如何在WebView中建立Android Apps
2011-11-09 10:03
316 查看
今日学习任务:理解Android
Web Apps的运行机制,实现简单的包含Web View的应用程序
涉及的主要内容:1)
Android Web Apps的两种形式 2)Web View的创建和使用方法
1. Web Apps的两种形式
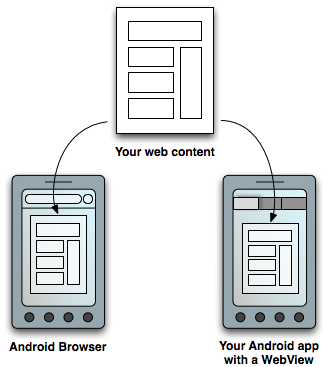
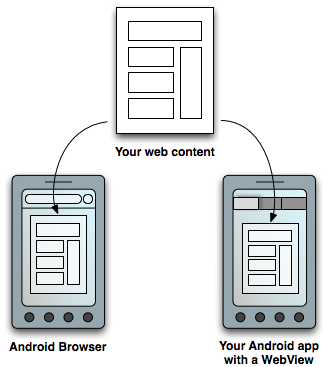
在Android中,Web Apps有两种形式供用户访问。一种就是用手机上的浏览器直接访问的网络应用程序,这种情况用户不需要额外安装其他应用,只要有浏览器就行;而另一种,则 是在用户的手机上安装客户端应用程序(.apk),并在此客户端程序中嵌入Web View来显示从服务器端下载下来的网页数据,比如新浪微博和人人网的客户端。对于前者来说,主要的工作是根据手机客户端的屏幕来调整网页的显示尺寸、比 例等;而后者需要单独开发基于Web View的Web app. 本篇主要是学习后者的开发。

(图片来源于:developer.android.com)
2. 怎样在Android应用程序中加入Web View?
2.1 先在layout文件中加入<WebView>元素
2.2 由于应用程序需要访问网络,所以需要在AndroidManifest.xml中请求网络权限的:
2.3 使用Web View:
2.4 加载一个页面,可以用loadUrl()方法,例如:
3. 在Web View 中使用JavaScript
3.1 如果你加载到 Web View 中的网页使用了JavaScript,那么,需要在Websetting 中开启对JavaScript的支持,因为Web View 中默认的是JavaScript未启用。
3.2 将JavaScript与Android客户端代码进行绑定。
为什么要绑定呢? 可以看这个例子:如果JavaScript 代码想利用Android的代码来显示一个Dialog,而不用JavaScript的alert()方法,这时就需要在Android代码和 JavaScript代码间创建接口,这样在Android代码中实现显示对话框的方法,然后JavaScript调用此方法。
1)创建 Android代码和JavaScript代码的接口,即创建一个类,类中所写的方法将被JavaScript调用
2)通过调用addJavascriptInterface方法,把我们上面创建的接口类绑定与运行在Web
View上的JavaScript进行绑定。
3)现在,我们可以在html中的JavaScript部分调用showToast()方法了。
4. 处理页面导航
当用户在Web View中点击页面上的超链接时, Android的默认行为是启动一个能处理URL的应用程序,通常情况下是启动默认的浏览器。而如果我们想用当前的Web View打开页面,则需要重载这个行为。这样我们就可以通过操作Web View的历史记录来向前和向后导航。
4.1 为Web View提供一个WebViewClient,从而在WebView中打开用户的链接。 如果我们想对加载页面有跟多的控制,可以继承并实现一个复杂的WebViewClient
4.2 利用Web View的历史记录来实现页面navigate backword.
