jQuery中find()方法、children方法、filter()方法的区别分析
2012-05-07 10:40
946 查看
1、find()方法、children方法的区别:
首先看看英文解释吧:
children方法:

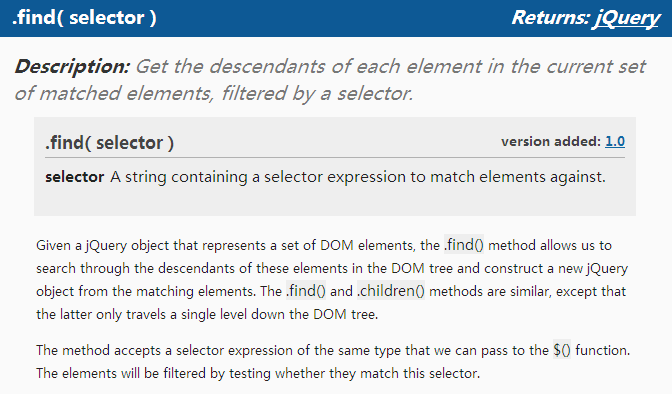
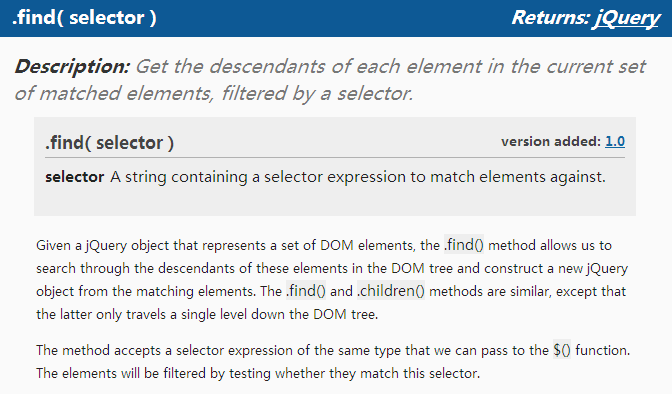
find方法:

首先看看英文解释吧:
通过以上的解释,可以总结如下:
1:children及find方法都用是用来获得element的子elements的,两者都不会返回 text node,就像大多数的jQuery方法一样。
2:children方法获得的仅仅是元素一下级的子元素,即:immediate children。
3:find方法获得所有下级元素,即:descendants of these elements in the DOM tree
4:children方法的参数selector 是可选的(optionally),用来过滤子元素,但find方法的参数selector方法是必选的。
5:find方法事实上可以通过使用 jQuery( selector, context )来实现:英语如是说:Selector context is implemented with the .find() method; therefore, $('li.item-ii').find('li') is equivalent to $('li', 'li.item-ii').
例如,有以下html元素:

使用:$('ul.level-2').children().css('border', '1px solid green'); 的效果是:

使用 $('ul.level-2').find('li').css('border', '1px solid green'); 的效果是:

2、find()方法、filter()方法的区别
这是jQuery里常用的2个方法。
他们2者功能是完全不同的,而初学者往往会被误导。
首先 我们看.find()方法:
现在有一个页面,里面HTML代码为;
程序代码
如果我们使用find()方法:
将会输出:

如果使用filter()方法:
将会输出:

也许你已经看出它们的区别了。
find()会在div元素内 寻找 class为rain 的元素。
而filter()则是筛选div的class为rain的元素。
一个是对它的子集操作,一个是对自身集合元素筛选。
另外find()其实还可以用选择器表示:
var $select = $("div .rain");
明白他们的区别了吗?
来自:
/article/1256068.html
http://www.cnblogs.com/qiantuwuliang/archive/2009/10/18/1585682.html
http://www.w3school.com.cn/jquery/traversing_find.asp
首先看看英文解释吧:
children方法:

find方法:

首先看看英文解释吧:
通过以上的解释,可以总结如下:
1:children及find方法都用是用来获得element的子elements的,两者都不会返回 text node,就像大多数的jQuery方法一样。
2:children方法获得的仅仅是元素一下级的子元素,即:immediate children。
3:find方法获得所有下级元素,即:descendants of these elements in the DOM tree
4:children方法的参数selector 是可选的(optionally),用来过滤子元素,但find方法的参数selector方法是必选的。
5:find方法事实上可以通过使用 jQuery( selector, context )来实现:英语如是说:Selector context is implemented with the .find() method; therefore, $('li.item-ii').find('li') is equivalent to $('li', 'li.item-ii').
例如,有以下html元素:

使用:$('ul.level-2').children().css('border', '1px solid green'); 的效果是:

使用 $('ul.level-2').find('li').css('border', '1px solid green'); 的效果是:

2、find()方法、filter()方法的区别
这是jQuery里常用的2个方法。
他们2者功能是完全不同的,而初学者往往会被误导。
首先 我们看.find()方法:
现在有一个页面,里面HTML代码为;
程序代码
<div class="css">
<p class="rain">测试1</p>
</div>
<div class="rain">
<p>测试2</p>
</div>如果我们使用find()方法:
var $find = $("div").find(".rain");
alert( $find.html() ) ;将会输出:

如果使用filter()方法:
var $filter = $("div").filter(".rain");
alert( $filter.html() );将会输出:

也许你已经看出它们的区别了。
find()会在div元素内 寻找 class为rain 的元素。
而filter()则是筛选div的class为rain的元素。
一个是对它的子集操作,一个是对自身集合元素筛选。
另外find()其实还可以用选择器表示:
var $select = $("div .rain");
明白他们的区别了吗?
来自:
/article/1256068.html
http://www.cnblogs.com/qiantuwuliang/archive/2009/10/18/1585682.html
http://www.w3school.com.cn/jquery/traversing_find.asp
相关文章推荐
- jQuery初学:find()方法及children方法的区别分析
- jQuery初学:find()方法及children方法的区别分析
- jQuery源码分析之实例find和filter方法的区别七问
- js学习|jQuery初学:find()方法及children方法的区别分析
- jQuery初学:find()方法及children方法的区别分析
- jQuery初学:find()方法及children方法的区别分析
- jQuery初学:find()方法及children方法的区别分析
- 用示例说明filter()与find()的用法以及children()与find()的区别分析
- jQuery:find()方法与children()方法的区别
- jQuery初学:find()方法及children方法的区别分析
- 基于jquery的has()方法以及与find()方法以及filter()方法的区别详解
- 一个jquery的面试题(find()和filter方法有何区别)
- 【jquery】find() 方法,filter()方法和children()方法
- jQuery中find()方法和filter()方法的区别
- 基于jquery的has()方法以及与find()方法以及filter()方法的区别详解
- 解说jquery的has()方法以及与find()方法以及filter()方法的区别
- 【jquery】find() 方法,filter()方法和children()方法
- 基于jquery的has()方法以及与find()方法以及filter()方法的区别详解
- jquery中find方法和children方法的区别
- 用示例说明filter()与find()的用法以及children()与find()的区别分析
