经典页面加载显示进度条 8例
2011-08-17 16:04
369 查看
经典页面加载显示进度条 8例
第一:
<html>
<head>
<title>LOADING</title>
<script type=text/javascript>
<!--
//
//
var ie5 = (document.all && document.getElementsByTagName);
var step = 0;
function setSB(v, el, inforEl, message) {
if (ie5 || document.readyState == "complete") {
filterEl = el.children[0];
valueEl = el.children[1];
if (filterEl.style.pixelWidth > 0) {
var filterBackup = filterEl.style.filter;
filterEl.style.filter = "";
filterEl.style.filter = filterBackup;
}
filterEl.style.width = v + "%";
valueEl.innerText = v + "%";
inforEl.innerText = message;
}
}
function setSBByStep(v, el, inforEl, message) {
if (ie5 || document.readyState == "complete") {
step = step + v;
filterEl = el.children[0];
valueEl = el.children[1];
if (filterEl.style.pixelWidth > 0) {
var filterBackup = filterEl.style.filter;
filterEl.style.filter = "";
filterEl.style.filter = filterBackup;
}
filterEl.style.width = step + "%";
valueEl.innerText = step + "%"
inforEl.innerText = message;
}
}
function fakeProgress(v, el) {
if (v >= 101)
location.href="/";
else {
setSB(v, el, infor, "xyBBS 加载中……");
window.setTimeout("fakeProgress(" + (v + 1) + ", document.all['" + el.id + "'])", 20);
}
}
//-->
</script>
</head>
<body onload="fakeProgress(0,sb)">
<table width="699">
<td width="691" height="300">
</table>
<DIV align=center>
<DIV id=sb style="BORDER-RIGHT: #ffffff 1px solid; BORDER-TOP: #ffffff 1px solid; BACKGROUND: #DCDCDC; WIDTH: 400px; BORDER-BOTTOM: #cccccc 1px solid; HEIGHT: 14px; TEXT-ALIGN: left">
<DIV id=sbChild1 style="FILTER: Alpha(Opacity=0, FinishOpacity=80, Style=1, StartX=0, StartY=0, FinishX=100, FinishY=0); OVERFLOW: hidden; WIDTH: 100%; POSITION: absolute; HEIGHT: 12px">
<DIV style="BACKGROUND: #000000; WIDTH: 100%" hidden overflow: height:12px;></DIV></DIV>
<DIV style="FONT-SIZE: 10px; WIDTH: 400px; COLOR: white; FONT-FAMILY: arial; POSITION: absolute; HEIGHT: 14px; TEXT-ALIGN: center"></DIV></DIV>
<P></P>
<DIV id=infor style="FONT-SIZE: 11px; WIDTH: 100%; COLOR: #999999; FONT-FAMILY: arial; POSITION: relative; HEIGHT: 14px; TEXT-ALIGN: center"></DIV></DIV>
</body>
</html>
第二:

<HTML>
<HEAD>
<TITLE>yaosansi</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312">
</HEAD>
<BODY BGCOLOR="#EAEAEA">
<form name=loading>
<table border=0 cellpadding=0 cellspacing=0 width="100%" height="100%">
<tr>
<TD align="center" valign="top">
<p><FONT color="000000" face="Arial"><BR>
页面载入中,请等待</FONT></p>
<p><input type=text name=chart size=46 style="font-family:Arial; font-weight:bolder; color:black; background-color:#EAEAEA; padding:0px; border-style:none;">
<br>
<input type=text name=percent size=46 style="font-family:Arial; color:black; background-color:#EAEAEA;text-align:center; border-width:medium; border-style:none;">
<script>var bar = 0
var line = "||"
var amount ="||"
count()
function count(){
bar= bar+2
amount =amount + line
document.loading.chart.value=amount
document.loading.percent.value=bar+"%"
if (bar<99)
{setTimeout("count()",200);}
else
{window.location = "/";}
}
</script></p></TD>
</tr>
</table>
</FORM>
<</BODY>
</HTML>
第三:

<html>
<head>
<title>渐变效果进度条</title>
<script language="javascript">
var i;
function go()
{
bar_width = document.getElementById("bg").clientWidth;
i = bar_width;
setTimeout('start();',300);
}
function start()
{
if(i-->0)
{
ps.style.width = i;
bn.innerHTML = Math.floor((bar_width-i)/bar_width*100)+"%";
setTimeout('start();',20);
}
}
</script>
<style type="text/css">
#bg {
filter:progid:DXImageTransform.Microsoft.Gradient
(GradientType=1, StartColorStr=#FFFF00, EndColorStr=#FF0000);
width:300px;
height:20px;
border:1px solid black;
z-index:0;
