SharePoint:扩展DVWP - 第3部分:把DVWP的功能链接放在同一行中
2010-08-23 19:05
337 查看
前两篇文章中,我们讨论了如何在默认值模板,编辑模板和插入模板中移动栏。本文中,我将向你展示另一个可能对你处理类似页面时有用的小技巧。
数据视图Web部件(DVWP)的视图往往都是将所有内容显示在一行里的,因此编辑/删除部分显示为两行就会看起来不太协调。让我们来看一下如何将其调整为一行显示。
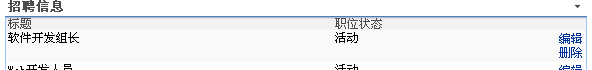
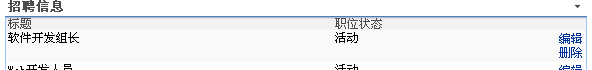
调整前:

这个列表只有两条数据,由于第一行数据中的编辑删除占了两行,所以把第二行挤下去了
调整后:

现在链接显示在一行里了,两行数据都能有地方显示出来
好,让我们转到该模板看看具体情形。
1、找到该代码
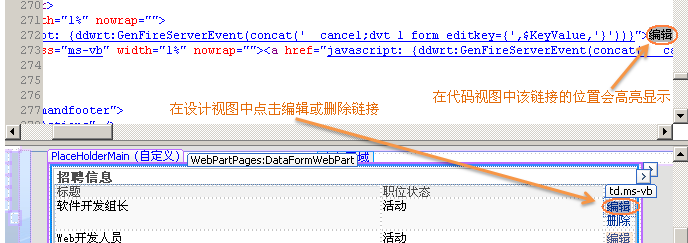
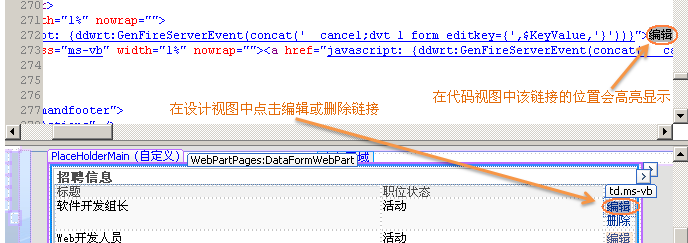
我们要找的模板的名称为dvt_1.automode,可以通过在设计视图中点随便的一个编辑或删除链接方便的在代码视图中定位到该模板。

SharePoint处理这一部分内容时并没有缩进显示。这是我看到的:
我重排了一下缩进,方便阅读:
注意到其中的样式部分:这是为了在编辑和删除两个链接之间显示一条线,以明显分隔,同时不占很多地方。还有就是 会在每个链接两侧添加了一个不可截断的空白,使其看起来更美观。
与上两篇文章不同,我们没有在编辑和插入模板上做同样的操作。因为我们打算在接下来的系列文章中将其变成按钮的外观。
参考资料
SharePoint: Extending the DVWP – Part 3: Getting it All on One Line – DVWP Function Action Links
数据视图Web部件(DVWP)的视图往往都是将所有内容显示在一行里的,因此编辑/删除部分显示为两行就会看起来不太协调。让我们来看一下如何将其调整为一行显示。
调整前:

这个列表只有两条数据,由于第一行数据中的编辑删除占了两行,所以把第二行挤下去了
调整后:

现在链接显示在一行里了,两行数据都能有地方显示出来
将其显示在一行
这一块HTML不像其他数据列一样直接上来就是一个td,它实际上使用了一个xsl:if语句调用了一个模板,同时会传递该列表项的ID,以便编辑和删除操作知道要操作哪条数据。好,让我们转到该模板看看具体情形。
1、找到该代码
我们要找的模板的名称为dvt_1.automode,可以通过在设计视图中点随便的一个编辑或删除链接方便的在代码视图中定位到该模板。

SharePoint处理这一部分内容时并没有缩进显示。这是我看到的:
代码…}">删除</a></td></tr></xsl:otherwise>
我重排了一下缩进,方便阅读:
注意到现在位于一个xsl:otherwise块中,在XSL中,该标记属于xsl:when块。它表示页面中的其他部分可能也会用到这个模板。另一条线索是,table标记不再这个块中;它开始于tr标记,因此肯定是存在于一个table里。
但......
2、编辑代码
尽管我们知道这一段代码只是整个页面代码的很小一部分,但不难看出它是用两行的表格显示每条数据。我们需要在一行中并排显示,所以只需要简单的将其合并成一行的表格,即一个<tr>包两个<td>即可。这样,既可以保证格式正确,又能达到目的。
只需删除代码中的</tr><tr>标记即可:
<xsl:otherwise>
<tr>
<td class="ms-vb" width="1%" nowrap="">
<a href="javascript: {…代码…}">编辑</a>
</td>
<td class="ms-vb" width="1%" nowrap="" style="border-left: 1px black solid">
<a href="javascript: {…代码…}">删除</a>
</td>
</tr>
</xsl:otherwise>注意到其中的样式部分:这是为了在编辑和删除两个链接之间显示一条线,以明显分隔,同时不占很多地方。还有就是 会在每个链接两侧添加了一个不可截断的空白,使其看起来更美观。
与上两篇文章不同,我们没有在编辑和插入模板上做同样的操作。因为我们打算在接下来的系列文章中将其变成按钮的外观。
参考资料
SharePoint: Extending the DVWP – Part 3: Getting it All on One Line – DVWP Function Action Links
相关文章推荐
- SharePoint:扩展DVWP - 第4部分:将DVWP操作链接转为按钮
- SharePoint:扩展DVWP - 第6部分:分析列表表单操作链接
- SharePoint:扩展DVWP - 第34部分:使用图标形式的表单操作链接
- SharePoint:扩展DVWP - 第22部分:jQuery实现基于其他字段自动创建标题
- SharePoint:扩展DVWP - 第21部分:实现可维护的三级联动下拉框
- SharePoint:扩展DVWP - 第1部分:布局增强 – 在默认值模板和编辑模板中重新排列栏
- SharePoint:扩展DVWP - 第13部分:PreSaveAction()实务——创建变量
- SharePoint:扩展DVWP - 第14部分:用jQuery编写PreSaveAction()实务
- SharePoint:扩展DVWP - 第15部分:通过网站栏实现可维护的下拉框
- SharePoint:扩展DVWP - 第19部分:可维护的下拉框 - 填充关系列表(下)
- SharePoint:扩展DVWP - 第18部分:可维护的下拉框 - 填充关系列表(上)
- SharePoint:扩展DVWP - 第27部分:为DVWP添加一个备用编辑模版
- SharePoint:扩展DVWP - 第26部分:修改编辑模版
- SharePoint:扩展DVWP - 第29部分:修改Remove模版上的表单操作工作流
- SharePoint:扩展DVWP - 第30部分:用EasyTabs和筛选使DVWP的数据更具条理
- SharePoint:扩展DVWP - 第25部分:通过SPServices创建列表项实现审计跟踪
- SharePoint:扩展DVWP - 第8部分:挂接了工作流列表表单操作
- SharePoint:扩展DVWP - 第35部分:把所有的内容串起来
- SharePoint:扩展DVWP - 第12部分:从数据源添加更多表单域
- SharePoint:扩展DVWP - 第10部分:在表单操作工作流中传递工作流变量
