WF4.0实战(十七):实现自动访问网站机器人
2012-03-09 00:00
232 查看
概述篇
用WF4.0实现自动访问’机器人’,听起来有点不可思议。还是老方式,看效果,在讲述一下如何实现,最后总结,附代码下载。
这篇文章用这个’机器人’玩转了一回博客园。包括:机器人登录,机器人回帖,机器人推荐文章,机器人定时回帖,机器人定时推荐文章。
这篇文章中,我为大家准备了4个流程。
第一个流程,google搜索
这个流程很简单,启动流程Workflow1之后,Workflow1会打开你的IE浏览器,并且导航到google主页,然后流程自动在搜索框中输入搜索关键字:“朱祁林”,并自动地点击搜索。
第一个流程流程如下图:

第一步,自动打开google主页

第二步,在搜索框中自动输入“朱祁林”

第三步,自动点击google search搜索,搜索结果如下:

第一个就是俺的博客园海内百川博客。
第二个流程,博客园登录
流程如下图:

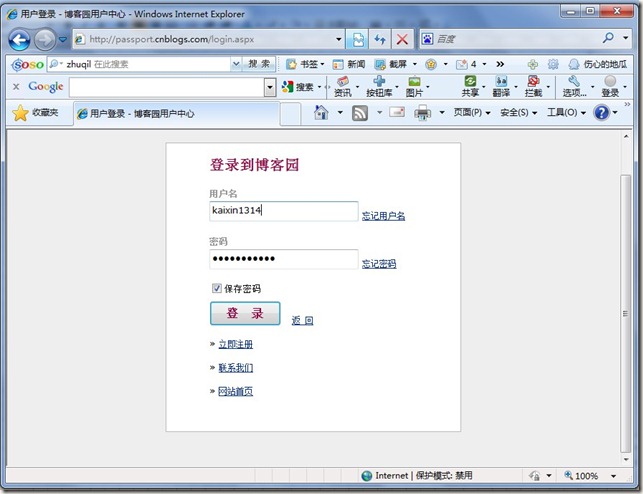
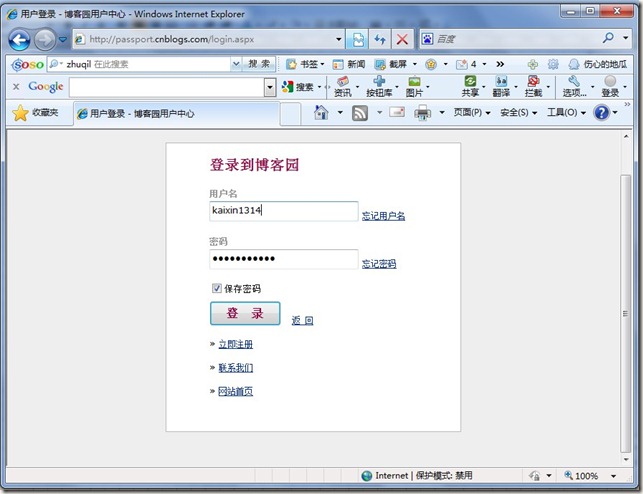
第一步,自动打开博客园登录页面:http://passport.cnblogs.com/login.aspx

