
运算符与我们传统的编程语言也非常相似,废话不多说,看图

详细展开

其中几个需要明确的:
左移运算:它把数字中的所有数位向左移动指定的数量。例如,数字2等于二进制的10,左移5位,变为64,即100000
var intTest=2;
var intResult=intTest<<5
最后intResult==64;
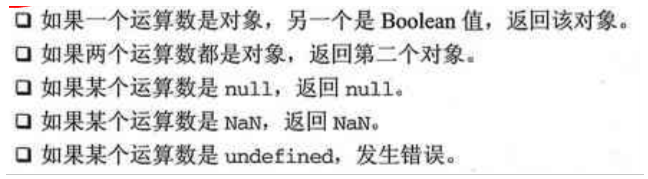
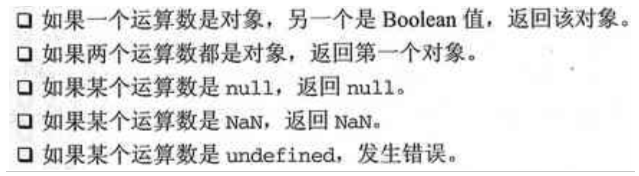
对于AND运算

OR运算



三、函数
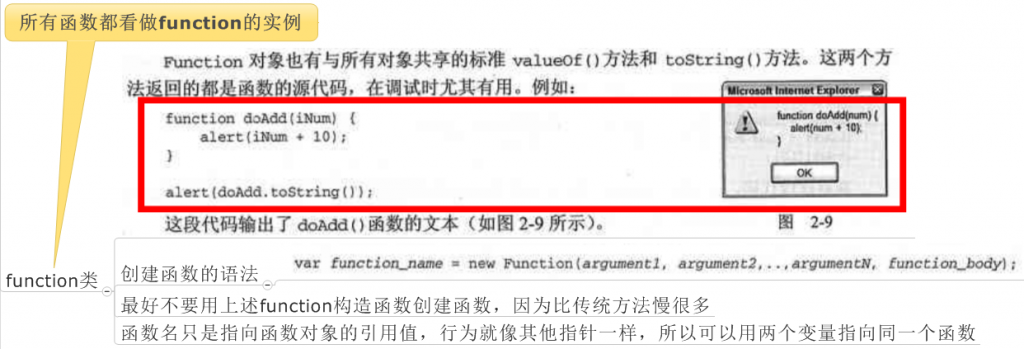
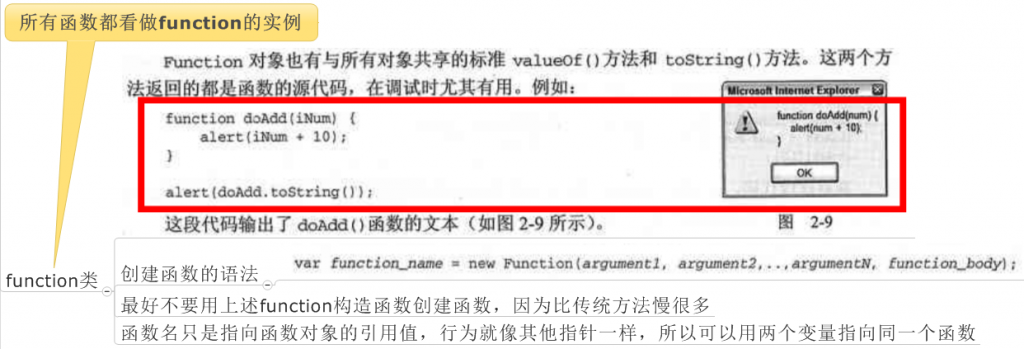
在Js里,函数其实是一个功能完整的对象,都可以看做是function类的一个实例。

详细展开

其中有一点很有意思,即利用arguments对象模拟函数重载的方法:
用arguments对象判断传递给函数的参数个数,模拟重载。
例如:
function doAdd(){
If(arguments.length==1){
alert(arguments[0]+10);
}else if(arguments.length==2){
alert(arguments[0]+arguments[1]);
}
}
doAdd(10); //输出20
doAdd(30,20); //输出50
function类

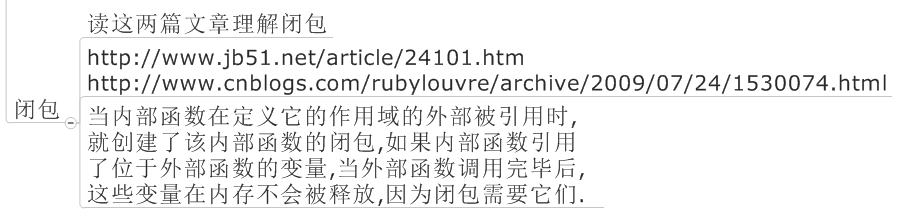
闭包:

