android游戏开发框架libgdx的使用(八)--相机和观察点
2011-12-06 18:42
756 查看
本文使用的libgdx是0.92版本,和现在的最新版可能有一些不一样的地方。全文内容仅供参考。
相机也可以成为观察者,最简单的例子就是魂斗罗。

玩家操作角色前进,后退,跳跃等,显示的世界(就是后面的背景)会不停变化。其实就是相机的观察点(视角)的改变引起的。
也许游戏的世界(背景地图)很大,比如10240*480,而设备的分辨率是800*480。现在游戏的角色在地图的最左侧,那么它的观察点就是(400,240)。
随着角色的向前移动,观察点也变化,通常是y值变大。
角色后退时y值变小。
角色跳跃时,x值变化。(其实地图可能要稍微高一点,比如500,这样角色的跳跃才会有效果)。
可以说相机是游戏开发的一个基本组件。而Libgdx的Stage类中就默认包含了一个Camera。
Camera类按照功能而言也有很多种,最常用的是OrthographicCamera(正投影相机),Stage中默认Camera的实现类为该类。
OrthographicCamera实现以下功能:
1.移动和旋转镜头
2.放大和缩小
3.改变观察点(视角)
4.窗体和世界的点的转化
相机的最大好处就是无需手动操作矩阵就可以移动游戏世界,所有的矩阵投影和观察点运算就是对开发者隐藏的。
相机的使用一般配合着mesh。mesh绘制一个矩形区域,然后将地图贴图在其上。
接下来的例子将使用一张图:

大小2048*2048.
代码如下:
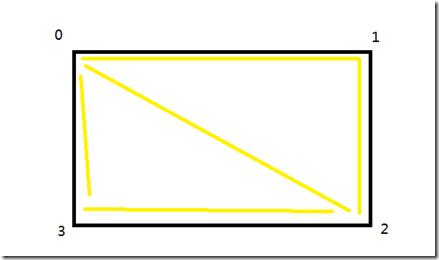
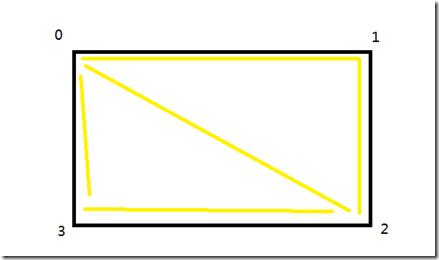
注意这一句:
这是设置索引,我用一张图来说明。

0,1,2是指右上角的三角形
而2,3,0是左下角的三角形
注意:有部分朋友反映这个例子会出现黑屏问题,但是思路是对的。
相机也可以成为观察者,最简单的例子就是魂斗罗。

玩家操作角色前进,后退,跳跃等,显示的世界(就是后面的背景)会不停变化。其实就是相机的观察点(视角)的改变引起的。
也许游戏的世界(背景地图)很大,比如10240*480,而设备的分辨率是800*480。现在游戏的角色在地图的最左侧,那么它的观察点就是(400,240)。
随着角色的向前移动,观察点也变化,通常是y值变大。
角色后退时y值变小。
角色跳跃时,x值变化。(其实地图可能要稍微高一点,比如500,这样角色的跳跃才会有效果)。
可以说相机是游戏开发的一个基本组件。而Libgdx的Stage类中就默认包含了一个Camera。
Camera类按照功能而言也有很多种,最常用的是OrthographicCamera(正投影相机),Stage中默认Camera的实现类为该类。
OrthographicCamera实现以下功能:
1.移动和旋转镜头
2.放大和缩小
3.改变观察点(视角)
4.窗体和世界的点的转化
相机的最大好处就是无需手动操作矩阵就可以移动游戏世界,所有的矩阵投影和观察点运算就是对开发者隐藏的。
相机的使用一般配合着mesh。mesh绘制一个矩形区域,然后将地图贴图在其上。
接下来的例子将使用一张图:

