CSS+DIV学习笔记——页面布局
2012-07-15 10:45
459 查看
最近重新开始学习网页设计,在之前的HTML跟DW的基础之上,我决定从目前通用的CSS布局开始学习。在此记录的目的有三点:第一便于自己记录;第二有利于系统掌握知识;最重要的第三能跟大家一起交流,互相学习。好的,先从页面布局开始学习吧。
首先谈一下页面分辨率,就目前情况来看,绝大多数的显示器已经是1024*768及以上分辨率,所以页面制作时候无需考虑800*600的宽度了(个人见解)。 那么在1024的宽度的情况下,我们的页面大小设置多少呢?900像素,950像素,960像素,或者更高?作为一个新手,本人实在不知如何是好,所以就选择960像素的,至于为什么这样,权当自己的一个习惯吧。
页面大小确定之后,然后就要谈谈浏览器的问题,本人所用浏览器为IE6+ chrome,其他兼容性问题,目前还不曾涉猎。
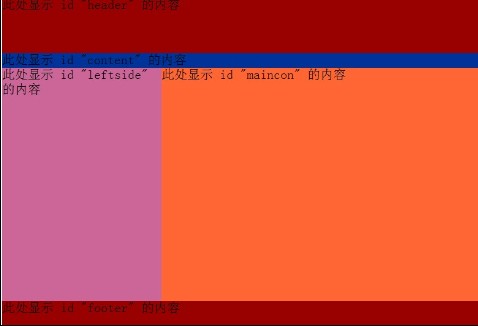
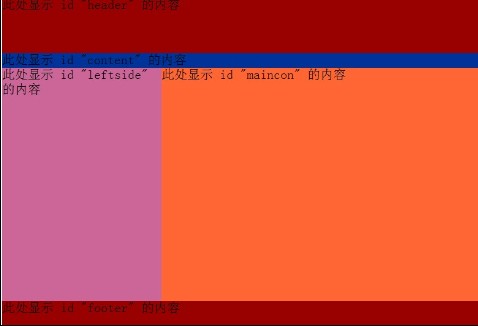
下面本人将制作一个三行二列的层布局页面,让大家一起来交流。效果图:

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
body{ font:Arial, Helvetica, sans-serif 13px;}/*设置页面整体属性*/
#container{ margin:0 auto; padding:0; width:960px; height:600px; background:#99FF00;}/*宽度为960的容器层*/
#header{ margin:0; padding:0; width:960px; height:90px; background:#990000;}/*头部*/
#content{ margin:0; padding:0; width:960px; height:400px; background:#003399;}/*主体内容*/
#leftside{ width:260px; height:380px; background:#CC6699; float:left;}
#maincon{ width:700px; height:380px; background:#FF6633; float:left;}
#footer{ margin:0; padding:0; height:60px; background:#990000;}/*低部*/
</style>
<title>层布局三行二列</title>
</head>
<body>
<div id="container">
<div id="header">此处显示 id "header" 的内容</div>
<div id="content">此处显示 id "content" 的内容
<div id="leftside">此处显示 id "leftside" 的内容</div>
<div id="maincon">此处显示 id "maincon" 的内容</div>
</div>
<div id="footer">此处显示 id "footer" 的内容</div>
</div>
</body>
</html>
一个容器层,container,然后里面三个横向层:header content footer。
在内容层content下俩个纵向层 leftside maincon,设置等高浮动向左。
首先谈一下页面分辨率,就目前情况来看,绝大多数的显示器已经是1024*768及以上分辨率,所以页面制作时候无需考虑800*600的宽度了(个人见解)。 那么在1024的宽度的情况下,我们的页面大小设置多少呢?900像素,950像素,960像素,或者更高?作为一个新手,本人实在不知如何是好,所以就选择960像素的,至于为什么这样,权当自己的一个习惯吧。
页面大小确定之后,然后就要谈谈浏览器的问题,本人所用浏览器为IE6+ chrome,其他兼容性问题,目前还不曾涉猎。
下面本人将制作一个三行二列的层布局页面,让大家一起来交流。效果图:

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
body{ font:Arial, Helvetica, sans-serif 13px;}/*设置页面整体属性*/
#container{ margin:0 auto; padding:0; width:960px; height:600px; background:#99FF00;}/*宽度为960的容器层*/
#header{ margin:0; padding:0; width:960px; height:90px; background:#990000;}/*头部*/
#content{ margin:0; padding:0; width:960px; height:400px; background:#003399;}/*主体内容*/
#leftside{ width:260px; height:380px; background:#CC6699; float:left;}
#maincon{ width:700px; height:380px; background:#FF6633; float:left;}
#footer{ margin:0; padding:0; height:60px; background:#990000;}/*低部*/
</style>
<title>层布局三行二列</title>
</head>
<body>
<div id="container">
<div id="header">此处显示 id "header" 的内容</div>
<div id="content">此处显示 id "content" 的内容
<div id="leftside">此处显示 id "leftside" 的内容</div>
<div id="maincon">此处显示 id "maincon" 的内容</div>
</div>
<div id="footer">此处显示 id "footer" 的内容</div>
</div>
</body>
</html>
一个容器层,container,然后里面三个横向层:header content footer。
在内容层content下俩个纵向层 leftside maincon,设置等高浮动向左。
相关文章推荐
- Div+CSS布局入门教程--页面制作-用好border和clear
- <div+css页面布局课堂笔记>9---页面布局网站首页设计实例__1
- 如何用div+css布局页面
- DIV+CSS页面布局——页面居中
- Div+CSS布局入门教程(三) 页面顶部制作之一
- Div+CSS布局入门教程之一:页面布局与规划
- DIV+CSS页面布局中注意的问题以及常用的CSS使用方法
- <div+css页面布局课堂笔记>7---登录和注册界面的实现
- <div+css页面布局课堂笔记>11---页面布局网站首页设计实例__终极版(仿csdn首页)
- DIV+CSS页面布局练习
- Div+CSS布局入门教程(四) 页面顶部制作之二
- 使用Div和CSS来排版页面布局
- Div+CSS布局入门教程(五) 页面制作-用好border和clear 附加:1.DIV+CSS设计原则 2.DIV+CSS中标签ul ol li dl dt dd用法
- Div+CSS布局入门教程之三:页面顶部制作之一
- CSS + DIV 布局(页面居中)
- 一小时搞定DIV+CSS布局-固定页面开度布局
- css+div 页面布局要点整理
- <div+css页面布局课堂笔记>2---页面布局的盒子模型
- DIV+CSS 页面布局--固定宽度且居中的版式
- Div+CSS布局入门教程 (1.页面布局与规划)
