网易图片浏览模块分析:gallery,预加载
2011-07-15 10:55
288 查看
http://club.tech.163.com/photoview/36HK0015/6502.html#p=78A41FDT36HK0015

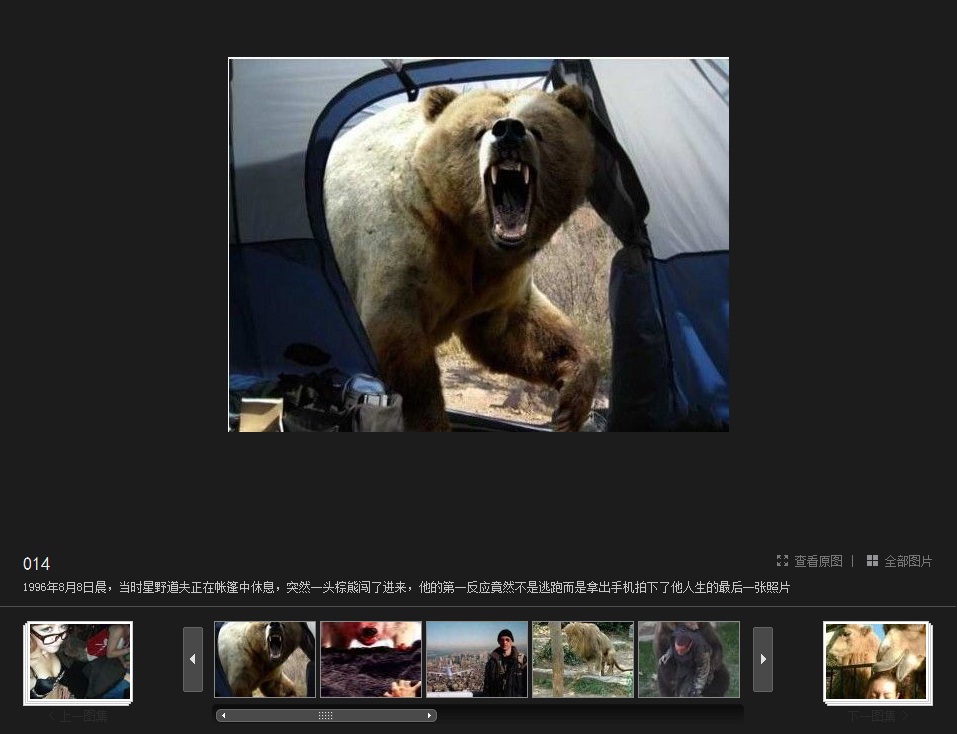
看点:prev和next箭头可以在图片上随意放置,并可以上一页和下一页图片的显示
技术点分析:
最外层一个div:
<div class="nph_photo_view"> //图片背景和显示区域
<div id="photoView" class="nph_cnt" style="width: 910px;">//图片展示区域(每次一张图片的显示)
<i></i><img id="photo" src="http://img3.cache.netease.com/photo/0015/2011-07-06 /78A41FDT36HK0015.jpg">
</div>
//向左箭头的放置区域
<div class="nph_photo_prev"><a id="photoPrev" class="nph_btn_pphoto" target="_self" hidefocus="true" href="#p=78A417U036HK0015"></a></div>
//向右箭头的放置区域
<div class="nph_photo_next"><a id="photoNext" class="nph_btn_nphoto" target="_self" hidefocus="true" href="#p=78A41EDM36HK0015"></a></div>
</div>
亮点:
1:通过在一个大的div上放置两个 背景色为透明图的DIV,将整个div风格为两部分,用户向左向右箭头的划分区域
2:在div区域放置一个<A>标签,这样,鼠标进入<a>区域后,就可以显示向左向右的箭头的
左箭头:http://img1.cache.netease.com/cnews/img/gallery11/bg11.cur
右箭头: http://img1.cache.netease.com/cnews/img/gallery11/bg12.cur
js:
$([t.$photoPrev, t.$photoNext].concat(t.$thumbs.$('> a'))).addEvent('click', function(ev){
var index = t.getIndex(this.href);
if(index !== undefined){
ev.preventDefault();
t.showPhoto(index);
t.stats();
}
});
对左右箭头的click事件绑定,显示上下图片
JS的图片预加载: loading图片显示 详细说明
代码要点讲解:
1.绝对定位loading图片在页面上的位置(先隐藏)
2.显示下一张图片前,显示loading图片,并且替换显示区域的img src
3.设置显示区域的img load事件(图片load结束触发的事件),隐藏loading图片
loading图片样式
HTML代码
JS代码

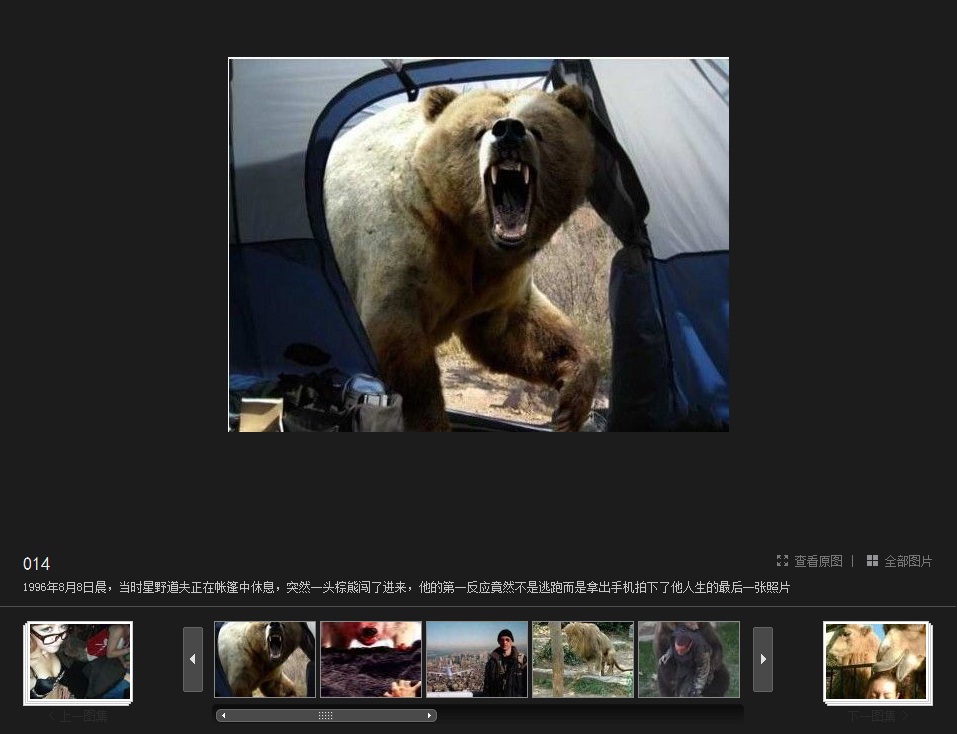
看点:prev和next箭头可以在图片上随意放置,并可以上一页和下一页图片的显示
技术点分析:
最外层一个div:
<div class="nph_photo_view"> //图片背景和显示区域
<div id="photoView" class="nph_cnt" style="width: 910px;">//图片展示区域(每次一张图片的显示)
<i></i><img id="photo" src="http://img3.cache.netease.com/photo/0015/2011-07-06 /78A41FDT36HK0015.jpg">
</div>
//向左箭头的放置区域
<div class="nph_photo_prev"><a id="photoPrev" class="nph_btn_pphoto" target="_self" hidefocus="true" href="#p=78A417U036HK0015"></a></div>
//向右箭头的放置区域
<div class="nph_photo_next"><a id="photoNext" class="nph_btn_nphoto" target="_self" hidefocus="true" href="#p=78A41EDM36HK0015"></a></div>
