android图像处理系列之六--给图片添加边框(下)-图片叠加
2012-02-17 11:04
447 查看
前面介绍了一种用透明图片叠加的方式添加花边边框,下面将介绍另外一种图片叠加添加花边边框的方式。前面方法有一个缺点,就是做成PNG图片,图片体积会很大,不是一般的大,比同样的JPG大三倍多,如果项目可以忽略包的大小,那么可以用前种处理方式,本文讲到的虽然可以减小图片的体积,但处理较复杂,而且本人研究的还不是很成熟。本文就是针对JPG边框处理,但缺点是还不够成熟,仅提供思路。
思路:可以将边框做成JPG图片,没有边框的地方,一般都是中间区域调成特殊颜色,比如黑色。在两张图片叠加的时候,对边框图片做特殊处理,比如是黑色的点过滤掉,改变边框图片像素点的透明度,即可完成前面PNG图片的效果。
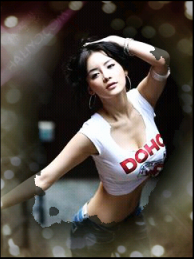
下面看效果:

+

=

目前代码处理的还不是很好,非黑色点与黑色点的交界处没有做模糊处理,具体方法后面的文章会讲到。一样的边框图片建议放在assets目录。
下面贴代码:
这种方式图片处理比较慢,因为像素点要一个个getPixel(),组成新图片的时候要一个个setPixel()。另外可以用getPixels(),和setPixels()方法,这种处理要快一点,本人对其它类似效果的处理测试了一下,后面处理方式要比前面快3多倍。因为这种图片叠加是对像素点处理,是后面的特效处理系列,因为涉及到图片叠加,所以放到前面来。具体怎么使用,后面也会很快讨论到,读者也可以自己研究。优化的代码会在后面贴出来,敬请期待。
思路:可以将边框做成JPG图片,没有边框的地方,一般都是中间区域调成特殊颜色,比如黑色。在两张图片叠加的时候,对边框图片做特殊处理,比如是黑色的点过滤掉,改变边框图片像素点的透明度,即可完成前面PNG图片的效果。
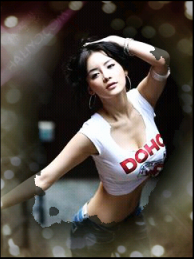
下面看效果:

+

=

目前代码处理的还不是很好,非黑色点与黑色点的交界处没有做模糊处理,具体方法后面的文章会讲到。一样的边框图片建议放在assets目录。
下面贴代码:
<pre name="code" class="java">/**
* 叠加边框图片有用部分
* @param bmp
* @return
*/
private Bitmap alphaLayer(Bitmap bmp)
{
int width = bmp.getWidth();
int height = bmp.getHeight();
Bitmap bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.RGB_565);
// 边框图片
Bitmap overlay = BitmapFactory.decodeResource(mContext.getResources(), R.drawable.black);
int w = overlay.getWidth();
int h = overlay.getHeight();
float scaleX = width * 1F / w;
float scaleY = height * 1F / h;
Matrix matrix = new Matrix();
matrix.postScale(scaleX, scaleY);
Bitmap overlayCopy = Bitmap.createBitmap(overlay, 0, 0, w, h, matrix, true);
int pixColor = 0;
int layColor = 0;
int newColor = 0;
int pixR = 0;
int pixG = 0;
int pixB = 0;
int pixA = 0;
int newR = 0;
int newG = 0;
int newB = 0;
int newA = 0;
int layR = 0;
int layG = 0;
int layB = 0;
int layA = 0;
float alpha = 0.3F;
float alphaR = 0F;
float alphaG = 0F;
float alphaB = 0F;
for (int i = 0; i < width; i++)
{
for (int k = 0; k < height; k++)
{
pixColor = bmp.getPixel(i, k);
layColor = overlayCopy.getPixel(i, k);
// 获取原图片的RGBA值
pixR = Color.red(pixColor);
pixG = Color.green(pixColor);
pixB = Color.blue(pixColor);
pixA = Color.alpha(pixColor);
// 获取边框图片的RGBA值
layR = Color.red(layColor);
layG = Color.green(layColor);
layB = Color.blue(layColor);
layA = Color.alpha(layColor);
// 颜色与纯黑色相近的点
if (layR < 20 && layG < 20 && layB < 20)
{
alpha = 1F;
}
else
{
alpha = 0.3F;
}
alphaR = alpha;
alphaG = alpha;
alphaB = alpha;
// 两种颜色叠加
newR = (int) (pixR * alphaR + layR * (1 - alphaR));
newG = (int) (pixG * alphaG + layG * (1 - alphaG));
newB = (int) (pixB * alphaB + layB * (1 - alphaB));
layA = (int) (pixA * alpha + layA * (1 - alpha));
// 值在0~255之间
newR = Math.min(255, Math.max(0, newR));
newG = Math.min(255, Math.max(0, newG));
newB = Math.min(255, Math.max(0, newB));
newA = Math.min(255, Math.max(0, layA));
newColor = Color.argb(newA, newR, newG, newB);
bitmap.setPixel(i, k, newColor);
}
}
return bitmap;
}这种方式图片处理比较慢,因为像素点要一个个getPixel(),组成新图片的时候要一个个setPixel()。另外可以用getPixels(),和setPixels()方法,这种处理要快一点,本人对其它类似效果的处理测试了一下,后面处理方式要比前面快3多倍。因为这种图片叠加是对像素点处理,是后面的特效处理系列,因为涉及到图片叠加,所以放到前面来。具体怎么使用,后面也会很快讨论到,读者也可以自己研究。优化的代码会在后面贴出来,敬请期待。
相关文章推荐
- android图像处理系列之六--给图片添加边框(下)-图片叠加
- android图像处理系列之六--给图片添加边框(下)-图片叠加
- android图像处理系列之六--给图片添加边框(下)-图片叠加
- android图像处理系列之六-- 给图片添加边框(下)-图片叠加
- android图像处理系列之四--给图片添加边框(上)
- android图像处理系列之五--给图片添加边框(中)
- android图像处理系列之五--给图片添加边框(中)
- android图像处理系列之四--给图片添加边框(上)
- android图像处理系列之四--给图片添加边框(上)
- android图像处理系列之五--给图片添加边框(中)
- android图像处理系列之五--给图片添加边框(中)
- android图像处理系列之四-- 给图片添加边框(上)
- android图像处理系列之四--给图片添加边框(上)
- android图像处理系列之五-- 给图片添加边框(中)
- android图像处理系列之七--图片涂鸦,水印-图片叠加(转载)
- android图像处理系列之七--图片涂鸦,水印-图片叠加
- Android 系列 6.30将具有圆角的边框添加到布局
- android图像处理系列之三--图片色调饱和度、色相、亮度处理
- android图像处理系列之三--图片色调饱和度、色相、亮度处理
- Android使用自定义ImageView为图片添加边框
