JQuery自动为表格增加一列
2012-02-21 11:24
288 查看


<%@ Page Language="C#" AutoEventWireup="true" CodeFile="test.aspx.cs" Inherits="test" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="js/jquery-1.4.1.min.js" mce_src="js/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
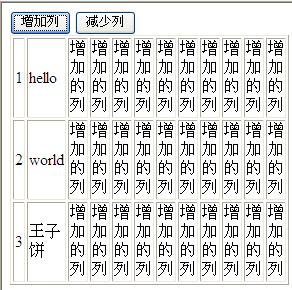
function addCol() {
$col = $("<td>增加的列</td>");
$("#tab1>tbody>tr").append($col);
}
function delCol() {
//移除最后一列
$("#tab1 tr :last-child").remove();
//移除第一列
//$("#tab1 tr :first-child").remove();
//移除指定的列, 注:这种索引从1开始
//$("#tab1 tr :nth-child(2)").remove();
//移除第一列之外的列
//$("#tab1 tr :not(:nth-child(1))").remove();
}
</script>
</head>
<body>
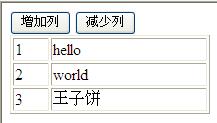
<input id="Button1" type="button" onclick="addCol()" value="增加列" />
<input id="Button2" type="button" onclick="delCol()" value="减少列" />
<table id="tab1" border="1" style="width: 200px;">
<tbody>
<tr>
<td> 1</td>
<td> hello</td>
</tr>
<tr>
<td>2</td>
<td>world</td>
</tr>
<tr>
<td>3</td>
<td>王子饼</td>
</tr>
</tbody>
</table>
</body>
</html>
相关文章推荐
- JQuery实现表格自动增加行,对新行添加事件
- jquery创建表格(自动增加表格)代码分享
- jQuery表格自动增加
- jquery创建表格(自动增加表格)代码分享
- mysql 查询结果增加自动递增的一列,排名,排序
- jquery动态增加删减表格行特效
- jquery 表格的增加删除和修改及设置奇偶行颜色
- 基于jquery的实现简单的表格中增加或删除下一行
- Jquery 选中表格一列并对表格排序实现原理
- jquery写的自动增加行
- jquery 表格的增加删除和修改及设置奇偶行颜色
- jquery 表格的增加删除和修改及设置奇偶行颜色
- jQuery实现表格行的动态增加与删除(改进版)
- sql给现有表格增加一列,且设置为自增的方式
- jQuery动态增加表格一行和删除一行
- SQL语句查询结果额外添加一列序号自动增加
- jquery实现表格行的动态增加和删除
- 【随记】JQuery实现表格的双击编辑功能(自动适应表格高度和宽度)
- Javascript自动增加表格行、手动增加行、清除/复位行数据
- jquery动态增加删除表格行
