【windows8开发】javascript开发Metro风格App
2012-07-08 22:16
501 查看
javascript在web前端的地位不需要再花任何言语去证明了,NodeJS的爆发又给JS带来了Web后台开发的新定义。而如今Windows8又提出了一种新的开发框架:用javascript开发Native App。可以说,锋利的javascript必然让windows平台Native App开发的生产力再上一个台阶。不吹嘘javascript的威力了,进入主题。
本文主要讨论javascript开发Metro App的一些细节以及windows 8中程序的生命周期。
首先用VS新建一个工程:选择【javascript】【Windows metro style】【Blank Application】。可以看到在这个工程中有如下默认的文件:
1.default.html:程序执行时的起始页面,你可以再这里修改你起始页面的UI。
2.default.js:default.html中加载了这个js,所以在程序执行显示起始页面时会加载和执行这个js。可以看到工程中会有如下默认的代码:
WinJS.UI.processAll函数主要是用来执行UI框架中的一些初始化和事件绑定。
3.default.css: 这个文件干什么用的就不多废话解释了。
就使用默认的工程默认的代码,编译运行,可以看到程序启动后页面显示“Content goes here”。
到这里可以看出,用html+js+css来开发Native App的话还是相当犀利的,可以想象的出因为Js的登场,在windows 8上开发Native App会变得多么方便。
然后,我又做了一些尝试,首先把JQuery也加载到工程中:

一起简单验证下jquery是不是能正常工作,就验证两点,一个是jquery的选择器,一个是ajax。
在default.html中作如下修改:
1.导入jquery。
好了,修改完毕,编译运行看下结果。如果网络连接正常的话应该会发现页面上多了一大串内容,其实就是ajax call后请求到的http://www.tornadoweb.org/documentation/_sources/web.txt的内容,如下图:

ok,至少能明白如下几点:
1. 对jquery的支持应该没有问题。
2. 支持XMLHttpRequest。
3. 不存在浏览器中ajax call的cross domain(跨域)限制的问题。
4. 另外我还尝试使用html5的WebSocket,也是支持的。
最后,再来探讨下App的生命周期吧。

在windows 8中,程序会由于使用者的切换或者系统进入低功耗状态而被挂起(suspended),当程序被挂起时,它仍旧驻留在内存中,当用户resuming时会被快速激活恢复running状态。但是,系统也可能因为需要释放内存或者节约电量而终止某些被挂起的程序。并且,系统只会在挂起程序时通过事件通知程序,而不会在终止程序时通知。所以如果你忽略这种情况,很可能程序会经常莫名其妙就down掉。
那么,怎么解决呢?
无疑我们需要在系统通知程序被挂起时,就要保存当前程序的执行状态(上下文)以及用户数据,以便于在程序被系统强行终止后用户重启时还能恢复挂起前的状态。系统提供了Windows.Storage.ApplicationData来帮助我们持久化保存数据,代码如下:
好了,就写到这里。win8下js开发Native App的方式确实是让自己眼前一亮,我想即使是C++程序员在win8下也很难再愿意去用C++来开发Metro UI了,html+js在某些方面确实是太锋利了。
本文主要讨论javascript开发Metro App的一些细节以及windows 8中程序的生命周期。
首先用VS新建一个工程:选择【javascript】【Windows metro style】【Blank Application】。可以看到在这个工程中有如下默认的文件:
1.default.html:程序执行时的起始页面,你可以再这里修改你起始页面的UI。
2.default.js:default.html中加载了这个js,所以在程序执行显示起始页面时会加载和执行这个js。可以看到工程中会有如下默认的代码:
var app = WinJS.Application;
app.onactivated = function (eventObject) {
if (eventObject.detail.kind === Windows.ApplicationModel.Activation.ActivationKind.launch) {
if (eventObject.detail.previousExecutionState !== Windows.ApplicationModel.Activation.ApplicationExecutionState.terminated) {
// TODO: This application has been newly launched. Initialize
// your application here.
} else {
// TODO: This application has been reactivated from suspension.
// Restore application state here.
}
WinJS.UI.processAll();
}
};
app.oncheckpoint = function (eventObject) {
// TODO: This application is about to be suspended. Save any state
// that needs to persist across suspensions here.
};
app.start();app.onactivated在程序开始或状态被激活时会触发,可以在这里执行一些初始化操作。而app.oncheckpoint则是在程序即将被挂起时会触发,可以在这里保存当前运行中的程序状态和数据,以便在下次触发运行时恢复。WinJS.UI.processAll函数主要是用来执行UI框架中的一些初始化和事件绑定。
3.default.css: 这个文件干什么用的就不多废话解释了。
就使用默认的工程默认的代码,编译运行,可以看到程序启动后页面显示“Content goes here”。
到这里可以看出,用html+js+css来开发Native App的话还是相当犀利的,可以想象的出因为Js的登场,在windows 8上开发Native App会变得多么方便。
然后,我又做了一些尝试,首先把JQuery也加载到工程中:

一起简单验证下jquery是不是能正常工作,就验证两点,一个是jquery的选择器,一个是ajax。
在default.html中作如下修改:
1.导入jquery。
<head>
......
<script src="/js/jquery-1.7.1.js"></script>
<script src="/js/default.js"></script>
</head>2.<body>节点中加入如下代码:<body>
......
<div id="contentid"></div>
<button id="testid">ajax</button>
<script>
$("#testid").click(function () {
var requestData = {
url: "http://www.tornadoweb.org/documentation/_sources/web.txt",
type: "get",
dataType: "html",
success: function (data) {
$("#contentid").text(data);
},
error: function () {
$("#contentid").text("call error");
}
};
$.ajax(requestData);
})
</script>
</body>简单解释下以上代码,首先加入了一个名为ajax的按钮,然后在点击这个按钮时执行一个ajax call,把ajax call的结果写在id为"contentid"的<div>中。好了,修改完毕,编译运行看下结果。如果网络连接正常的话应该会发现页面上多了一大串内容,其实就是ajax call后请求到的http://www.tornadoweb.org/documentation/_sources/web.txt的内容,如下图:

ok,至少能明白如下几点:
1. 对jquery的支持应该没有问题。
2. 支持XMLHttpRequest。
3. 不存在浏览器中ajax call的cross domain(跨域)限制的问题。
4. 另外我还尝试使用html5的WebSocket,也是支持的。
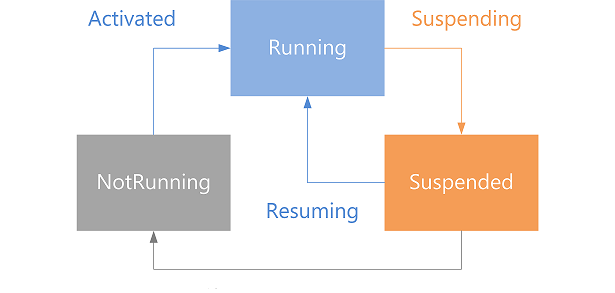
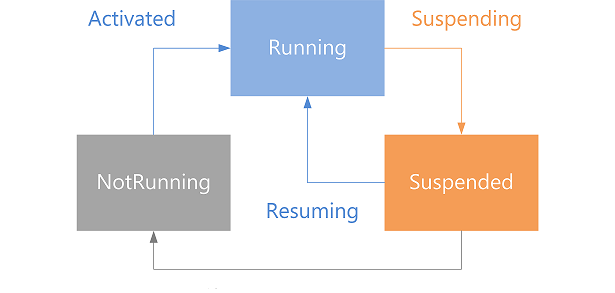
最后,再来探讨下App的生命周期吧。

在windows 8中,程序会由于使用者的切换或者系统进入低功耗状态而被挂起(suspended),当程序被挂起时,它仍旧驻留在内存中,当用户resuming时会被快速激活恢复running状态。但是,系统也可能因为需要释放内存或者节约电量而终止某些被挂起的程序。并且,系统只会在挂起程序时通过事件通知程序,而不会在终止程序时通知。所以如果你忽略这种情况,很可能程序会经常莫名其妙就down掉。
那么,怎么解决呢?
无疑我们需要在系统通知程序被挂起时,就要保存当前程序的执行状态(上下文)以及用户数据,以便于在程序被系统强行终止后用户重启时还能恢复挂起前的状态。系统提供了Windows.Storage.ApplicationData来帮助我们持久化保存数据,代码如下:
var appData = Windows.Storage.ApplicationData.current; var localSettings = appData.localSettings; localSettings.values["state"] = currentState;另外,系统还提供WinJS.Application.sessionState来保存session数据(程序终止后会被清空),有想了解的可以参考MSDN。
好了,就写到这里。win8下js开发Native App的方式确实是让自己眼前一亮,我想即使是C++程序员在win8下也很难再愿意去用C++来开发Metro UI了,html+js在某些方面确实是太锋利了。
相关文章推荐
- 【windows8开发】javascript开发Metro风格App
- windows8 Metro APP JavaScript开发从零开始 - 基础篇(二)
- windows8 Metro APP JavaScript开发从零开始 - 基础篇(一)
- 【windows8开发】C++开发Metro风格App
- 【windows8开发】C++开发Metro风格App
- 【windows8开发】Metro App生命周期之概述
- 使用Windows8开发Metro风格应用二
- 【windows8开发】Metro App生命周期之概述
- windows8开发-关于wp7应用迁移到win8 metro风格
- 使用Windows8开发Metro风格应用四
- windows8 Metro App用Javascript来调用C#的library
- windows8开发-关于wp7应用迁移到win8 metro风格
- windows8开发-关于wp7应用迁移到win8 metro风格
- 使用Windows8开发Metro风格应用一
- 使用Windows8开发Metro风格应用七
- 【windows8开发】Metro App生命周期之启动
- 【windows8开发】Metro App生命周期之Suspended与Resume
- 使用Windows8开发Metro风格应用五
- Windows8 Metro 设计与开发-vs11风格样式
- 【Windows8开发】Metro App生命周期之打包、部署安装与卸载