position:absolute;
}
#ps {
float:right;
background-color:#FFFF00;
width:100%;
}
#bn {
position:absolute;
text-align:center;
width:100%;
height:100%;
cursor:default;
}
</style>
</head>
<body onload="go();">
<div id="bg"><div id="ps"></div><span id="bn">0%</span></div>
</body>
</html>
第四:


<html>
<head>
<title>页面loading...效果</title>
</head>
<body>
<div id=process>LOADING...</div>
<script>
var num=0;
function mypro()
{
num++;
myarray=new Array('#494949','#646464','#747474','#888888','#969696','#A8A8A8','#B6B6B6','#C6C6C6','#D7D7D7','#E1E1E1','#F0F0F0','#F9F9F9')
process.style.color=myarray[num-1]
process.innerText=process.innerText+'■';
if(num<12) {setTimeout("mypro()",1000);}
else {window.open("http://xyhhxx.com.ru","new");}
}
mypro();
</script>
<body>
</body>
</html>
第五:

<html>
<head>
<META http-equiv=Content-Type content="text/html; charset=gb2312">
<META HTTP-EQUIV="pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate">
<META HTTP-EQUIV="expires" CONTENT="0">
<title>预加载中....</title>
<style type="text/css">
<!--
.p { font-family: "MS Shell Dlg"; font-size: 12px}
-->
</style>
</head>
<body onLoad="location.href = url" oncontextmenu="window.event.returnValue=false" ondragstart="window.event.returnValue=false" onselectstart="event.returnValue=false">
<script language="JavaScript">
<!--
var url = 'http://www.niudun.com';
function jump(){
location=url;
return true;
}
//-->
</script>
<div align="center">
<center>
<table border="1" cellpadding="0" cellspacing="0" width="401" bordercolorlight="#808080" bordercolordark="#FFFFFF">
<tr>
<td bgcolor="#F5F5F5" width="402"> <div id=process style="width: 400; height: 10"> </div>
<script>
var num=0;
function mypro()
{
num++;
process.innerHTML=process.innerHTML+'<font color="#0000FF">■</font>';
if(num<26){setTimeout("mypro()",200);}else{process.innerHTML="";num=0;mypro()}
}
mypro();
</script>
</td> <script>
<!--
if (document.layers)
document.write('<Layer src="' + url + ' " VISIBILITY="hide"> </Layer>');
else
if (document.all || document.getElementById)
document.write('<iframe src="' + url + '" style="visibility: hidden;"></iframe>');
else location.href = url;
//-->
</script>
</tr>
</table>
</center>
</div>
<p align="center"><font class="p"><b>网站正在装载中,请稍候......</b></font></p>
</body>
</html>
第六:

<html>
<head>
<title>渐变效果进度条</title>
<script language="javascript">
var _Hex = Array("00","01","02","03","04","05","06","07","08","09",
"0A","0B","0C","0D","0E","0F","10","11","12","13","14","15","16","17","18","19",
"1A","1B","1C","1D","1E","1F","20","21","22","23","24","25","26","27","28","29",
"2A","2B","2C","2D","2E","2F","30","31","32","33","34","35","36","37","38","39",
"3A","3B","3C","3D","3E","3F","40","41","42","43","44","45","46","47","48","49",
"4A","4B","4C","4D","4E","4F","50","51","52","53","54","55","56","57","58","59",
"5A","5B","5C","5D","5E","5F","60","61","62","63","64","65","66","67","68","69",
"6A","6B","6C","6D","6E","6F","70","71","72","73","74","75","76","77","78","79",
"7A","7B","7C","7D","7E","7F","80","81","82","83","84","85","86","87","88","89",
"8A","8B","8C","8D","8E","8F","90","91","92","93","94","95","96","97","98","99",
"9A","9B","9C","9D","9E","9F","A0","A1","A2","A3","A4","A5","A6","A7","A8","A9",
"AA","AB","AC","AD","AE","AF","B0","B1","B2","B3","B4","B5","B6","B7","B8","B9",
"BA","BB","BC","BD","BE","BF","C0","C1","C2","C3","C4","C5","C6","C7","C8","C9",
"CA","CB","CC","CD","CE","CF","D0","D1","D2","D3","D4","D5","D6","D7","D8","D9",
"DA","DB","DC","DD","DE","DF","E0","E1","E2","E3","E4","E5","E6","E7","E8","E9",
"EA","EB","EC","ED","EE","EF","F0","F1","F2","F3","F4","F5","F6","F7","F8","F9",