重载Activity中的onKeyDown方法,实现此功能:
5. 现在应用以上知识,实现一个简单的基于Web View的Android 应用程序
程序的功能主要是:当进入程序后,显示一个网页,此页面上有一个新闻超链接,用户点击超链接,在Web View中加载新闻的内容页面。
5.1 创建含有Web View的Activity:Home.java
5.2 在Android项目文件下的assets目录下创建一个名为first.html的页面作为首页
5.3 在Android项目文件下的assets目录下创建一个名为second.html的页面作为内容页
5.4 运行程序,测试
Web Apps的运行机制,实现简单的包含Web View的应用程序
涉及的主要内容:1)
Android Web Apps的两种形式 2)Web View的创建和使用方法
1. Web Apps的两种形式
在Android中,Web Apps有两种形式供用户访问。一种就是用手机上的浏览器直接访问的网络应用程序,这种情况用户不需要额外安装其他应用,只要有浏览器就行;而另一种,则 是在用户的手机上安装客户端应用程序(.apk),并在此客户端程序中嵌入Web View来显示从服务器端下载下来的网页数据,比如新浪微博和人人网的客户端。对于前者来说,主要的工作是根据手机客户端的屏幕来调整网页的显示尺寸、比 例等;而后者需要单独开发基于Web View的Web app. 本篇主要是学习后者的开发。

(图片来源于:developer.android.com)
2. 怎样在Android应用程序中加入Web View?
2.1 先在layout文件中加入<WebView>元素
3.1 如果你加载到 Web View 中的网页使用了JavaScript,那么,需要在Websetting 中开启对JavaScript的支持,因为Web View 中默认的是JavaScript未启用。
为什么要绑定呢? 可以看这个例子:如果JavaScript 代码想利用Android的代码来显示一个Dialog,而不用JavaScript的alert()方法,这时就需要在Android代码和 JavaScript代码间创建接口,这样在Android代码中实现显示对话框的方法,然后JavaScript调用此方法。
1)创建 Android代码和JavaScript代码的接口,即创建一个类,类中所写的方法将被JavaScript调用
View上的JavaScript进行绑定。
当用户在Web View中点击页面上的超链接时, Android的默认行为是启动一个能处理URL的应用程序,通常情况下是启动默认的浏览器。而如果我们想用当前的Web View打开页面,则需要重载这个行为。这样我们就可以通过操作Web View的历史记录来向前和向后导航。
4.1 为Web View提供一个WebViewClient,从而在WebView中打开用户的链接。 如果我们想对加载页面有跟多的控制,可以继承并实现一个复杂的WebViewClient
重载Activity中的onKeyDown方法,实现此功能:
程序的功能主要是:当进入程序后,显示一个网页,此页面上有一个新闻超链接,用户点击超链接,在Web View中加载新闻的内容页面。
5.1 创建含有Web View的Activity:Home.java
本文转自:http://www.itivy.com/android/archive/2011/7/1/how-to-build-android-application-in-webview.html
相关文章推荐
- 如何在WebView中建立Android Apps
- [Android实例] 关于webview如何自动登录保存登录信息
- Android webview如何打开本地存储,提供给JS调用html5的lwindow.localStorage功能
- [chromium][browser][idea][closed]如何从android的chromium_org中直接编译出android_webview_apk
- Android中如何判别WebView加载完毕并使用ProgressDialog进行提示
- Android中使用WebView建立应用程序
- 如何用Android webview播放HTML5 video标签
- 在android系统内webview中的html文件之间如何进行数值的传输
- [Android实例] 关于webview如何自动登录保存登录信息
- Android WebView如何加载assets下的html文件
- Android如何让WebView中的HTML5页面实现视频全屏播放
- Android WebView如何加载assets下的html文件
- Android中Http加载如何得到Cookie和 WebView 加载网页如何得到的Cookie
- 如何解决Android WebView出现的乱码问题
- android: 如何开启webview的LBS功能
- 如何让Android WebView访问更快
- android stuido WebView 如何本地加载html
- Android中Http加载如何得到Cookie和 WebView 加载网页如何得到的Cookie
- Android开发之如何在WebView中点击链接使用自身打开(解决出现的选择使用第三方应用的问题)
- android中如何去掉webview的滚动条
