一个jquery的面试题(find()和filter方法有何区别)
2014-10-09 15:16
811 查看
去了一家公司,面试官问到了 jquery的find()方法和filter方法有什么区别?
这是jQuery里常用的2个方法。
他们2者功能是完全不同的,而初学者往往会被误导。
首先 我们看.find()方法:
现在有一个页面,里面HTML代码为;
程序代码
<div class="css">
<p class="rain">测试1</p>
</div>
<div class="rain">
<p>测试2</p>
</div>
如果我们使用find()方法:
var $find = $("div").find(".rain");
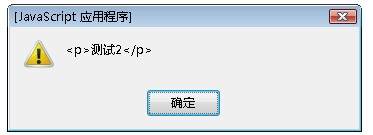
alert( $find.html() ) ;
将会输出:

如果使用filter()方法:
var $filter = $("div").filter(".rain");
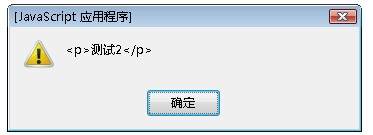
alert( $filter.html() );
将会输出:

也许你已经看出它们的区别了。
find()会在div元素内 寻找 class为rain 的元素。
而filter()则是筛选div的class为rain的元素。
一个是对它的子集操作,一个是对自身集合元素筛选。
另外find()其实还可以用选择器表示:
var $select = $("div .rain");
明白他们的区别了吗?
这是jQuery里常用的2个方法。
他们2者功能是完全不同的,而初学者往往会被误导。
首先 我们看.find()方法:
现在有一个页面,里面HTML代码为;
程序代码
<div class="css">
<p class="rain">测试1</p>
</div>
<div class="rain">
<p>测试2</p>
</div>
如果我们使用find()方法:
var $find = $("div").find(".rain");
alert( $find.html() ) ;
将会输出:

如果使用filter()方法:
var $filter = $("div").filter(".rain");
alert( $filter.html() );
将会输出:

也许你已经看出它们的区别了。
find()会在div元素内 寻找 class为rain 的元素。
而filter()则是筛选div的class为rain的元素。
一个是对它的子集操作,一个是对自身集合元素筛选。
另外find()其实还可以用选择器表示:
var $select = $("div .rain");
明白他们的区别了吗?
相关文章推荐
- jQuery中find()方法、children方法、filter()方法的区别分析
- 解说jquery的has()方法以及与find()方法以及filter()方法的区别
- 基于jquery的has()方法以及与find()方法以及filter()方法的区别详解
- Jquery中的has、find、filter方法区别
- 基于jquery的has()方法以及与find()方法以及filter()方法的区别详解
- 基于jquery的has()方法以及与find()方法以及filter()方法的区别详解
- jQuery中find()方法和filter()方法的区别
- 基于jquery的has()方法以及与find()方法以及filter()方法的区别详解
- 浅谈jQuery中find()与filter()两种方法联系与区别
- 基于jquery的has()方法以及与find()方法以及filter()方法的区别详解
- 基于jquery的has()方法以及与find()方法以及filter()方法的区别详解
- jquery方法find和filter的区别
- Jquery中的has、find、filter方法区别
- jQuery源码分析之实例find和filter方法的区别七问
- [jq]jquery的has,find和filter方法的区别
- jQuery初学:find()方法及children方法的区别分析
- jQuery中filter()和find()的区别
- jquery--find与children方法的区别
- 基于jquery的 has() 、 find() 与 filter() 的区别
- jQuery初学:find()方法及children方法的区别分析