第二步,输入用户名、密码、保存密码打勾

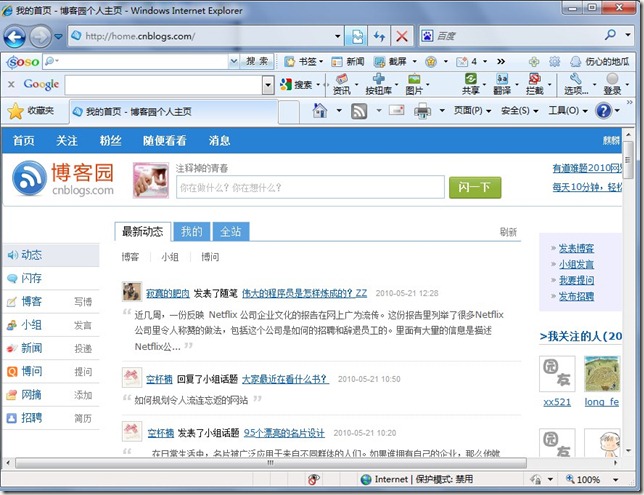
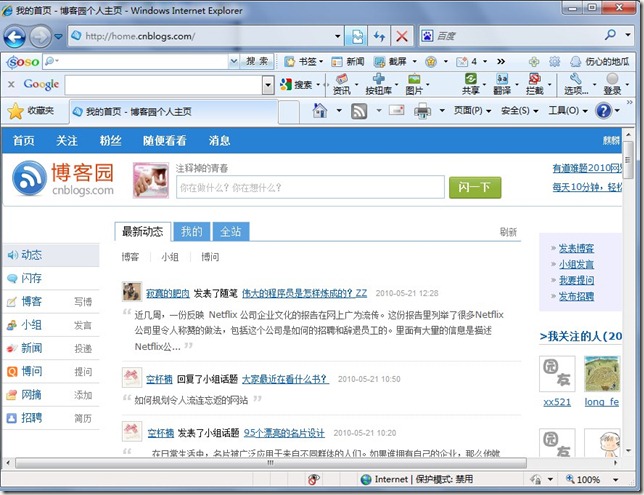
第三步,点击登录,登录成功,如下图:

这样就成功地登录博客园了。
第三个流:博客园留言与推荐
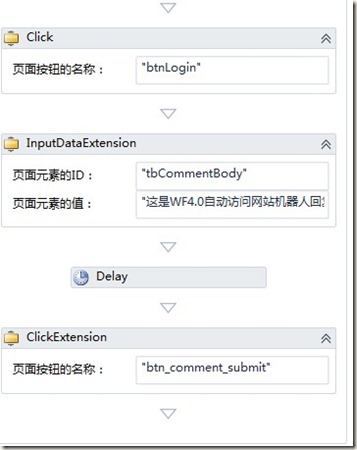
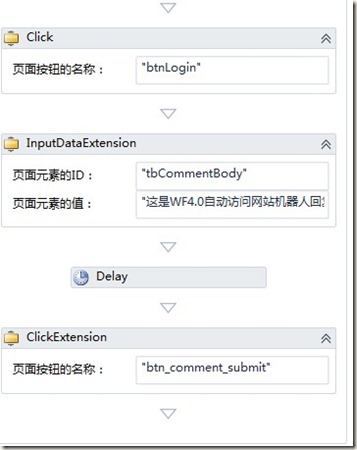
流程图,在第二个流程下面加上下面这段:

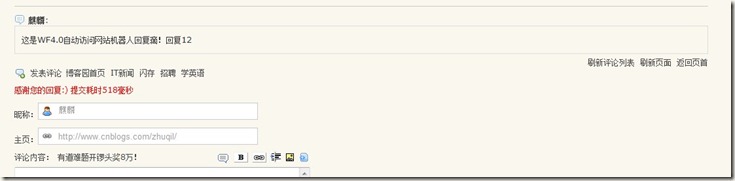
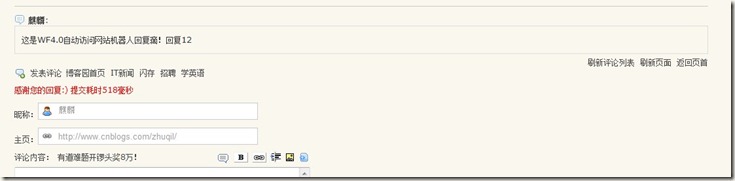
效果1,留言:

效果2,推荐:

最后一个流程:
在流程3的基础上加个循环,这样就可以不停的回复和推荐了,为了防止网站拒绝频繁回复留言,还可以加了一个Delay活动,定时、定期的回复,比如五分钟回复一次。哈哈,做什么用的大家都知道吧。最后一个流程就不演示了,详见附件代码。
实现篇:
需要写了三种WF4.0自定义活动:
1、访问网站的VisitPage活动
有两个属性:访问页面的Url和持续的时间WaitTime
2、向网页中输入数据的InputData活动,这里以InputDataExtension为例。
3、点击页面按钮的Click活动,这里以ClickExtension活动为例:
总结一下上网:你无非是动动鼠标,动动键盘。现在InputData和Click都帮你定制好了。你只需动动你的眼睛去看了,用大脑去思考就行了。:)
总结:
这篇文章使用WF4.0去定制一些用户的动作,你可能说这个没什么大的用处吧,最多是玩新了点花样,对实际开发没有多大用处。其实在这篇文章之前,我已经写了一篇:WF4.0实战(五):实现一个直观易扩展的自动测试框架,这篇文章是对一个简单的windowform制定了一个测试流程。本篇文章,你完全可以利用这篇文章,定制一些测试流程,去测试你的网站。
WF4.0是不是有有趣呢。那就开始学习吧。有趣,别忘了推荐哈。:)
代码:http://files.cnblogs.com/zhuqil/VisitWebSite.rar
原文链接:
http://www.cnblogs.com/zhuqil/archive/2010/05/21/wf4-Visit-Web-Site.html
用WF4.0实现自动访问’机器人’,听起来有点不可思议。还是老方式,看效果,在讲述一下如何实现,最后总结,附代码下载。
这篇文章用这个’机器人’玩转了一回博客园。包括:机器人登录,机器人回帖,机器人推荐文章,机器人定时回帖,机器人定时推荐文章。
这篇文章中,我为大家准备了4个流程。
第一个流程,google搜索
这个流程很简单,启动流程Workflow1之后,Workflow1会打开你的IE浏览器,并且导航到google主页,然后流程自动在搜索框中输入搜索关键字:“朱祁林”,并自动地点击搜索。
第一个流程流程如下图:

第一步,自动打开google主页

第二步,在搜索框中自动输入“朱祁林”

第三步,自动点击google search搜索,搜索结果如下:

第一个就是俺的博客园海内百川博客。
第二个流程,博客园登录
流程如下图:

第一步,自动打开博客园登录页面:http://passport.cnblogs.com/login.aspx

第二步,输入用户名、密码、保存密码打勾

第三步,点击登录,登录成功,如下图:

这样就成功地登录博客园了。
第三个流:博客园留言与推荐
流程图,在第二个流程下面加上下面这段:

效果1,留言:

效果2,推荐:

最后一个流程:
在流程3的基础上加个循环,这样就可以不停的回复和推荐了,为了防止网站拒绝频繁回复留言,还可以加了一个Delay活动,定时、定期的回复,比如五分钟回复一次。哈哈,做什么用的大家都知道吧。最后一个流程就不演示了,详见附件代码。
实现篇:
需要写了三种WF4.0自定义活动:
1、访问网站的VisitPage活动
[Designer(typeof(VisitPageDesigner))]
public sealed class VisitPage : CodeActivity
{
public InArgument<string> Url
{
get;
set;
}
public InArgument<int> WaitTime
{
get;
set;
}
protected override void Execute(CodeActivityContext context)
{
object missing = System.Reflection.Missing.Value;
Browser.TheInstance.Navigate(Url.Get(context), ref missing, ref missing, ref missing, ref missing);
Browser.TheInstance.Visible = true;
while (Browser.TheInstance.Busy)
Thread.Sleep(WaitTime.Get(context));
}
}有两个属性:访问页面的Url和持续的时间WaitTime
2、向网页中输入数据的InputData活动,这里以InputDataExtension为例。
[Designer(typeof(InputDataExtensionDesigner))]
public sealed class InputDataExtension : CodeActivity
{
private const string INPUT_TYPE_TEXT = "TEXT";
private const string INPUT_TYPE_RADIO = "RADIO";
private const string INPUT_TYPE_CHECK = "CHECKBOX";
public InArgument<string> Type
{
get ;
set ;
}
public InArgument<string> InputID
{
get;
set;
}
public InArgument<string> Value
{
get;
set;
}
protected override void Execute(CodeActivityContext context)
{
IHTMLDocument2 doc = Browser.TheInstance.Document as IHTMLDocument2;
IHTMLElement body = doc.body;
IHTMLElementCollection children = body.all as IHTMLElementCollection;
foreach (IHTMLElement child in children)
{
if (child == null)
continue;
if (child.id != null && child.id == InputID.Get(context))
{
child.innerText = Value.Get(context);
}
}
}
}3、点击页面按钮的Click活动,这里以ClickExtension活动为例:
[Designer(typeof(ClickDesigner))]
public sealed class ClickExtension : CodeActivity
{
public InArgument<string> ClickName
{
get ;
set ;
}
protected override void Execute(CodeActivityContext context)
{
IHTMLDocument2 doc = Browser.TheInstance.Document as IHTMLDocument2;
IHTMLElement body = doc.body;
IHTMLElementCollection children = body.all as IHTMLElementCollection;
foreach (IHTMLElement child in children)
{
if (child == null)
continue;
if (child.id != null && child.id == ClickName.Get(context))
{
child.click();
}
else if (child.className != null && child.className == "diggit")
{
child.click();
}
}
}
}总结一下上网:你无非是动动鼠标,动动键盘。现在InputData和Click都帮你定制好了。你只需动动你的眼睛去看了,用大脑去思考就行了。:)
总结:
这篇文章使用WF4.0去定制一些用户的动作,你可能说这个没什么大的用处吧,最多是玩新了点花样,对实际开发没有多大用处。其实在这篇文章之前,我已经写了一篇:WF4.0实战(五):实现一个直观易扩展的自动测试框架,这篇文章是对一个简单的windowform制定了一个测试流程。本篇文章,你完全可以利用这篇文章,定制一些测试流程,去测试你的网站。
WF4.0是不是有有趣呢。那就开始学习吧。有趣,别忘了推荐哈。:)
代码:http://files.cnblogs.com/zhuqil/VisitWebSite.rar
原文链接:
http://www.cnblogs.com/zhuqil/archive/2010/05/21/wf4-Visit-Web-Site.html
相关文章推荐
- WF4.0实战(十七):实现自动访问网站机器人
- 一步一步SharePoint 2007之二十:解决实现注册用户后,自动具备访问网站的权限的问题(2)——配置Role
- Web_JavaScript_实现:手机访问网站,自动跳转到其网站手机版;
- 一步一步SharePoint 2007之十九:解决实现注册用户后,自动具备访问网站的权限的问题(1)——配置Provider
- 一步一步SharePoint 2007之二十一:解决实现注册用户后,自动具备访问网站的权限的问题(3)——创建用户
- 一步一步SharePoint 2007之二十:解决实现注册用户后,自动具备访问网站的权限的问题(2)——配置Role
- 关于“解决实现注册用户后,自动具备访问网站的权限的问题”文章中配置出现找不到角色的问题的解决办法
- 一步一步SharePoint 2007之二十:解决实现注册用户后,自动具备访问网站的权限的问题(2)——配置Role
- 百度Site App的uaredirect.js实现手机访问,自动跳转网站手机版
- 一步一步SharePoint 2007之二十一:解决实现注册用户后,自动具备访问网站的权限的问题(3)——创建用户
- 一步一步SharePoint 2007之十九:解决实现注册用户后,自动具备访问网站的权限的问题(1)——配置Provider
- 自动访问网站机器人 java
- 一步一步SharePoint 2007之二十一:解决实现注册用户后,自动具备访问网站的权限的问题(3)——创建用户
- 一步一步SharePoint 2007之十九:解决实现注册用户后,自动具备访问网站的权限的问题(1)——配置Provider
- winform c# 实现被访问的网站自动登录
- 一步一步SharePoint 2007之十九:解决实现注册用户后,自动具备访问网站的权限的问题(1)——配置Provider
- 一步一步SharePoint 2007之二十:解决实现注册用户后,自动具备访问网站的权限的问题(2)——配置Role
- 一步一步SharePoint 2007之二十一:解决实现注册用户后,自动具备访问网站的权限的问题(3)——创建用户
- 实现手机访问,自动跳转网站手机版