"FA","FB","FC","FD","FE","FF");
function go()
{
setTimeout('start();',100);
}
var i=0;
function start()
{
if(i++<256)
{
ps.innerHTML += "<span style='width:1px;background-color:#FF"+_Hex[256-i]+"00;'>";
bn.innerHTML = Math.floor(i/2.56)+"%";
setTimeout('start();',10);
}
}
</script>
<style type="text/css">
#ps {
background-color:#FFFF00;
width:256px;
margin: 1px;
float:left;
}
#bn {
width:39px;
margin: 1px;
float:right;
text-align:center;
color:#FFFFFF;
font-family:Arial;
font-size:13px;
}
</style>
</head>
<body onload="go();">
<div style="background-color:black;width:300px;height:20px;"><div id="ps"></div><div id="bn"></div></div>
</body>
</html>
第七:

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
</head>
<BODY STYLE="FONT-SIZE: 10pt; FONT-FAMILY: Verdana, Arial, Helvetica">
<SCRIPT LANGUAGE="JScript">
var NUMBER_OF_REPETITIONS = 40;
var nRepetitions = 0;
var g_oTimer = null;
function startLongProcess()
{
divProgressDialog.style.display = "";
resizeModal();
btnCancel.focus();
// Add a resize handler for the window
window.onresize = resizeModal;
// Add a warning in case anyone tries to navigate away or refresh the page
window.onbeforeunload = showWarning;
//
// Here's where you would normally kick off a long asynchronous process
// like a file download or a remote database operation. Here, we use
// our "long process" to simulate this process.
//
continueLongProcess();
}
function updateProgress(nNewPercent)
{
// Update our pseudo progress bar
divProgressInner.style.width = (parseInt(divProgressOuter.style.width)
* nNewPercent / 100)+ "px";
}
function stopLongProcess()
{
if (g_oTimer != null)
{
// Clear the timer so we don't get called back an extra time
window.clearTimeout(g_oTimer);
g_oTimer = null;
}
// Hide the fake modal DIV
divModal.style.width = "0px";
divModal.style.height = "0px";
divProgressDialog.style.display = "none";
// Remove our event handlers
window.onresize = null;
window.onbeforeunload = null;
nRepetitions = 0;
}
function continueLongProcess()
{
if (nRepetitions < NUMBER_OF_REPETITIONS)
{
// Set the timeout somewhere between 0 and .25 seconds
var nTimeoutLength = Math.random() * 250;
updateProgress(100 * nRepetitions / NUMBER_OF_REPETITIONS);
g_oTimer = window.setTimeout("continueLongProcess();", nTimeoutLength);
nRepetitions++;
}
else
{
stopLongProcess();
}
}
function showWarning()
{
//Warn users before they refresh the page or navigate away
return "Navigating to a different page or refreshing the window could cause you to lose precious data.\n\nAre you*absolutely* certain you want to do this?";
}
function resizeModal()
{
// Resize the DIV which fakes the modality of the dialog DIV
divModal.style.width = document.body.scrollWidth;
divModal.style.height = document.body.scrollHeight;
// Re-center the dialog DIV
divProgressDialog.style.left = ((document.body.offsetWidth -
divProgressDialog.offsetWidth) / 2);
divProgressDialog.style.top = ((document.body.offsetHeight -
divProgressDialog.offsetHeight) / 2);
}
</SCRIPT>
<INPUT TYPE="BUTTON" VALUE="Click Me!" onclick="startLongProcess();">
<!-- BEGIN PROGRESS DIALOG -->
<DIV STYLE="BORDER: buttonhighlight 2px outset; FONT-SIZE: 8pt; Z-INDEX:
4; FONT-FAMILY: Tahoma; POSITION: absolute; BACKGROUND-COLOR: buttonface;
DISPLAY: none; WIDTH: 350px; CURSOR: default" ID="divProgressDialog"
onselectstart="window.event.returnValue=false;">
<DIV STYLE="PADDING: 3px; FONT-WEIGHT: bolder; COLOR: captiontext;
BORDER-BOTTOM: white 2px groove; BACKGROUND-COLOR: activecaption">
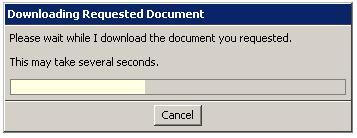
Downloading Requested Document
</DIV>
<DIV STYLE="PADDING: 5px">
Please wait while I download the document you requested.