大小2048*2048.
代码如下:
package com.cnblogs.htynkn.listener;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL10;
import com.badlogic.gdx.graphics.Mesh;
import com.badlogic.gdx.graphics.OrthographicCamera;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.VertexAttribute;
import com.badlogic.gdx.graphics.VertexAttributes;
import com.badlogic.gdx.graphics.VertexAttributes.Usage;
import com.badlogic.gdx.math.Rectangle;
public class FirstGame implements ApplicationListener {
private OrthographicCamera cam;
private Texture texture;
private Mesh mesh;
private Rectangle glViewport;
@Override
public void create() {
//创建一个静态的,由两个三角形构成的4个顶点的矩形
//矩形分为3*2块。网格有3个位置参数(x,y,z)
//网格的位置属性有两个值
mesh = new Mesh(true, 4, 6, new VertexAttribute(
VertexAttributes.Usage.Position, 3, "attr_Position"),
new VertexAttribute(Usage.TextureCoordinates, 2,
"attr_texCoords"));
texture = new Texture(Gdx.files.internal("img/xk.jpg"));
//设置对应的边点
//以第一个为例-2048f,-2048f,0是位置参数,因为是二维的,所以Z值为0
//0,1对应顶点坐标
mesh.setVertices(new float[] { -2048f, -2048f, 0, 0, 1, 2048f, -2048f,
0, 1, 1, 2048f, 2048f, 0, 1, 0, -2048f, 2048f, 0, 0, 0 });
//设置索引,这个有点纠结,看文章详解
mesh.setIndices(new short[] { 0, 1, 2, 2, 3, 0 });
float WIDTH = Gdx.graphics.getWidth();
float HEIGHT = Gdx.graphics.getHeight();
cam = new OrthographicCamera(WIDTH, HEIGHT);
cam.position.set(WIDTH / 2, HEIGHT / 2, 0);
glViewport = new Rectangle(0, 0, WIDTH, HEIGHT);
}
@Override
public void dispose() {
}
@Override
public void pause() {
// TODO Auto-generated method stub
}
@Override
public void render() {
GL10 gl = Gdx.graphics.getGL10();
// 相机移动 ...这里我傻逼了...各位看官忽略吧
gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
gl.glViewport((int) glViewport.x, (int) glViewport.y,
(int) glViewport.width, (int) glViewport.height);
cam.update();
cam.apply(gl);
// 贴图
gl.glActiveTexture(GL10.GL_TEXTURE0);
gl.glEnable(GL10.GL_TEXTURE_2D);
texture.bind();
mesh.render(GL10.GL_TRIANGLES);
}
@Override
public void resize(int width, int height) {
// TODO Auto-generated method stub
}
@Override
public void resume() {
// TODO Auto-generated method stub
}
}注意这一句:
mesh.setIndices(new short[] { 0, 1, 2, 2, 3, 0 });这是设置索引,我用一张图来说明。

0,1,2是指右上角的三角形
而2,3,0是左下角的三角形
注意:有部分朋友反映这个例子会出现黑屏问题,但是思路是对的。
相关文章推荐
- android游戏开发框架libgdx的使用(八)--相机和观察点
- android游戏开发框架libgdx的使用(八)--相机和观察点
- Android游戏开发框架Libgdx的使用(一)--Libgdx基础入门
- android游戏开发框架libgdx的使用(十二)—TiledMap地图的使用
- android游戏开发框架libgdx的使用(六)--演员和演出
- android游戏开发框架libgdx的使用(十七)—TiledMap中角色的行动路径
- android游戏开发框架libgdx的使用(二十一)—使用TTF字库支持中文
- android游戏开发框架libgdx的使用(二十二)—利用TABLELAYOUT进行布局
- android游戏开发框架libgdx的使用(二)--图形绘制
- android游戏开发框架libgdx的使用(七)--开发框架总观
- android游戏开发框架libgdx的使用(十六)—使用TexturePacker工具加快开发速度
- android游戏开发框架libgdx的使用(七)--开发框架总观
- android游戏开发框架libgdx的使用(五)--舞台和常用UI类
- android游戏开发框架libgdx的使用(十二)—TiledMap地图的使用
- android游戏开发框架libgdx的使用(十六)—使用TexturePacker工具加快开发速度
- android游戏开发框架libgdx的使用(二十)—资源预加载与AssetManager的使用
- android游戏开发框架libgdx的使用(十五)—TWL布局
- android游戏开发框架libgdx的使用(一)--环境搭建
- android游戏开发框架libgdx的使用(十三)—TiledMap中的角色和角色移动
- android游戏开发框架libgdx的使用(十七)—TiledMap中角色的行动路径
