PHP 中使用 Smarty 之二:配置文件在模板变量中的使用
2011-10-23 12:22
661 查看
配置文件在模板中的作用是:给前端设计页面定义变量,主要控制的是模板的外观,与 PHP 程序无关。
使用步骤:
1、使用 $tpl->configs_dir="目录" //指定配置文件存放的目录;
2、在模板中要使用 <{configs_load file="配置文件"}> 加载f配置文件,如果有区域的话,可以使用 section="区域" 来指定区域
设置区域的目的是:为了不同的文件调用不同区域的配置文件变量。
在配置文件中是通过“[区域名称]”来指定区域的,其他没有指定区域的变量均为共有变量,即每一个页面都可以使用。
3、在指定的目录下建立配置文件。
下面通过一个实例来演示,实例思路:主文件 index.php 调用模板文件 index.tpl,在 index.tpl 中设置配置文件变量(与 PHP 程序无关)
init.inc.php Smart模板引擎初始化文件
index.php
index.tpl 配置变量的使用方式有两种:一、<{#配置变量#}>;二、<{$smart.config.配置变量}>
/configs/view.conf 配置文件
border=2
tabw=600
tabh=500
bgcolor=yellow
align=center
[one]
colspan=4
aa=one section
[two]
bb=two section
[three]
cc=three section
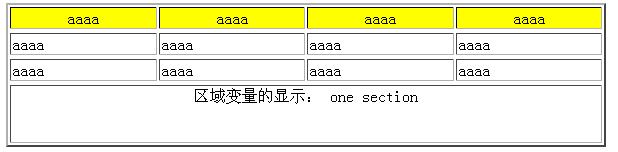
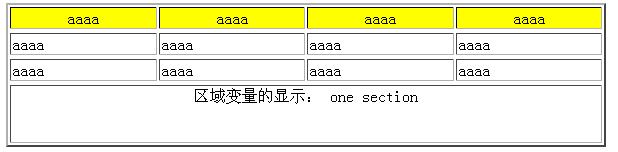
执行结果,如图所示:

使用步骤:
1、使用 $tpl->configs_dir="目录" //指定配置文件存放的目录;
2、在模板中要使用 <{configs_load file="配置文件"}> 加载f配置文件,如果有区域的话,可以使用 section="区域" 来指定区域
设置区域的目的是:为了不同的文件调用不同区域的配置文件变量。
在配置文件中是通过“[区域名称]”来指定区域的,其他没有指定区域的变量均为共有变量,即每一个页面都可以使用。
3、在指定的目录下建立配置文件。
下面通过一个实例来演示,实例思路:主文件 index.php 调用模板文件 index.tpl,在 index.tpl 中设置配置文件变量(与 PHP 程序无关)
init.inc.php Smart模板引擎初始化文件
<?php
define('ROOT_PATH', dirname(__FILE__)); //网站根目录
require ROOT_PATH.'/libs/Smarty.class.php'; //引入 Smart 模板引擎
$_tpl = new Smarty(); //初始化一个对象
$_tpl->template_dir = ROOT_PATH.'/tpl/'; //重新设置网站的模板目录
$_tpl->compile_dir = ROOT_PATH.'./com/'; //重新设置网站的编译文件目录
$_tpl->config_dir = ROOT_PATH.'/configs/'; //重新设置网站的配置文件目录
$_tpl->left_delimiter = '<{'; //重新设置网站的左定界符
$_tpl->right_delimiter = '}>'; //重新设置网站的右定界符
?>index.php
<?php
require 'init.inc.php'; //引入模板初始化文件
global $_tpl;
$_tpl->display('index.tpl'); //载入模板文件
?>index.tpl 配置变量的使用方式有两种:一、<{#配置变量#}>;二、<{$smart.config.配置变量}>
<{config_load file="view.conf" section="one"}>
<!-- view.conf文件不能写完整路径,因为在初始化文件中已经指定,section="one" 代表加载[one]区域 -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>配置文件在模板变量中的使用</title>
</head>
<body>
<table border="<{#border#}>" align="<{#align#}>" width="<{#tabw#}>">
<tr bgcolor="<{#bgcolor#}>" align="<{#align#}>">
<td>aaaa</td>
<td>aaaa</td>
<td>aaaa</td>
<td>aaaa</td>
<tr>
<tr>
<td>aaaa</td>
<td>aaaa</td>
<td>aaaa</td>
<td>aaaa</td>
<tr>
<tr>
<td>aaaa</td>
<td>aaaa</td>
<td>aaaa</td>
<td>aaaa</td>
<tr>
<tr>
<td colspan="<{#colspan#}>" align="<{#align#}>">
区域变量的显示:
<{#aa#}><br />
<{#bb#}><br />
<{#cc#}><br />
</td>
</tr>
</table>
</body>
</html>/configs/view.conf 配置文件
border=2
tabw=600
tabh=500
bgcolor=yellow
align=center
[one]
colspan=4
aa=one section
[two]
bb=two section
[three]
cc=three section
执行结果,如图所示:

相关文章推荐
- PHP模板引擎Smarty之配置文件在模板变量中的使用方法示例
- PHP模板引擎Smarty之配置文件在模板变量中的使用方法示例
- php smarty 缓存和配置文件的基本使用方法
- PHP - Smarty模板引擎 - Manual手册 - Chapter 7. Built-in Functions第7章 内建函数 - {config_load}用于从一个配置文件加载配置变量到模板中
- php学习笔记(三十五)smarty模板中使用变量的三种方式
- smarty使用变量(从配置文件读取变量 +Smarty变量调节器)
- PHP在函数中使用static变量来加载和设置配置文件
- Smarty模板php配置变量乱码问题
- PHP中使用Smarty模板目录结构配置
- smarty模板文件中执行php代码 调用php函数的方法 使用对象等
- PHP中使用Smarty模板目录结构配置
- tpl文件,php的模板文件?同html格式相同。不过有$var变量使用。
- smarty保留变量与调用配置文件
- 使用PHP对配置文件进行修改
- 使用T4模板生成不同部署环境下的配置文件
- 解决windows7下使用IIS配置的PHP无法上传文件的方法
- include的返回值使用【作用1:使用php文件来做配置】
- smarty模版使用php标签,获取模版变量!
- 在web.xml文件中使用EL表达式配置变量例子
- smarty模板中传值给php变量 从而实现不同的循环值
