FLEX中一些比较重要的标签和属性
2011-10-27 14:51
267 查看
在使用flex过程中经常会对调样式感到头痛,经理在这里准备把常用的一些东东总结一下,以便以后查阅。
以后慢慢总结。
一、公用
1.includeInLayout:它的作用是当使用visible隐藏对象的时候,该对象不会占位。
2.字体:fontsize:全局字体大小,推荐设置12。font-family:"ARIAL"。这些在CSS中设定好
二、Panel
1.headerHeight:Panel头的宽度,这里一般设置成15比较舒服。
2.borderThicknessBottom:Panel控件下边框的粗细,一般设置成2比较舒服。
3.borderThicknessLeft:Panel左边框的粗细,一般设置成2比较舒服。
4.borderThicknessRight:Panel右边框的粗细,一般设置成2比较舒服。
5.backgroundImage:如果觉得Panel的白色北京太丑,那就用这个换一个渐变背景吧。

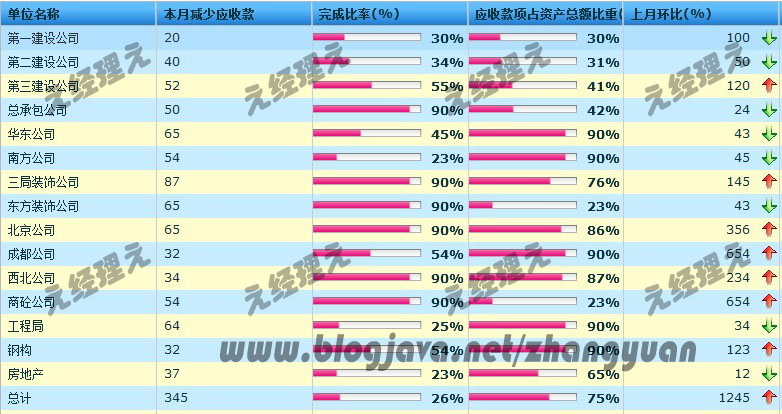
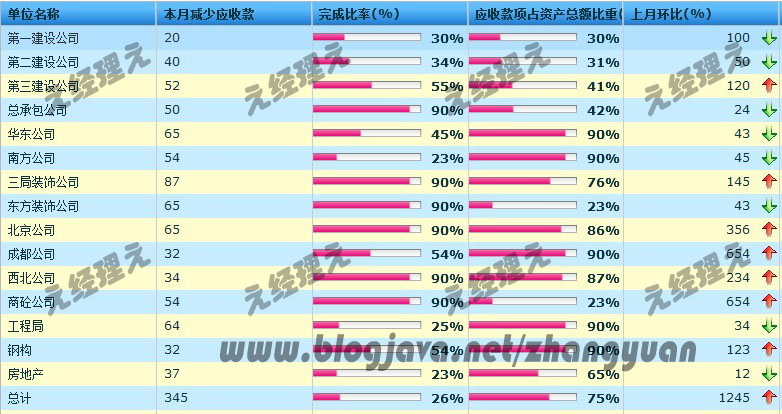
三、DataGrid&AdvancedDataGrid
1.headerColors:用于绘制标题背景渐变的两种颜色的数组。推荐[#60beff,#1273ce],蓝色渐变
2.alternatingItemColors:交替模式中行的颜色。此值可以是由多种颜色中任意两种所组成的数组。推荐[#FFFDCE, #C8ECFF],浅蓝和黄色。
3.headerWordWrap:则指定标题文本不适合一行时将换行。(这是在AdvancedDataGridColumnGroup中设置的)。
4.一个标志,指示当此列中各行的文本不能在一行中显示时,是否能够自动换行(这是在DataGridColumn中设置的)。

四、Chart
1.showDataTips:指定Flex是否显示图表的提示窗口控件。
2.verticalAxis-CategoryAxis-Title:单位可以加在坐标轴上。
3.GradientEntry:设置图表的渐变色。详见第..
http://www.blogjava.net/zhangyuan/archive/2010/09/03/330847.html
如下CODE
1

