iOS学习之UISwitch控件两种使用方法和监听
2012-06-15 11:48
627 查看
一、第一种创建UISwitch控件的方法,在代码中动态创建。
1、打开Xcode 4.3.2, 新建项目Switch,选择Single View Application。
2、打开ViewController.m文件在viewDidLoad方法里添加代码:
[switchButton addTarget:selfaction:@selector(switchAction:)forControlEvents:UIControlEventValueChanged];代码中selector中的switchAction:需要我们自己实现,就是按下时接收到的事件。记得把switchButton加到当前view,调用[self.viewaddSubview:switchButton];
3、监听UISwitch按下事件
实现代码如下:
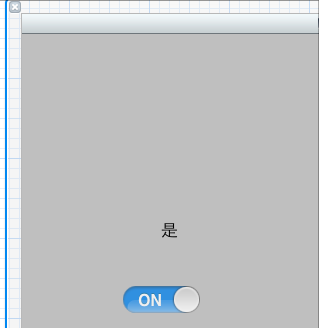
showSwitchValue是我通过拖拽控件方法放到界面上的Label,方便显示效果运行,效果:

二、通过拖拽方法使用UISwitch
1、往xib文件上拖拽一个UISwitch控件。

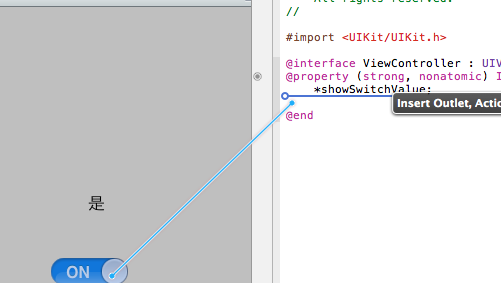
2、按alt+command + return键开启Assistant Editor模式,选中UISwitch控件,按住Control键,往ViewController.h拖拽

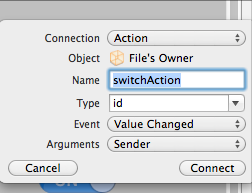
3、选Action方式

4、.m文件中实现switchAction 。刚才动态创建的时候也用到这个方法名称,可以先注释掉刚才的。
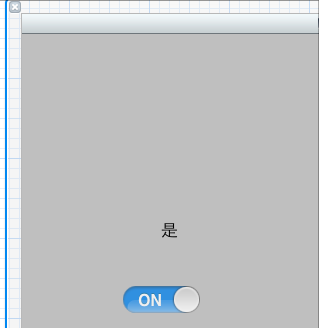
运行就可以了。
著作权声明:本文由http://blog.csdn.net/totogo2010/原创,欢迎转载分享。请尊重作者劳动,转载时保留该声明和作者博客链接,谢谢
1、打开Xcode 4.3.2, 新建项目Switch,选择Single View Application。
2、打开ViewController.m文件在viewDidLoad方法里添加代码:
- (void)viewDidLoad
{
[super viewDidLoad];
UISwitch *switchButton = [[UISwitch alloc] initWithFrame:CGRectMake(50, 100, 20, 10)];
[switchButton setOn:YES];
[switchButton addTarget:self action:@selector(switchAction:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:switchButton];
// Do any additional setup after loading the view, typically from a nib.
}[switchButton addTarget:selfaction:@selector(switchAction:)forControlEvents:UIControlEventValueChanged];代码中selector中的switchAction:需要我们自己实现,就是按下时接收到的事件。记得把switchButton加到当前view,调用[self.viewaddSubview:switchButton];
3、监听UISwitch按下事件
实现代码如下:
-(void)switchAction:(id)sender
{
UISwitch *switchButton = (UISwitch*)sender;
BOOL isButtonOn = [switchButton isOn];
if (isButtonOn) {
showSwitchValue.text = @"是";
}else {
showSwitchValue.text = @"否";
}
}showSwitchValue是我通过拖拽控件方法放到界面上的Label,方便显示效果运行,效果:

二、通过拖拽方法使用UISwitch
1、往xib文件上拖拽一个UISwitch控件。

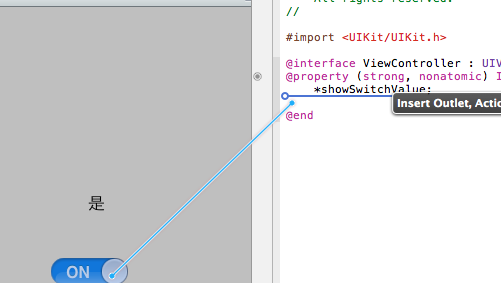
2、按alt+command + return键开启Assistant Editor模式,选中UISwitch控件,按住Control键,往ViewController.h拖拽

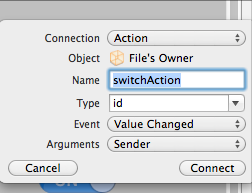
3、选Action方式

4、.m文件中实现switchAction 。刚才动态创建的时候也用到这个方法名称,可以先注释掉刚才的。
- (IBAction)switchAction:(id)sender {
UISwitch *switchButton = (UISwitch*)sender;
BOOL isButtonOn = [switchButton isOn];
if (isButtonOn) {
showSwitchValue.text = @"是";
}else {
showSwitchValue.text = @"否";
}
}运行就可以了。
著作权声明:本文由http://blog.csdn.net/totogo2010/原创,欢迎转载分享。请尊重作者劳动,转载时保留该声明和作者博客链接,谢谢
相关文章推荐
- iOS学习之UISwitch控件两种使用方法和监听
- iOS学习之UISwitch控件两种使用方法和监听
- iOS学习之UISwitch控件两种使用方法和监听
- iOS学习之UISwitch控件两种使用方法和监听
- IOS学习之UISwitch控件两种使用方法和监听
- iOS学习之UISwitch控件两种使用方法和监听
- iOS学习之UISwitch控件两种使用方法和监听
- IOS学习之UISwitch控件两种使用方法和监听
- iOS学习之UISwitch控件两种使用方法
- iOS开发-UI控件:UISwitch控件两种使用方法和监听
- IOS 学习笔记(6) 控件 文本域(UITextField)的使用方法
- IOS 学习笔记(7) 控件 分隔栏控件(UISegmentControl)的使用方法
- IOS学习 Block语法的使用:Button、AlertView监听方法改写
- iOS学习之UISwitch控件两种使用方…
- IOS 学习笔记(4) 控件 标签(UILabel)的使用方法
- iOS学习之UISwitch控件两种使用方…
- IOS 学习笔记(5) 控件 文本视图(UITextView)的使用方法
- iOS之OC使用原生控件实现分享到QQ、微信、短信、微博等的两种方法
- IOS学习笔记(七)之UISegmentedControl分段控件的基本概念和使用方法
- IOS学习笔记(七)之UISegmentedControl分段控件的基本概念和使用方法