</div>
亮点:
1:通过在一个大的div上放置两个 背景色为透明图的DIV,将整个div风格为两部分,用户向左向右箭头的划分区域
2:在div区域放置一个<A>标签,这样,鼠标进入<a>区域后,就可以显示向左向右的箭头的
左箭头:http://img1.cache.netease.com/cnews/img/gallery11/bg11.cur
右箭头: http://img1.cache.netease.com/cnews/img/gallery11/bg12.cur
js:
$([t.$photoPrev, t.$photoNext].concat(t.$thumbs.$('> a'))).addEvent('click', function(ev){
var index = t.getIndex(this.href);
if(index !== undefined){
ev.preventDefault();
t.showPhoto(index);
t.stats();
}
});
对左右箭头的click事件绑定,显示上下图片
JS的图片预加载: loading图片显示 详细说明
代码要点讲解:
1.绝对定位loading图片在页面上的位置(先隐藏)
2.显示下一张图片前,显示loading图片,并且替换显示区域的img src
3.设置显示区域的img load事件(图片load结束触发的事件),隐藏loading图片
loading图片样式
#divloading
{
display: none;
left: 50%;
top: 50%;
position: absolute;
height: 37px;
width: 37px;
}HTML代码
<div id="photoshow"> <div id="divloading"> <img src="loading.gif" title="loading" /> </div> <img src="ruby.png" title="loading" /> <p> </p> <input id="btnshow" type="button" value="next" /> </div>
JS代码
$(document).ready(function () {
$("#btnshow").click(function () {
$("#divloading").show();
var imgrandmon;
with (Math) {
imgrandmon = random();
}
//imgrandmon = "LAPOSTE_HP.jpg?" + imgrandmon;
$("#photoshow img").attr("src", "http://img2.cache.netease.com/cnews/2011/8/1/20110801104817a6a3a.jpg");
});
$("#photoshow img").load(function () {
$("#divloading").hide();
});
});相关文章推荐
- Gallery和imageSwitcher结合使用浏览图片(简单图片浏览器)
- Android 高级UI设计笔记14:Gallery(画廊控件)之 3D图片浏览
- 计算机学院研发第二轮考核-------利用WebSetting来浏览网页进行优化(js脚本加载,图片,可放大缩小等)
- android图片加载导致的OOM分析及有效解决办法(BitmapUtils)
- Andorid Volley框架加载图片OOM问题分析
- insmod加载模块错误分析
- 【Android】Fresco图片加载框架(一)————源码简要分析
- Android ListView异步加载图片乱序问题,原因分析及解决方案
- Android ImageSwitcher 和 Gallery 浏览图片时 OutofMemory问题的解决
- Android UI控件之Gallery(拖动效果) --拖动式图片浏览
- Android ListView异步加载图片乱序问题,原因分析及解决方案
- JS图片延迟加载插件LazyImgv1.0用法分析【附demo源码下载】
- 模块加载过程代码分析2
- Android 异步加载图片分析总结
- 写了个优雅的图片浏览库 ——『KYElegantPhotoGallery』
- 关于Android加载图片机制分析
- Android ListView异步加载图片乱序问题,原因分析及解决方案
- Android 异步加载图片分析总结
- 图片加载库 Picasso 的使用与部分源码分析
- Android ListView异步加载图片乱序问题,原因分析及解决方案