闭包:
当内部函数在定义它的作用域的外部被引用时,就创建了该内部函数的闭包,如果内部函数引用了位于外部函数的变量,当外部函数调用完毕后,这些变量在内存不会被释放,因为闭包需要它们.
简单看这两句话可能不好理解,我在网上找了两篇文章,感觉写得不错,如果让我整理也不见得比他们整理得好,推荐给大家。
/article/1257211.html
/article/6948447.html
总结:
今天主要写了关于javascript核心ECMAScript的基础知识,包括语句,运算符和函数。其中,语句和运算符和java非常相似,对于有语言基础的人来说非常简单。而函数,javascript中的函数为对象,可以看做是function类的实例,注意同名函数不会报错,后者覆盖前者,其中还提到模拟函数重载的方法和一些注意点。
ECMAScript的基础知识大概就这些,了解这些有助于我们深入理解javascript原理。
下次将会写javascript对象的相关东西,谢谢关注。

一、语句
语句很简单,只要有语言就出的程序员都不会陌生,它和我们java等语言中的语句非常类似,其实就是衍生于我们的传统编程语言。
无非涉及三种结构:顺序,选择,循环。基本上任何问题,我们都可以利用这三种结构经过拆分组合来解决掉。

二、运算符
运算符与我们传统的编程语言也非常相似,废话不多说,看图

详细展开

其中几个需要明确的:
左移运算:它把数字中的所有数位向左移动指定的数量。例如,数字2等于二进制的10,左移5位,变为64,即100000
var intTest=2;
var intResult=intTest<<5
最后intResult==64;
对于AND运算

OR运算



三、函数
在Js里,函数其实是一个功能完整的对象,都可以看做是function类的一个实例。

详细展开

其中有一点很有意思,即利用arguments对象模拟函数重载的方法:
用arguments对象判断传递给函数的参数个数,模拟重载。
例如:
function doAdd(){
If(arguments.length==1){
alert(arguments[0]+10);
}else if(arguments.length==2){
alert(arguments[0]+arguments[1]);
}
}
doAdd(10); //输出20
doAdd(30,20); //输出50
function类

闭包:

闭包:
当内部函数在定义它的作用域的外部被引用时,就创建了该内部函数的闭包,如果内部函数引用了位于外部函数的变量,当外部函数调用完毕后,这些变量在内存不会被释放,因为闭包需要它们.
简单看这两句话可能不好理解,我在网上找了两篇文章,感觉写得不错,如果让我整理也不见得比他们整理得好,推荐给大家。
/article/1257211.html
/article/6948447.html
总结:
今天主要写了关于javascript核心ECMAScript的基础知识,包括语句,运算符和函数。其中,语句和运算符和java非常相似,对于有语言基础的人来说非常简单。而函数,javascript中的函数为对象,可以看做是function类的实例,注意同名函数不会报错,后者覆盖前者,其中还提到模拟函数重载的方法和一些注意点。
ECMAScript的基础知识大概就这些,了解这些有助于我们深入理解javascript原理。
下次将会写javascript对象的相关东西,谢谢关注。
相关文章推荐
- 深入浅出JavaScript(1)—ECMAScript
- 深入浅出JavaScript(1)—ECMAScript
- 深入浅出JavaScript(1)—ECMAScript
- 深入浅出JavaScript(1)—ECMAScript
- 深入浅出JavaScript—ECMAScript
- 深入浅出JavaScript(1)—ECMAScript .
- 深入浅出 妙用Javascript中apply、call、bind
- 深入理解JavaScript系列(18):面向对象编程之ECMAScript实现(推荐)
- JavaScript 闭包深入浅出
- 深入浅出妙用 Javascript 中 apply、call、bind
- JavaScript深入浅出——数据类型(一)
- 深入浅出 妙用Javascript中apply、call、bind
- 深入浅出 React Native:使用 JavaScript 构建原生应用
- 深入浅出 Javascript API(五)--Query & Find 查询
- JavaScript系列:ECMAScript类型转换
- 深入浅出Javascript(三)创建自定义对象以及属性、方法
- 一文读懂 JavaScript 和 ECMAScript 的区别
- JavaScript高级程序设计 阅读笔记(四) ECMAScript中的类型转换
- 深入浅出JavaScript (六)分析DOM模型
- 深入理解JavaScript系列(18):面向对象编程之ECMAScript实现(推荐)