</DIV>
<DIV STYLE="PADDING: 5px">
This may take several seconds.
</DIV>
<DIV STYLE="PADDING: 5px">
<DIV ID="divProgressOuter" STYLE="BORDER: 1px solid threedshadow;
WIDTH: 336px; HEIGHT: 15px">
<DIV ID="divProgressInner" STYLE="COLOR: white; TEXT-ALIGN:
center; BACKGROUND-COLOR: infobackground; MARGIN: 0px; WIDTH: 0px; HEIGHT:
13px;"></DIV>
</DIV>
</DIV>
<DIV STYLE="BORDER-TOP: white 2px groove; PADDING-BOTTOM: 5px; PADDING-TOP: 3px;
BACKGROUND-COLOR: buttonface; TEXT-ALIGN: center">
<INPUT STYLE="FONT-FAMILY: Tahoma; FONT-SIZE: 8pt" TYPE="button"
ID="btnCancel" VALUE="Cancel">
</DIV>
</DIV>
<!-- END PROGRESS DIALOG -->
<!-- BEGIN FAKE MODAL DIV-->
<DIV ID="divModal"
STYLE="BACKGROUND-COLOR: white; FILTER: alpha(opacity=75); LEFT: 0px; POSITION:
absolute; TOP: 0px; Z-INDEX: 3"
onclick="window.event.cancelBubble=true; window.event.returnValue=false;">
</DIV>
<!-- END FAKE MODAL DIV -->
</body>
</html>
第八:
<html>
<head>
<title>进度条测试</title>
<script>
function loadBar(fl)
//fl is show/hide flag
{
var x,y;
if (self.innerHeight)
{// all except Explorer
x = self.innerWidth;
y = self.innerHeight;
}
else
if (document.documentElement && document.documentElement.clientHeight)
{// Explorer 6 Strict Mode
x = document.documentElement.clientWidth;
y = document.documentElement.clientHeight;
}
else
if (document.body)
{// other Explorers
x = document.body.clientWidth;
y = document.body.clientHeight;
}
var el=document.getElementById('loader');
if(null!=el)
{
var top = (y/2) - 50;
var left = (x/2) - 150;
if( left<=0 ) left = 10;
el.style.position="absolute";
el.style.visibility = (fl==1)?'visible':'hidden';
el.style.display = (fl==1)?'block':'none';
el.style.left = left + "px"
el.style.top = top + "px";
el.style.zIndex = 88;
}
}
</script>
</head>
<body onload="loadBar(0)">
<div id="loader"><table style="FILTER: Alpha(opacity=90);" class="loader" summary="Loader Layout" border="0" cellpadding="5" cellspacing="1" bgcolor="#bbbbb" >
<tr>
<td bgcolor="#FFFFFF" align="left"><p>
<img src="/edit/UploadFile/0612160917132358.gif" align="left" style="margin:3px" alt="请等待" width="94" height="17"/><strong>数据载入中...</strong><br /> <span style="font-size:8pt;">Please wait until this screen is completely loaded.</span></p></td>
</tr>
</table></div>
<script type="text/javascript" language="javascript">
loadBar(1);
</script>
<IFRAME name="login" scrolling="no" SRC="/"
WIDTH="100%" HEIGHT="100%" MARGINWIDTH="0" MARGINHEIGHT="0"
HSPACE="0" VSPACE="0" FRAMEBORDER="0" SCROLLING="no"> </IFRAME>
</body>
</html>
相关文章推荐
- 经典页面加载显示进度条 8例
- 经典页面加载显示进度条8例
- 经典页面加载显示进度条
- Flex 页面加载显示自定义进度条
- C# 显示webBrowser页面加载进度
- 页面加载时,显示页面加载的进度
- [转]页面加载时,显示页面加载的进度
- 在WebView中加载HTML页面时显示进度对话框的方法
- 网页加载时页面显示进度条加载完成之后显示网页内容
- 页面加载显示进度条
- 一款简易的页面加载进度显示条
- 进度条加载后显示页面
- Android webview里加载显示网页,显示进度,点击网页链接跳转到app页面
- 一款简易的页面加载进度显示条
- 网页加载时页面显示进度条加载完成之后显示网页内容
- 天易03----一款简易的页面加载进度显示条
- 页面未加载完成,显示正在加载的效果
- 从输入 URL 到页面加载显示完成
- js页面加载进度条
- 无阻塞加载js,防止因js加载不了影响页面显示的问题
