Div+CSS布局入门教程 (1.页面布局与规划)
2008-01-23 08:27
766 查看
Div+CSS布局入门教程 (1.页面布局与规划)
第 1 页 页面布局与规划
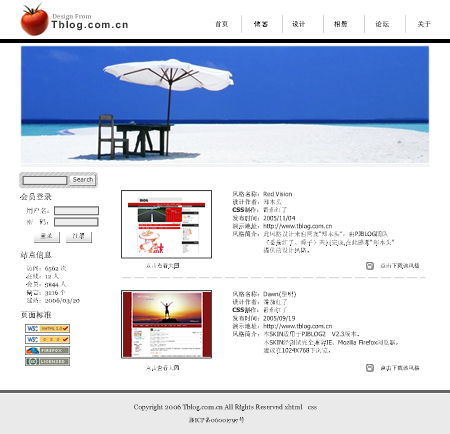
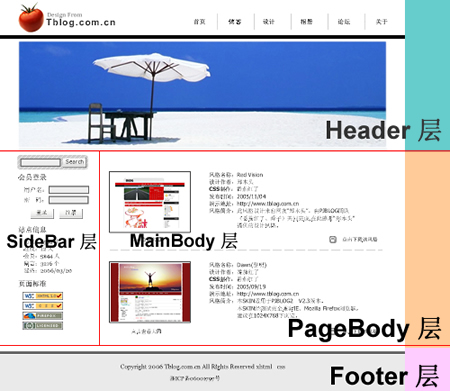
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。

下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:
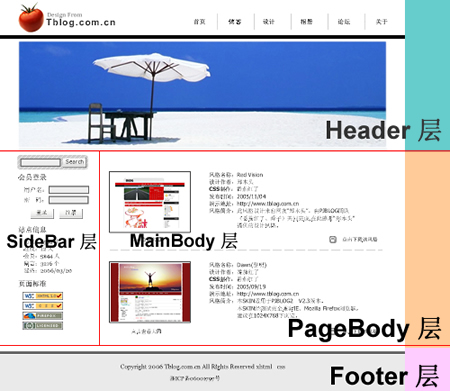
1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;
2、内容部分又可分为侧边栏、主体内容;
3、底部,包括一些版权信息。
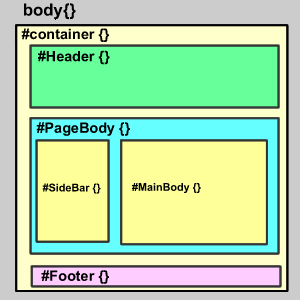
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:

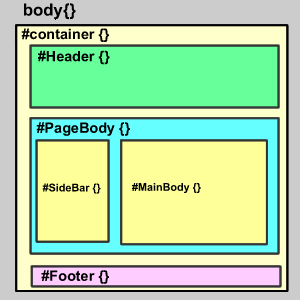
根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。

DIV结构如下:
│body {} /*这是一个HTML元素,具体我就不说明了*/
└#Container {} /*页面层容器*/
├#Header {} /*页面头部*/
├#PageBody {} /*页面主体*/
│ ├#Sidebar {} /*侧边栏*/
│ └#MainBody {} /*主体内容*/
└#Footer {} /*页面底部*/
至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
第 1 页 页面布局与规划
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。

下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:
1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;
2、内容部分又可分为侧边栏、主体内容;
3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:

根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。

DIV结构如下:
│body {} /*这是一个HTML元素,具体我就不说明了*/
└#Container {} /*页面层容器*/
├#Header {} /*页面头部*/
├#PageBody {} /*页面主体*/
│ ├#Sidebar {} /*侧边栏*/
│ └#MainBody {} /*主体内容*/
└#Footer {} /*页面底部*/
至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
相关文章推荐
- Div+CSS布局入门教程(一) 页面布局与规划
- Div+CSS布局入门教程之一:页面布局与规划
- Div+CSS布局入门教程--页面布局与规划
- Div+CSS布局入门教程(1)页面布局与规划
- Div+CSS布局入门教程--页面顶部制作之二
- Div+CSS布局入门教程--页面制作-用好border和clear
- Div+CSS布局入门教程(三) 页面顶部制作之一
- Div+CSS布局入门教程之三:页面顶部制作之一
- Div+CSS布局入门教程(四) 页面顶部制作之二
- Div+CSS布局入门教程之四:页面顶部制作之二
- Div+CSS布局入门教程(五) 页面制作-用好border和clear 附加:1.DIV+CSS设计原则 2.DIV+CSS中标签ul ol li dl dt dd用法
- DIV+CSS布局入门示例(一)页面布局与规划
- Div+CSS布局入门教程之五:页面制作-用好border和clear
- Div+CSS布局入门教程--页面顶部制作之一
- DIV+CSS布局入门示例(一)页面布局与规划
- Div+CSS布局入门教程(二)
- Div+CSS布局入门教程
- Div+CSS布局入门教程(二)
- Div+CSS布局入门教程
- DIV+CSS布局入门示例(四)页面顶部 列表制作菜单