<mx:BarSeries xField="costs" >
2

<mx:fill>
3

<mx:LinearGradient>
4

<mx:GradientEntry color="#A6A602" ratio="0" />
5

<mx:GradientEntry color="#DFDF97" ratio=".2" />
6

<mx:GradientEntry color="#A6A602" ratio=".4" />
7

<mx:GradientEntry color="#F5F655" ratio=".8" />
8

<mx:GradientEntry color="#A6A602" ratio="1" />
9

</mx:LinearGradient>
10

</mx:fill>
11

</mx:BarSeries>

原文地址: http://www.blogjava.net/zhangyuan/archive/2010/08/27/330064.html
以后慢慢总结。
一、公用
1.includeInLayout:它的作用是当使用visible隐藏对象的时候,该对象不会占位。
2.字体:fontsize:全局字体大小,推荐设置12。font-family:"ARIAL"。这些在CSS中设定好
二、Panel
1.headerHeight:Panel头的宽度,这里一般设置成15比较舒服。
2.borderThicknessBottom:Panel控件下边框的粗细,一般设置成2比较舒服。
3.borderThicknessLeft:Panel左边框的粗细,一般设置成2比较舒服。
4.borderThicknessRight:Panel右边框的粗细,一般设置成2比较舒服。
5.backgroundImage:如果觉得Panel的白色北京太丑,那就用这个换一个渐变背景吧。

三、DataGrid&AdvancedDataGrid
1.headerColors:用于绘制标题背景渐变的两种颜色的数组。推荐[#60beff,#1273ce],蓝色渐变
2.alternatingItemColors:交替模式中行的颜色。此值可以是由多种颜色中任意两种所组成的数组。推荐[#FFFDCE, #C8ECFF],浅蓝和黄色。
3.headerWordWrap:则指定标题文本不适合一行时将换行。(这是在AdvancedDataGridColumnGroup中设置的)。
4.一个标志,指示当此列中各行的文本不能在一行中显示时,是否能够自动换行(这是在DataGridColumn中设置的)。

四、Chart
1.showDataTips:指定Flex是否显示图表的提示窗口控件。
2.verticalAxis-CategoryAxis-Title:单位可以加在坐标轴上。
3.GradientEntry:设置图表的渐变色。详见第..
http://www.blogjava.net/zhangyuan/archive/2010/09/03/330847.html
如下CODE
1

<mx:BarSeries xField="costs" >
2

<mx:fill>
3

<mx:LinearGradient>
4

<mx:GradientEntry color="#A6A602" ratio="0" />
5

<mx:GradientEntry color="#DFDF97" ratio=".2" />
6

<mx:GradientEntry color="#A6A602" ratio=".4" />
7

<mx:GradientEntry color="#F5F655" ratio=".8" />
8

<mx:GradientEntry color="#A6A602" ratio="1" />
9

</mx:LinearGradient>
10

</mx:fill>
11

</mx:BarSeries>

原文地址: http://www.blogjava.net/zhangyuan/archive/2010/08/27/330064.html
相关文章推荐
- FLEX中一些比较重要的标签和属性(转载)
- 总结的一些比较重要的HTML标签
- flex布局的一些常用属性
- RelativeLayout用到的一些重要的属性
- CSS垂直水平居中,display:flex,布局,文字属性的一些零碎
- RelativeLayout用到的一些重要的属性
- 各种Layout用到的一些重要的属性
- HttpRequest的公开属性绝大部分都是比较重要的,这里就简单地列举一下吧
- EditText 比较重要的属性和方法总结
- flex 控件的重要属性
- html5 中一些标签新增的属性
- RelativeLayout用到的一些重要的属性
- 小花 - 快速玩转Flex重要属性
- RelativeLayout用到的一些重要的属性:
- android开发Relativ 4000 eLayout用到的一些重要的属性
- Android RelativeLayout用到的一些重要的属性
- Selvet ,JSP的一些比较重要的知识点
- Flex中一些属性总结
- 一些重要的HTML元素属性实时汇总
- html中一些重要的属性
